Loading screens are important to show to the user that our app is alive and you may to include one whenever your app requires many assets that require some time to load.
Load any of these plugins before all the required assets to show an overlay to the user and do magic things in the background without any kind of interruption.
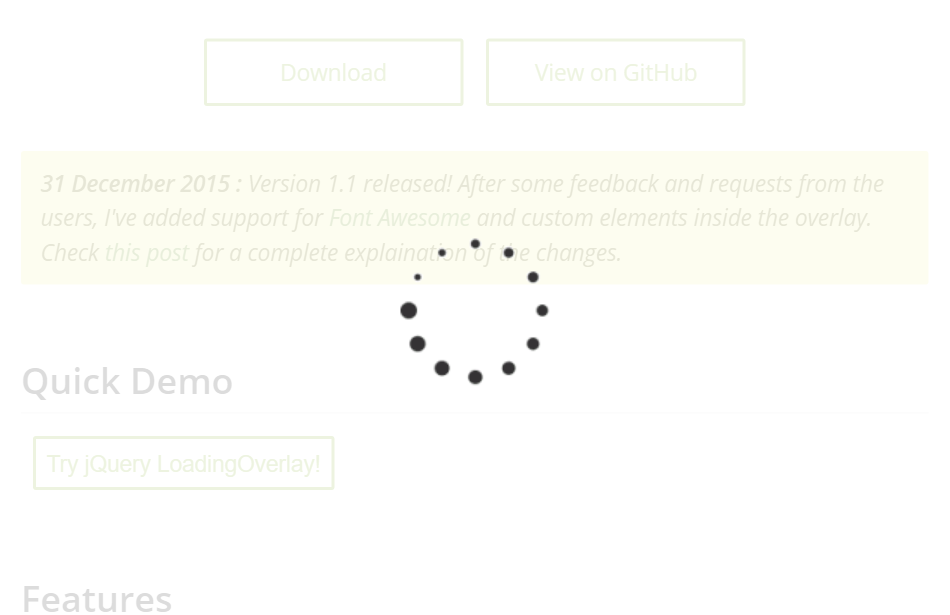
5. jQuery Loading Overlay
A flexible loading overlay jQuery Plugin
- Shows a loading overlay on the whole page or over single DOM elements
- Tracks a “counter” (or a queue) to allow multiple calls on single target
- Can auto resize according to its container (very useful if used over a DOM element being filled meanwhile)
- Compatible with Font Awesome
- Can show a custom element to provide feedback to the user Completely configurable
- No external CSS, small footprint

4. jQuery Intro Loader
jqueryIntroLoader Plugin load an intro page for your website that disappear after window load event. You can choose some different animation and styles! jqueryIntroLoader Plugin is very simple to use and it's perfect for jQuery beginners!

3. FakeLoader.js
fakeLoader.js is a lightweight jQuery plugin that helps you create an animated spinner with a fullscreen loading mask to simulate the page preloading effect.

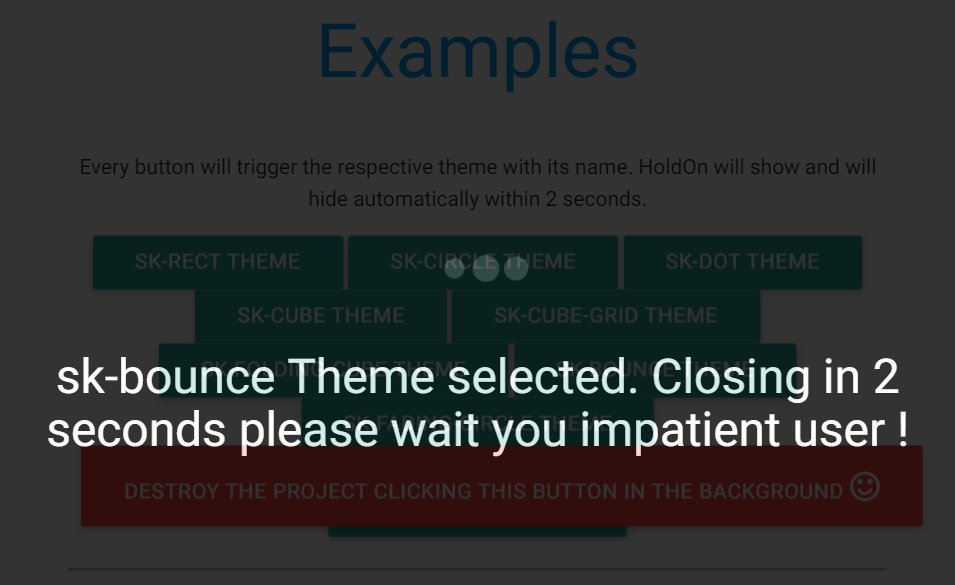
2. HoldOn.js
HoldOn.js is a simple plugin that allows you to draw a div that covers all the screen and will prevent that the user clicks on element on the background while something is executed in the background. HoldOn includes already some css loading animations which can be selected with a theme name, you can change the html content too if you want.

1. PleaseWait
PleaseWait is a simple library to show your users a beautiful (of course you need to make it more beautiful with your css skills) splash page while your application loads.
You can change the html content on the fly.

If you want to share with the people another awesome loading plugin, dont you hesitate to share it in the comment box.