Dashboards are everywhere, however not all of them are so cool like others. A dashboard that allows the user to move a widget from one position to another and this configuration is saved somewhere and rendered again everytime the user comes back is one of the best features that you can implement inside an administrative application. Fortunately for you, implementing such feature on your project can be made in matter of minutes using an open source plugin.
Pitifully there are no plenty plugins that help you with this feature, however you may find enough of them that aren't so good, that's why we have collected for you 5 of the most imponent plugins to get started with your dynamic, resizable and modifiable dashboard.
5. Layout Grid
Layout grid is a jQStatic responsive grid with pure css. Javascript using native drag-n-drop to reorder for each screen size on desktop and mobile.

Layout Grid is a plugin that allows you to build a static responsive grid with pure css and using Javascript to provide native drag-n-drop support to reorder for each screen size on desktop and mobile.
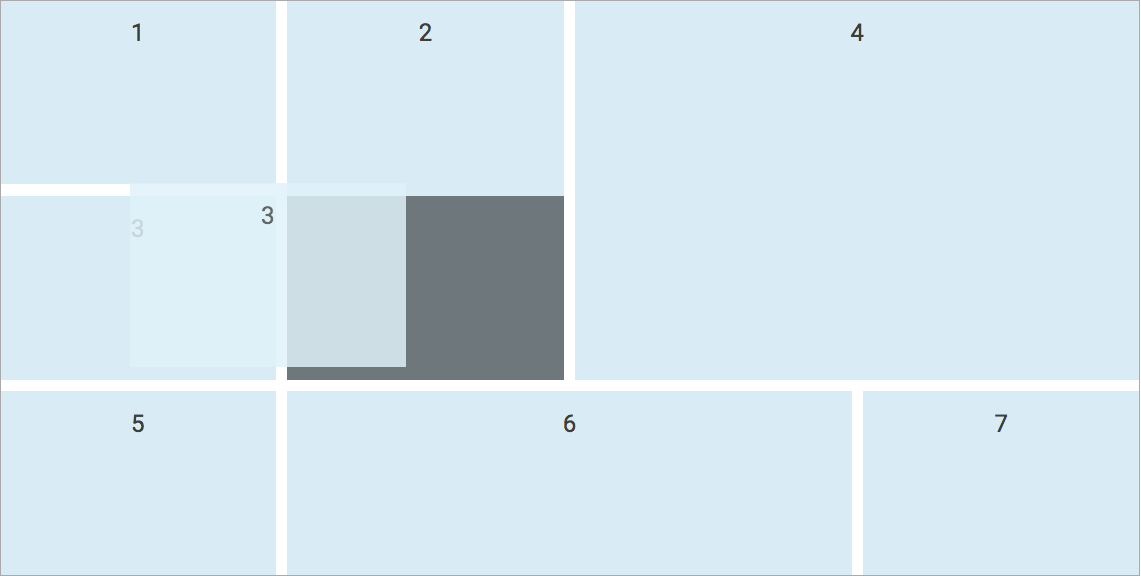
4. jQuery Gridly
Gridly is a jQuery plugin that allows you initialize a layout that can be modified by dragging and dropping as well as resizing on a grid.

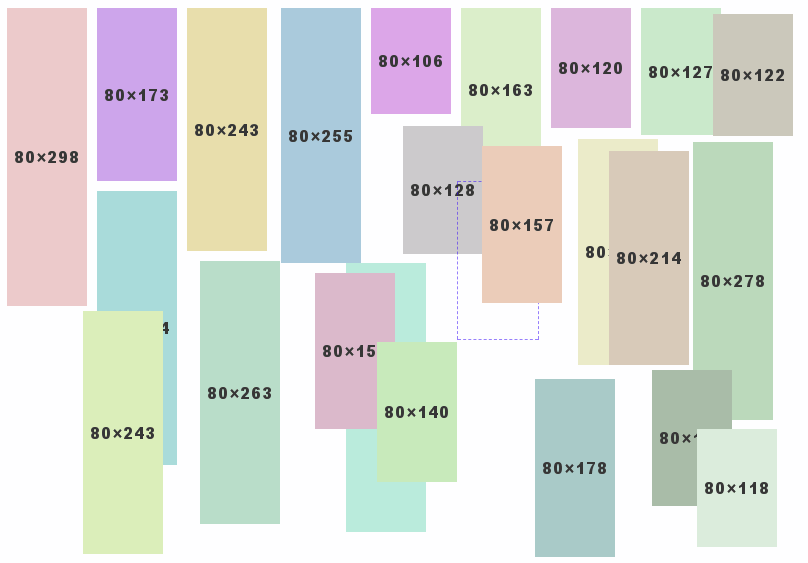
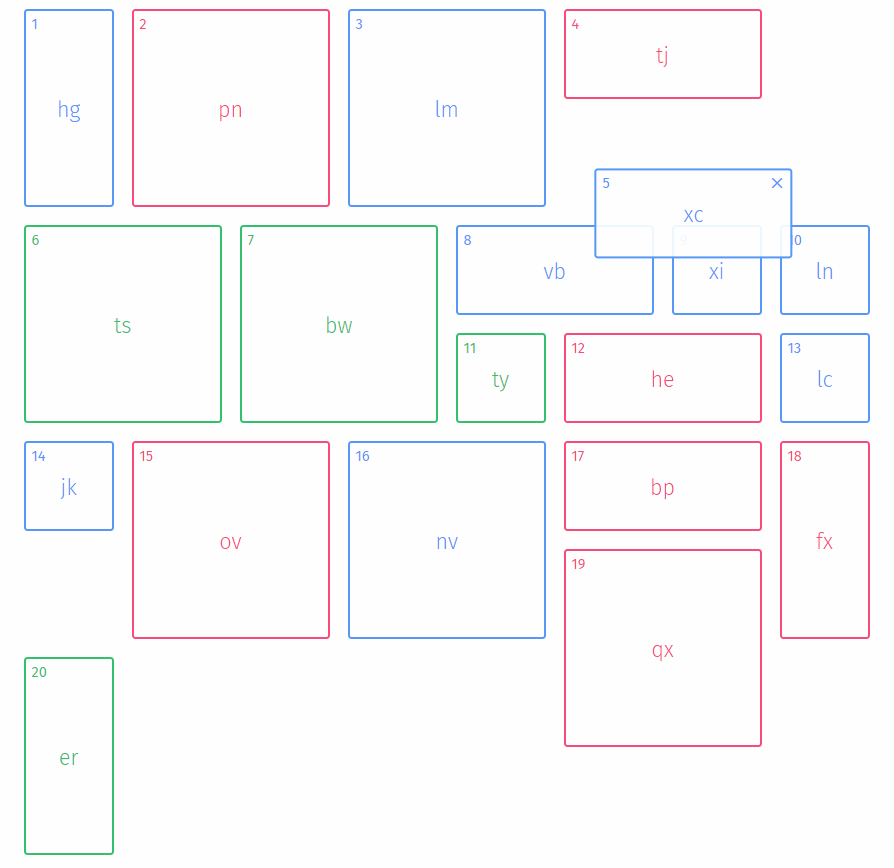
3. jQuery Shapeshift
Inspired heavily by the jQuery Masonry plugin, Shapeshift is a plugin which will dynamically arrange a collection of elements into a column grid system similar to Pinterest. What sets it apart is the ability to drag and drop items within the grid while still maintaining a logical index position for each item. This allows for the grid to be rendered exactly the same every time Shapeshift is used, as long as the child elements are in the correct order. The library offers:
-
Drag and Drop Rearrange items within a container or even drag items between multiple Shapeshift enabled containers. Dragging elements around will physically change their index position within their parent container. When a page reloads, as long as the child elements are placed in the correct order then the grid will look exactly the same.
-
Works on Touch Devices Shapeshift uses jQuery UI Draggable/Droppable for help with the drag and drop system. Luckily there is already a plugin called jQuery Touch Punch which provides touch support for jQuery UI D/D. It can be found in the vendor folder.
-
Multiwidth Elements A new feature in 2.0 is the ability to add elements that can span across multiple columns as long as their width is correctly set through CSS.
-
Responsive Grid Enabled by default, Shapeshift will listen for window resize events and arrange the elements within it according to the space provided by their parent container.

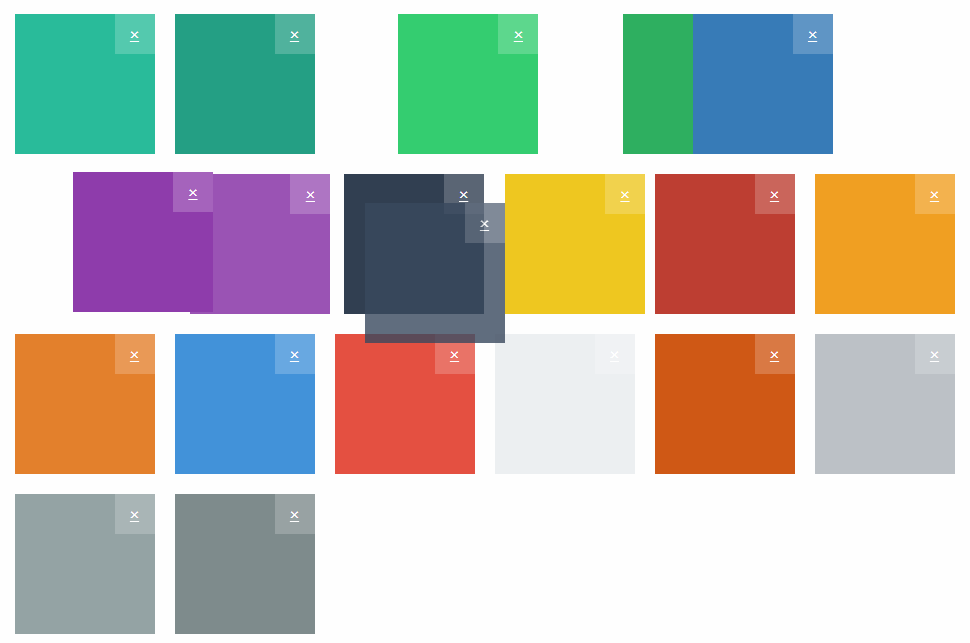
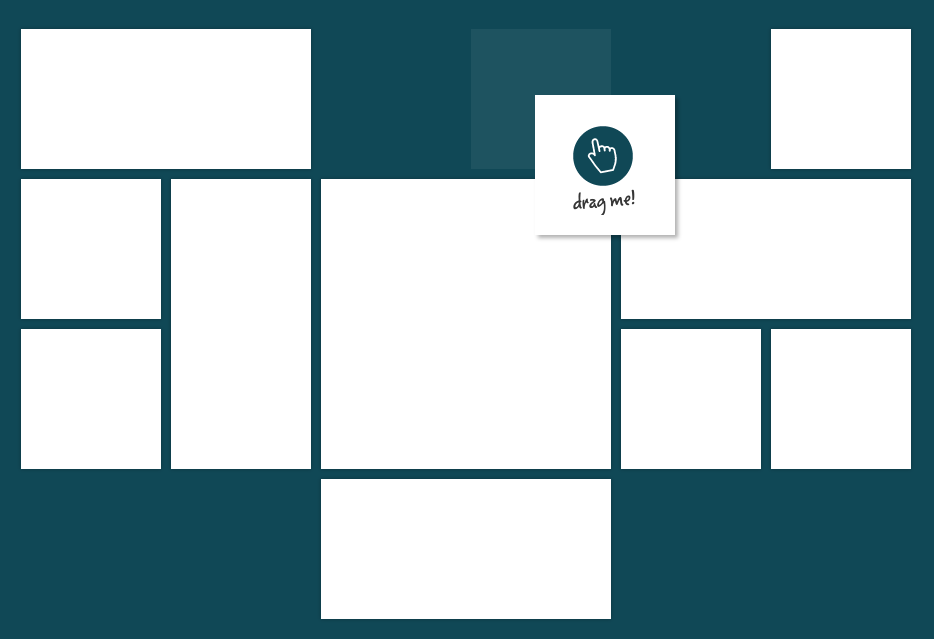
2. Muuri

Muuri is a magical JavaScript layout engine that allows you to build all kinds of layouts and make them responsive, sortable, filterable, draggable and/or animated. Comparing to what's out there Muuri is a combination of Packery, Masonry, Isotope and Sortable. Muuri's default "First Fit" bin packing layout algorithm generates layouts similar to Packery and Masonry. The implementation is heavily based on the "maxrects" approach as described by Jukka Jylänki in his research A Thousand Ways to Pack the Bin. If that's not your cup of tea you can always provide your own layout algorithm to position the items as you wish. Muuri uses Web Animations to power it's internal animation engine and Hammer.js to handle dragging. And if you're wondering about the name of the library "muuri" is Finnish meaning a wall. The plugin features:
- A Fully customizable layout
- Drag & drop (even between grids)
- Nested grids
- Fast animations
- Filtering
- Sorting
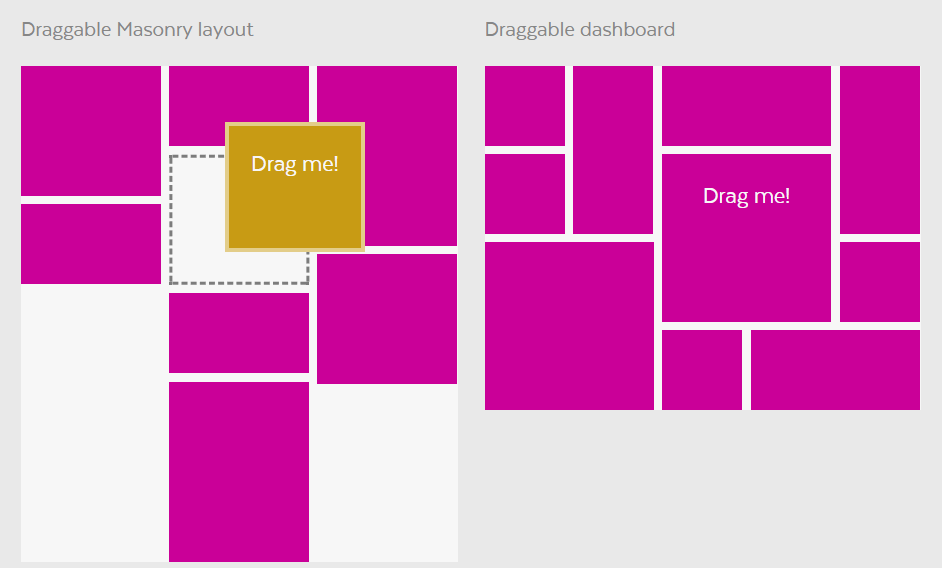
1. Gridstack.js
Originally known as gridster.js, the project was initially abandoned by their developers, however thanks to the potential of the library itself it was adopted by radiolips and trolee creating the Gridstack group on Github where you can find the Gristack project today, a maintained fork of the original library that is used by a lot of developers around the world. Gridstack.js is a mobile-friendly Javascript library for dashboard layout and creation. Making a drag-and-drop, multi-column dashboard has never been easier. gridstack.js allows you to build draggable, responsive bootstrap v3-friendly layouts. It also works great with knockout.js, angular.js, ember.
To use Gridstack you will need jQuery UI (>= 1.12.0) with at least the following components: Core, Widget, Mouse, Draggable, Resizable.

Honorable mentions
Packery
Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps. Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place, fit in a specific spot, or dragged around. It’s perfect for draggable dashboard and seamless Masonry image galleries.

If you know another awesome jQuery/JavaScript plugin to build draggable grid layouts, please share it with the community in the comment box.