A Content Delivery Network (CDN) is without a doubt, one of the best ways to serve static content of your websites without forcing your own server to deliver vast amounts of files that aren't generated dynamically. It provides as well a great way to improve the speed of your website in other countries as your files will be served from the closest point of presence of your CDN provider to the user location.
Before implementing your own CDN, you should know that is recommended to use a Cookie-Less domain to serve your static content. Since Cookies are pretty small, you wouldn't expect them to have a real significant impact, but at some scale, it does.
What's a Cookie-Less domain?
Every website that you own, that has significant traffic and is requested all over the world, needs a cookie-less domain, as this is usually called static and used to serve JS, CSS, and Images.
You should use an empty domain to host your CDN
As some CDN providers don't allow you to Strip the cookies received from the origin server (which forces the user to don't receive the Set-Cookie header in the response), try to own a domain and configure your own CDN in there. If your provider, like KeyCDN, allows you to configure this, you should be fine if you decide to use a subdomain.
For example, Stack Overflow uses the https://sstatic.net/ domain to serve the static content of their website. You will find detailed information about this practice on the homepage of the mentioned website, that as said, doesn't have any cookies set, and therefore, subdomains won't have either.
For example, for ourcodeworld.com, we would buy a new domain like static-ourcodeworld.com or something like that (please don't buy this domain, we will adopt this practice soon ð). Yahoo! uses yimg.com, YouTube uses ytimg.com, Amazon uses images-amazon.com, and so on.
Subdomains aren't Cookie-less (unless you strip the Cookies)
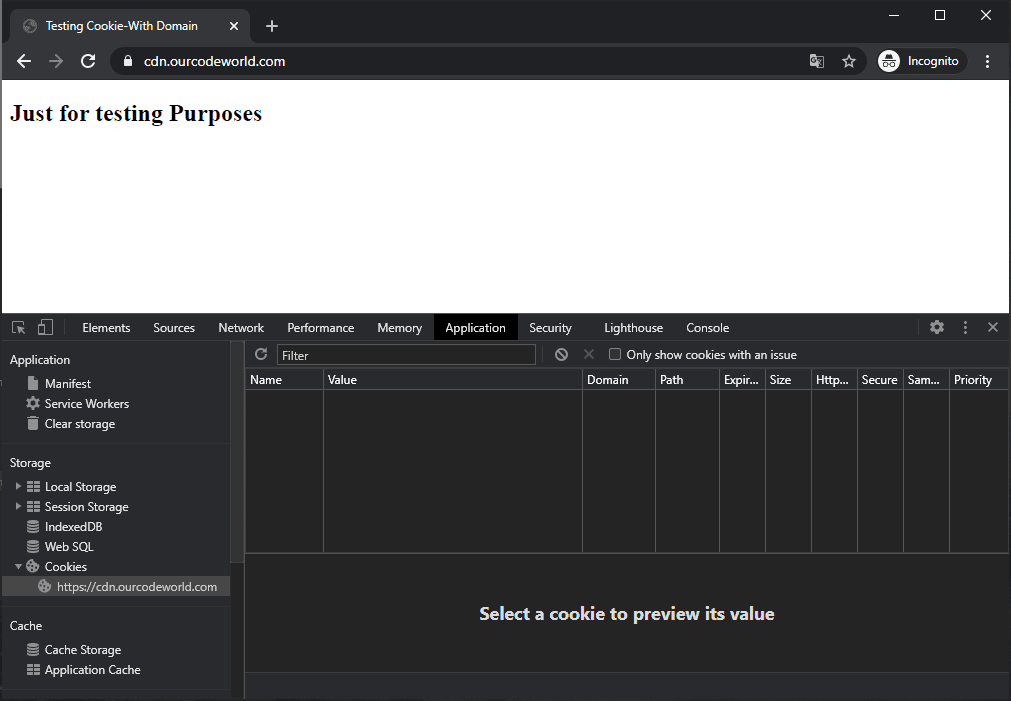
You may think that creating a subdomain and serving your static content from there is alright, so you would configure your CDN to target the subdomain that you want. The problem is, that as explained previously, the only way in which your subdomain would be cookie-less, would be that the main domain (ourcodeworld.com) is as well free from cookies (but, this won't happen, we need cookies in the main domain). The only exception would be if the user enters the subdomain from the browser without visiting the main domain directly from the browser:

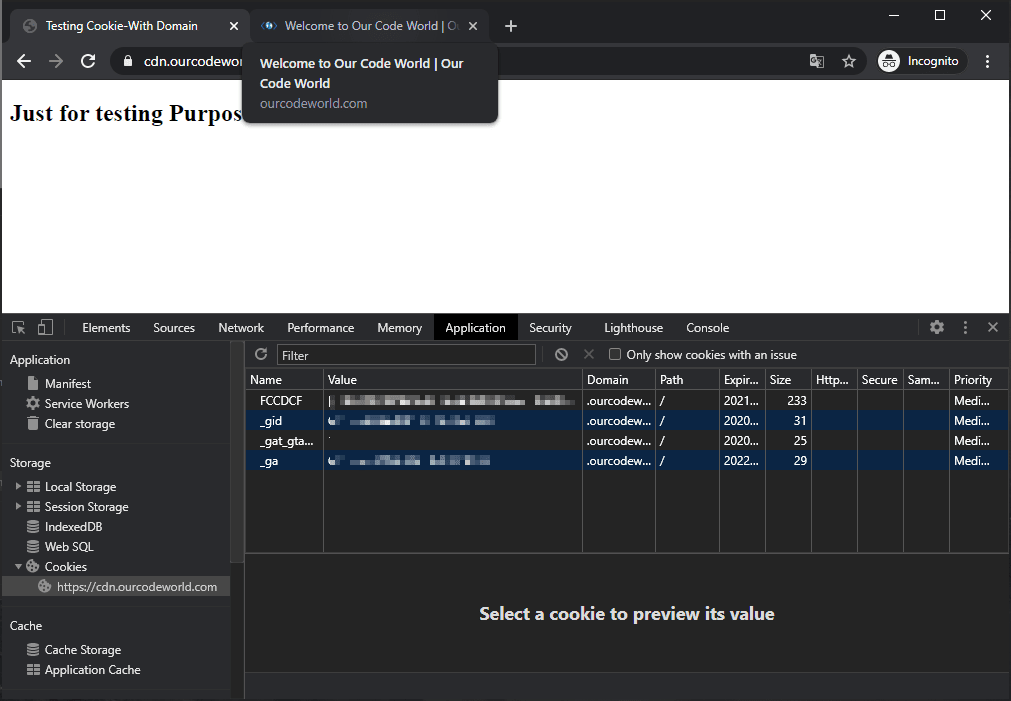
As shown in the previous example, you can see that there are no cookies to send! However, this situation changes if we visit the main website that uses cookies (ourcodeworld.com) in the other tab. If we return then to the CDN subdomain tab, you will find the cookies from the top-level domain:

These cookies are sent every time a request is made from the subdomain, which makes in theory, every request heavier than it should.
Advantages of having a CDN address without Cookies
There are a couple of reasons why you should consider to use a Cookie-Less domain to serve your CDN:
1. Better Score on Website Monitoring Tools
A lot of monitoring tools like GMetrix, Google PageSpeed Insights will throw the warning "serve the static resources from a domain that doesn’t set cookies."
2. Requests for static files are slightly lighter
When the browser requests a static file, like a JavaScript file or images, and sends the cookies along with the request, the cookies won't be used in your server, but they arrive anyway (useless), sending more information from the client to the server. It's obvious that for small websites this won't make a lot of difference, but if you manage a high traffic website, you'll thank me later.
3. You'll look cooler ð
You will have another domain to add to your collection.
With that in mind, you should simply get rid of those unused cookies and you will improve the required time to load all the assets, and therefore the Speed Index as well, especially for those devices using slower and high latency connections.
Happy delivering ❤️!









