The mobile app development is changing significatively the way in which the developers are working, moving from native to HTML5 based hybrid app development options. One of the biggest advantage of hybrid mobile apps is the "write once and run everywhere" principle. Now, probably as a developer you use frameworks in your web page to boost the development phase of your projects, but, do you use a framework for your hybrid apps ? Everyone is free to work in their projects as they want, if you want to design your own framework to work in your app with custom components, just do it. However if you're new to the hybrid development or you just want to do your job with standards, you can use a framework. A framework will help you to work faster and better because it allows you, the developer, to save time by using generic components in order to focus on other areas.
Enjoy our top of 7 from the best UI Frameworks for Mobile Development.
Important
This top is not a list of Frameworks to create Hybrid Mobile Apps (native code). It's based in Frameworks that will help you to design an awesome user interface (some of them uses another famous WebApp frameworks like React, AngularJS or VueJS) for your mobile application. The creation of a mobile application is up to you using either Cordova, Phonegap, Ionic etc.
7. Ionic Material

Ionic Material is an extension library for the Ionic Framework, meaning you don't need to change the way you develop your Ionic hybrid apps to have them materialized. Ionic Material aims to integrate the best representations of Material Design into a single add-on library for Ionic Developers. With the Polymer Project, ngMaterial, and other open source projects arising, it aims to be actively engaged and aligned with these, and other, related projects.
Ionic Material is best explained as a "material extension" to Ionic, rather than to Angular as a whole. The difference isn't just semantics - Ionic Material extends the actual ionic framework namespace (in JS), renders material styles on the ionic elements (following ionic's conventions), and will aim to follow the releases of Ionic, and support material theming, ink, and motion for any new Ionic release.
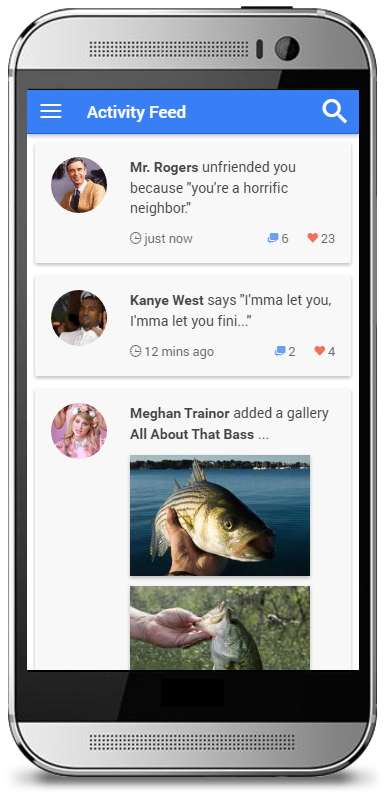
6. Mobile Angular UI

Mobile Angular UI is a mobile UI framework just like Sencha Touch or jQuery Mobile. If you know Angular JS and Twitter Bootstrap you already know how to use it. Mobile Angular UI provides essential mobile components that are missing in Bootstrap 3: switches, overlays, sidebars, scrollable areas, absolute positioned top and bottom navbars that don't bounce on scroll. It relies on robust libraries like fastclick.js and overthrow.js to achieve the better mobile experience. It provides awesome native looking controls, slide in/out sidebars and you can make it completely interactive through HTML attributes without use Javascript directly.
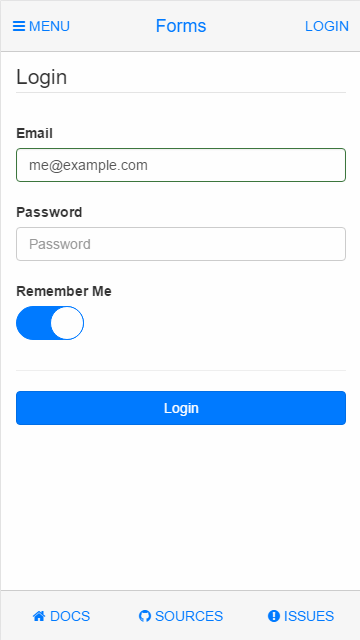
5. Phonon

Phonon is a light weight, scalable, flexible and customizable HTML5 Web Hybrid Mobile App Framework that works with a page manager (a router) inspired by the Android Activities. Phonon takes care to act in a native way with active UI components. One practical example is if a dialog box is opened and the user clicks on the back button on Android, instead of going back to the previous page, the event controller will close the active dialog automatically.
Furthermore, this framework is also an UI framework proposing many features that are generic, which means they don't differ from mobile platforms. On the other hand, you can define your style according to the platform, because Phonon adds the OS class in the body tag.
4. Material UI

Material-UI is a set of React components that implement Google's Material Design specification. A disadvantage for this awesome framework is that you need to work with React as it's based in components. There are 2 projects that you can look at to get started. They can be found in the examples folder. These projects are basic examples that show how to consume material-ui components in your own project. The first project uses browserify for module bundling and gulp for JS task automation, while the second project uses webpack for module bundling and building. We recommend that you get to know React before diving into Material-UI. Material-UI is a set of React components, so understanding how React fits into web development is important.
3. Ratchet

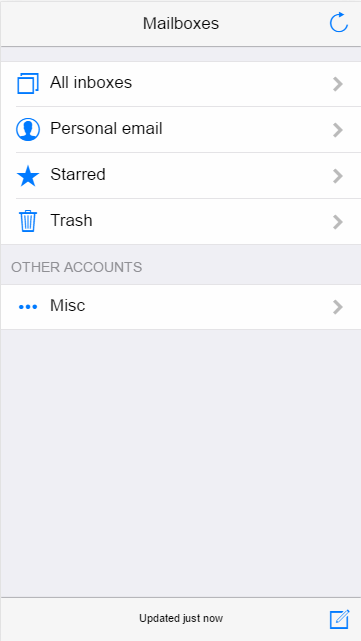
Ratchet is an awesome front-end framework that allows you to create an awesome user interface for mobile apps with simple HTML, CSS, and JS components. Released in November 2012, Ratchet quickly became one of the most popular prototyping tools on GitHub. Following that initial launch, the version 2 was released as a complete rewrite. The v2 was abstracted to platform specific styles into their own theme CSS files, added an icon set called Ratchicons, and offically became part of the Bootstrap family.
Ratchet is designed to respond to touch events only from a mobile device. In order to use mouse click events (for desktop browsing and testing), you have a few options:
- Enable touch event emulation in Chrome (found in the overrides tab in the web inspector preferences)
- Use a JavaScript library like fingerblast.js to emulate touch events (ideally only loaded from desktop devices)
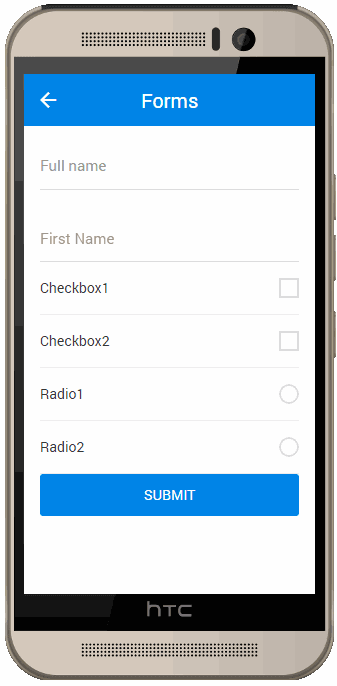
2. Framework7

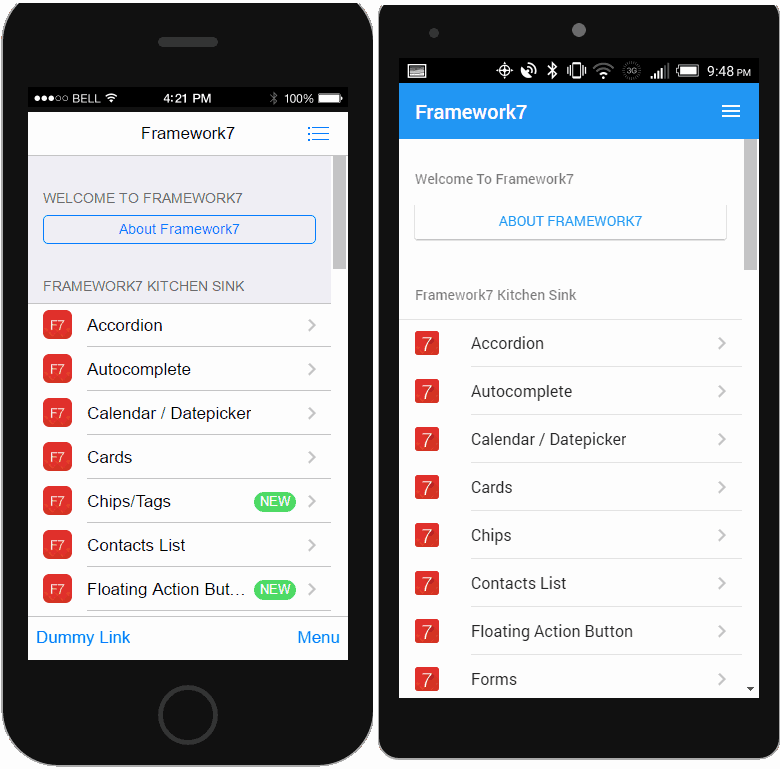
Framework7 is a free and open source mobile HTML framework to develop hybrid mobile apps or web apps with iOS & Android native look and feel. It is also an indispensable prototyping apps tool to show working app prototype as soon as possible in case you need to. Framework7 doesn't use and does not depend on any third party libraries. That is why it is ultra lightweight, performance and flexible. Framework7 supports unlimited number of different isolated views. And the fun thing is that you can easily control each single view without any line of JavaScript just using "data-view" attribute on links. Framework7 uses Ajax for navigation between pages you will need a server.
Framework7 is completely free and open-source (MIT Licensed).
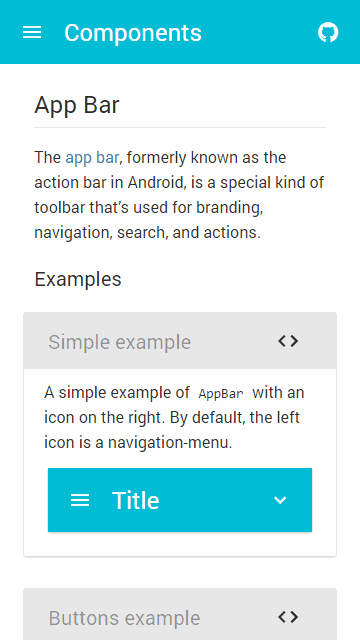
1. Onsen UI

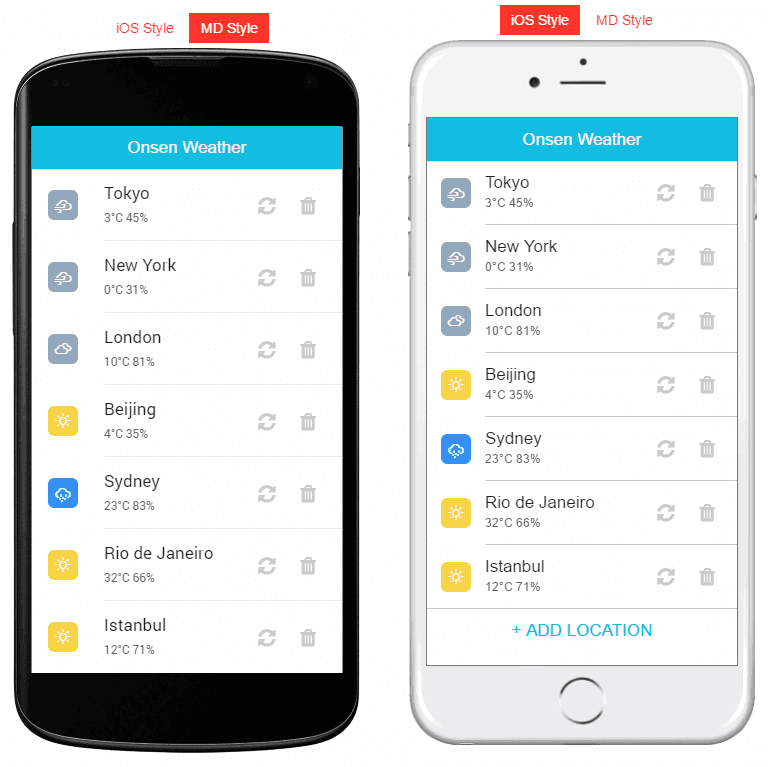
Onsen UI provides UI framework and tools for creating fast and beautiful HTML5 hybrid mobile apps based on PhoneGap / Cordova. Having common core with no framework dependencies, app development with Onsen UI is easy with any of the ever-changing JavaScript frameworks.
It allows you to work between frameworks like React, Meteor, Vue.js, AngularJS, Angular 2 or work with pure JavaScript. A rich variety of UI components specially designed for mobile apps. Onsen UI provides tabs, side menu, stack navigation and tons of other components such as lists and forms. They all have iOS and Android Material design support, with automatic styling that will change the appearance of the app based on the platform. With Onsen UI you can truly support both Android and iOS with the same source code. Onsen UI is easy to learn while being a powerful tool to create complex mobile apps.
Honorable mentions
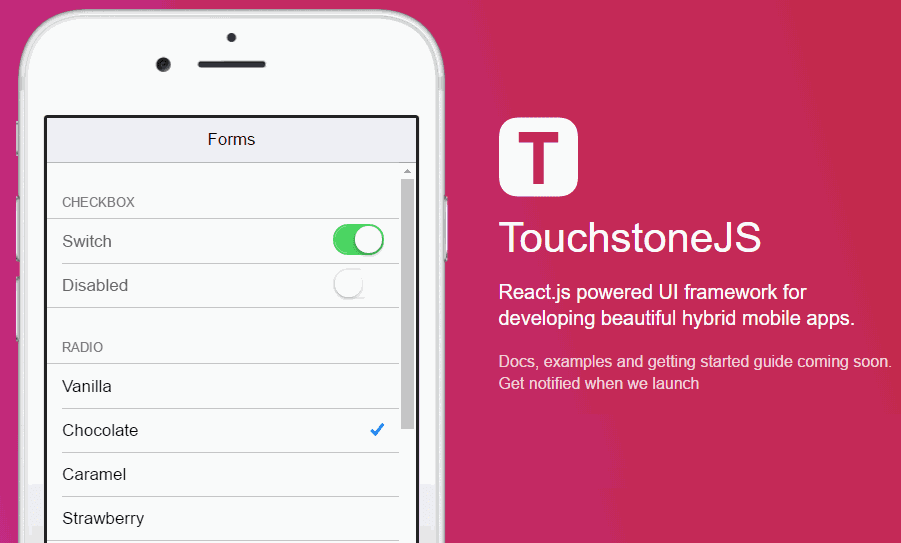
Touchstone.js

Touchstone is a React.js powered UI framework for developing beautiful hybrid mobile apps. It's being built and there's no documentation available, however the project seems very promising, therefore is worth to mention it.
Vuetifyjs

Vuetify.js is a component framework for Vue.js 2. It aims to provide clean, semantic and reusable components that make building your application a breeze. Vuetify.js utilizes Google's Material Design design pattern, taking cues from other popular frameworks such as Materialize.css, Material Design Lite, Semantic UI and Bootstrap 4.
If you know another awesome Framework to build the user interface for mobile applications, please share it with the community in the comment box.









