In this top, we will share 5 advanced free scheduler components for your web applications. We will not list all the available calendar plugins on the web, only (in our opinion) those that offer better features and stand out among others.
5. Bootstrap calendar

4. Web Delicious - jQuery event calendar
- Day/week/month view provided.
- create/update/remove events by drag & drop.
- Easy way to integrate with database.
- All day event/more days event provided.

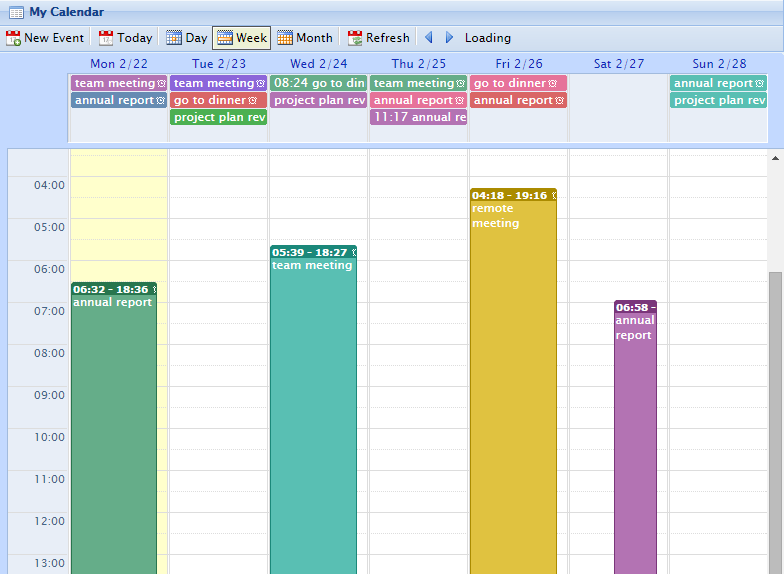
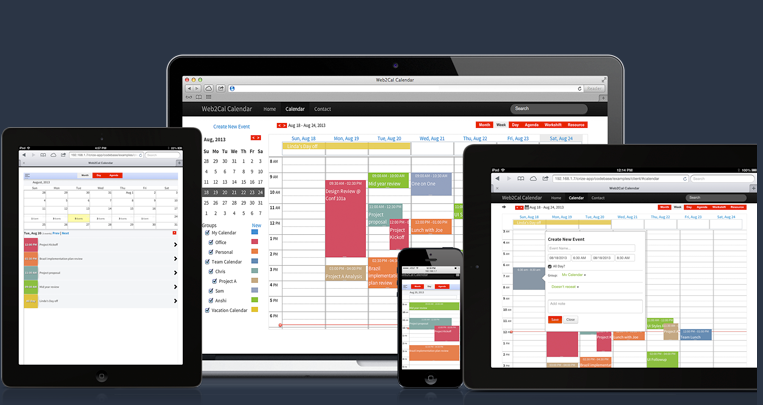
3. Web2Cal
Web2Cal offers you more than one view to present your events. Show your data for a whole month, day, week, scheduler, yearly. the plugin is very easy to use and can be customized to use in a number of business applications. Can be integrated with backbone, and you can customize it how you want if you know .less, the calendar allows you to control all events with callback methods. Providing you all the information necessary to complete any task it has a very active community for the free version.

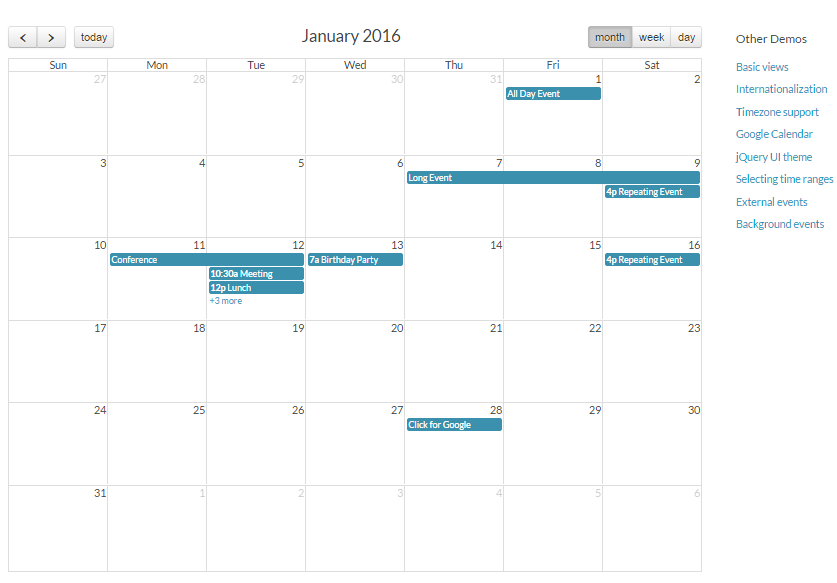
2. Fullcalendar
The most popular free solution for schedule events in a web application.FullCalendar is a drag-n-drop jQuery plugin for displaying events on a full-sized calendar.This plugin is great for displaying events, but it isn't a complete solution for event content-management. Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data. It is up to you to add this functionality through event hooks. It has time zone support and a timeline view is available too.

It's totally free and you can make a donation to the developer if you want.
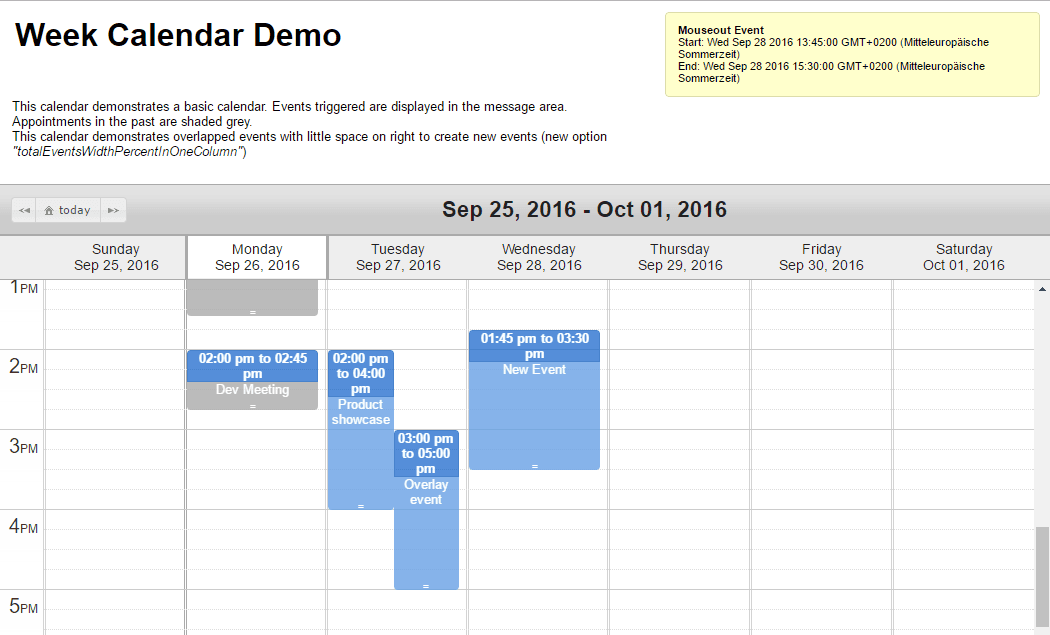
1. DHTMLX Scheduler
This scheduler have a lot of examples, offers support even for free users on the official website, an useful faq and it is constantly updated. Support for php (you can use only the javascript and css core if you want and create the backend logic by your own), the javascript is very clean and easy to understand. The events are literal javascript objects, which use the following structure (you have to figure how to send a json from your server and retrieve it with javascript if your project is not only javascript).
// Use parse function for massive events or scheduler.addEvent for a simple event. Anyway read the documentation.
scheduler.parse([
{ start_date:"2013-05-13 6:00", end_date:"2009-05-13 8:00", text:"Event 1"},
{ start_date:"2013-06-09 6:00", end_date:"2009-06-09 8:00", text:"Event 2"}
],"json");

Offers a lot of customizable views of easy set up (some aren't free, but you can use older versions of this for free) if you search good on the samples and documentation zone.
Extra
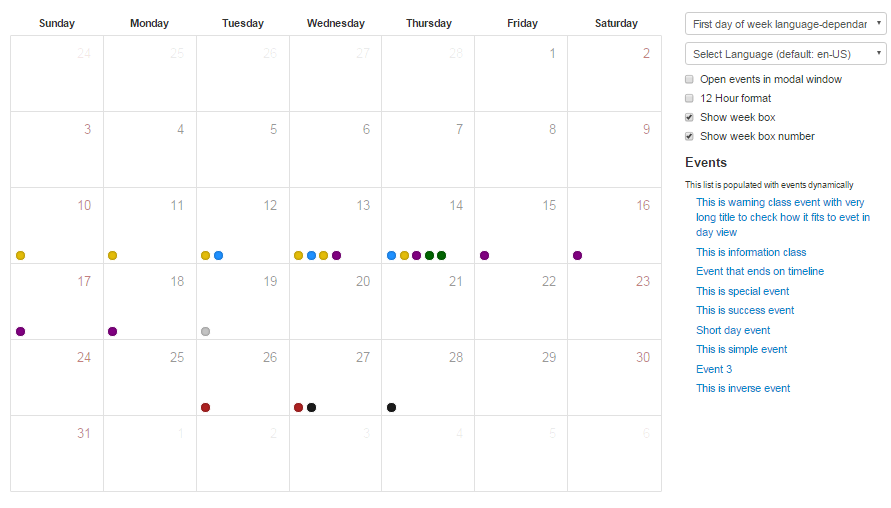
Bootstrap Year Calendar
This plugins is a fully customizable year calendar widget, for boostrap. You can bind method on calendar events at initialization, read the documentation for more information.

AlloyUI Scheduler
AlloyUI is a framework built on top of YUI3 (JavaScript) that uses Bootstrap 3 (HTML/CSS) to provide a simple API for building high scalable applications. The scheduler component is really promising, beautiful feature and very easy to use.
Supports resize, drag and drop, day-week-month-agenda view. This plugin isn't included in the official top as this is just a component of a framework. However, deserves to be mentioned in this post.

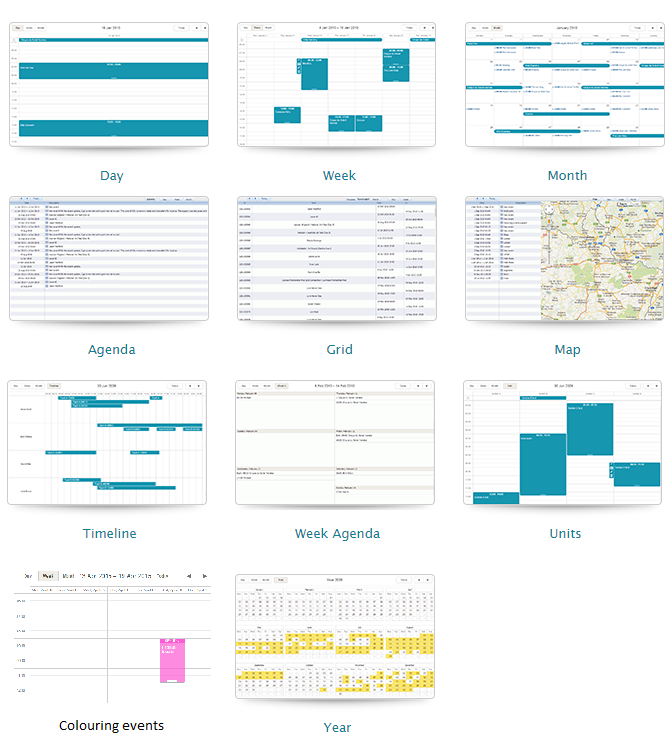
DayPilot
Homepage | Lite open source code
DayPilot is a set of AJAX calendar/scheduling (paid and a lite open source version) controls that allows you to to build calendar-related applications: resource booking, project management and time tracking applications, personal or shared event calendars.

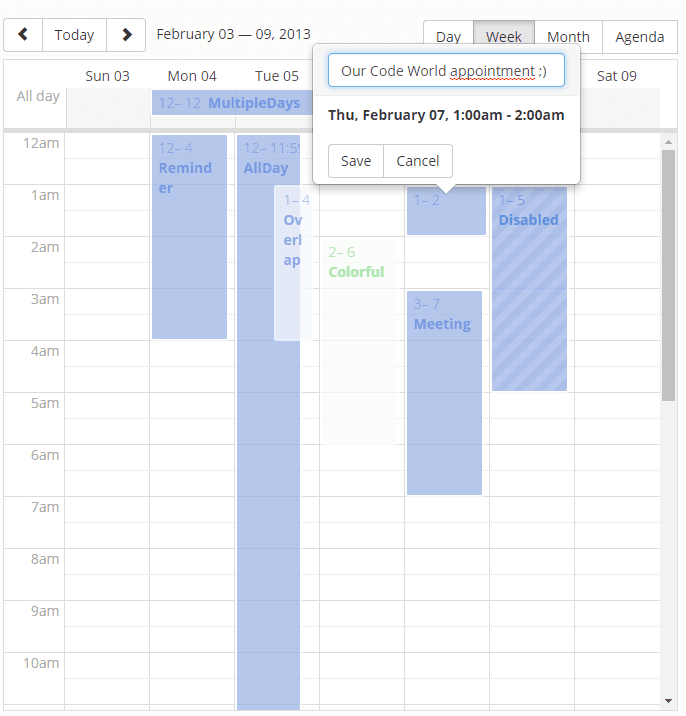
jQuery week calendar
jQuery week calendar is an useful and easy to use event scheduler built with jQuery UI. Pitifully, the plugin isn't maintained anymore, however it's functional and should satisfy basic requirements.

If you think we have forgotten any other awesome plugin, such as the Temporal API in JavaScript, feel free to share it in the comment box of this post !








