Rich Text Editors are key components of different types of applications, from blogs to administrative tools of E-Commerce, they are everywhere. Even in single page applications, they need to be embed someway. For the ReactJS Framework, there are a lot of components that you can use to implement the editor. In this top, we will share with you the best 15 rich text editor components for React.js.
15. Jodit React

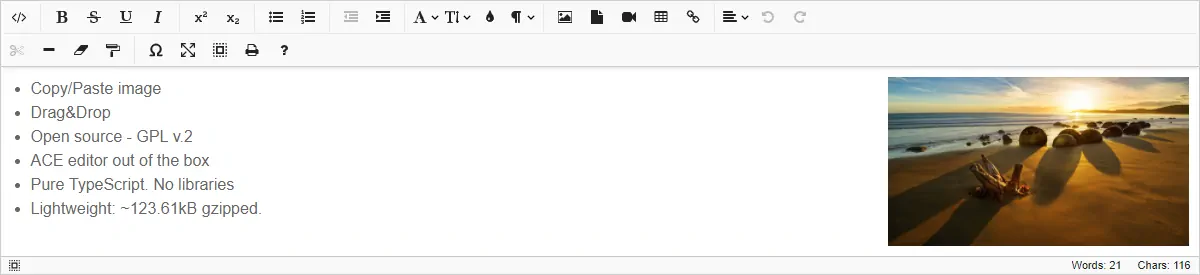
Jodit is an excellent Open Source WYSIWYG editor written in pure TypeScript without using additional libraries.
14. Alloy Editor React

WYSIWYG editor based on CKEditor with completely rewritten UI. It features:
- Smart toolbars appear right near the selected text and offer different functionality based on context
- Easily add your own buttons (see the "marquee" example in the docs)
- Paste images from clipboard, or Drag&Drop them from another application
- Insert images from the device's camera!
- Paste rich text from any web page and preserve its formatting
- The full styling power of CKEditor...
- ...with a much more modern UI
- The core is fully separated from the UI
- The example UI is built with React
- Plugin architecture
13. Suneditor React

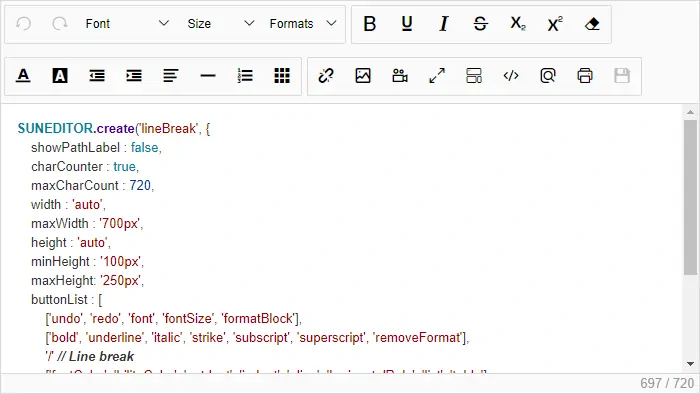
This library offers as pure React Component for SunEditor. The Suneditor is a lightweight, flexible, customizable WYSIWYG text editor for your web applications.
- Pasting from Microsoft Word and Excel.
- Custom table selection, merge and split.
- Media embeds, image uploads.
- Can use CodeMirror.
- And.. many other features :)
12. Slate

A completely customizable framework for building rich text editors. (Currently in beta.) Slate lets you build rich, intuitive editors like those in Medium, Dropbox Paper or Google Docs—which are becoming table stakes for applications on the web—without your codebase getting mired in complexity. It can do this because all of its logic is implemented with a series of plugins, so you aren't ever constrained by what is or isn't in "core". You can think of it like a pluggable implementation of contenteditable built on top of React and Immutable. It was inspired by libraries like Draft.js, Prosemirror and Quill.
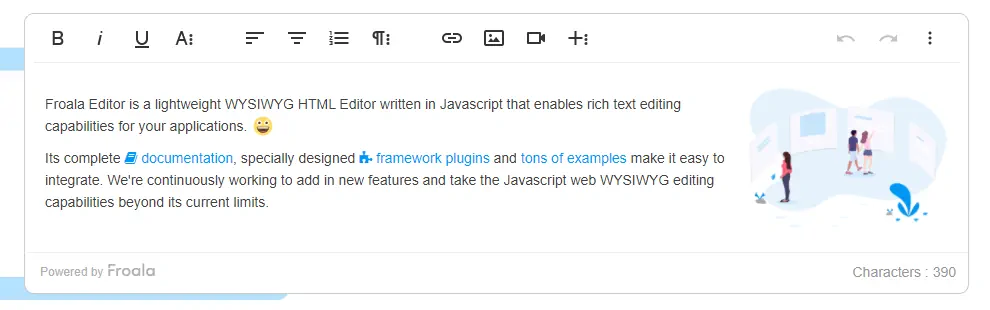
11. React Froala WYSIWYG

react-froala-wyswiyg provides React bindings to the Froala WYSIWYG editor VERSION 2. Froala Editor is a beautiful Javascript web editor that's easy to integrate for developers and your users will simply fall in love with its clean design.
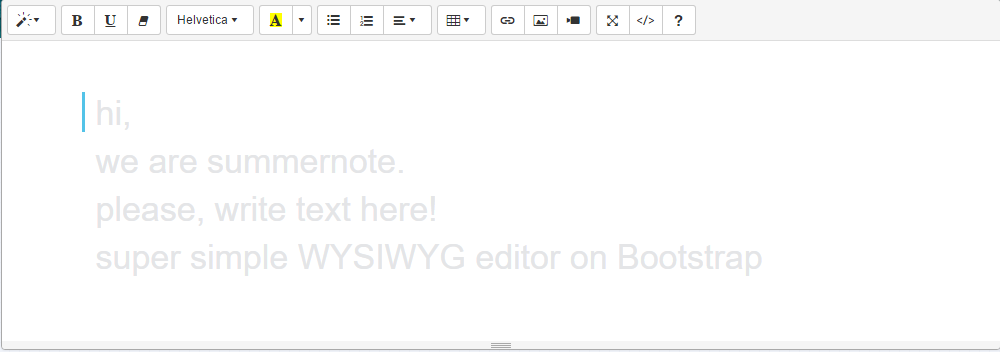
10. React Summernote

Summernote is a super simple wysiwyg bootstrap editor.Requires bootstrap and jQuery,Summernote support autocomplete features, hint for helping typing.
9. React Quill

Quill is a free, open source WYSIWYG editor built for the modern web. With its extensible architecture and a expressive API you can completely customize it to fulfill your needs. Some built in features include:
- Fast and lightweight
- Semantic markup
- Standardized HTML between browsers
- Cross browser support including Chrome, Firefox, Safari, and IE 9+
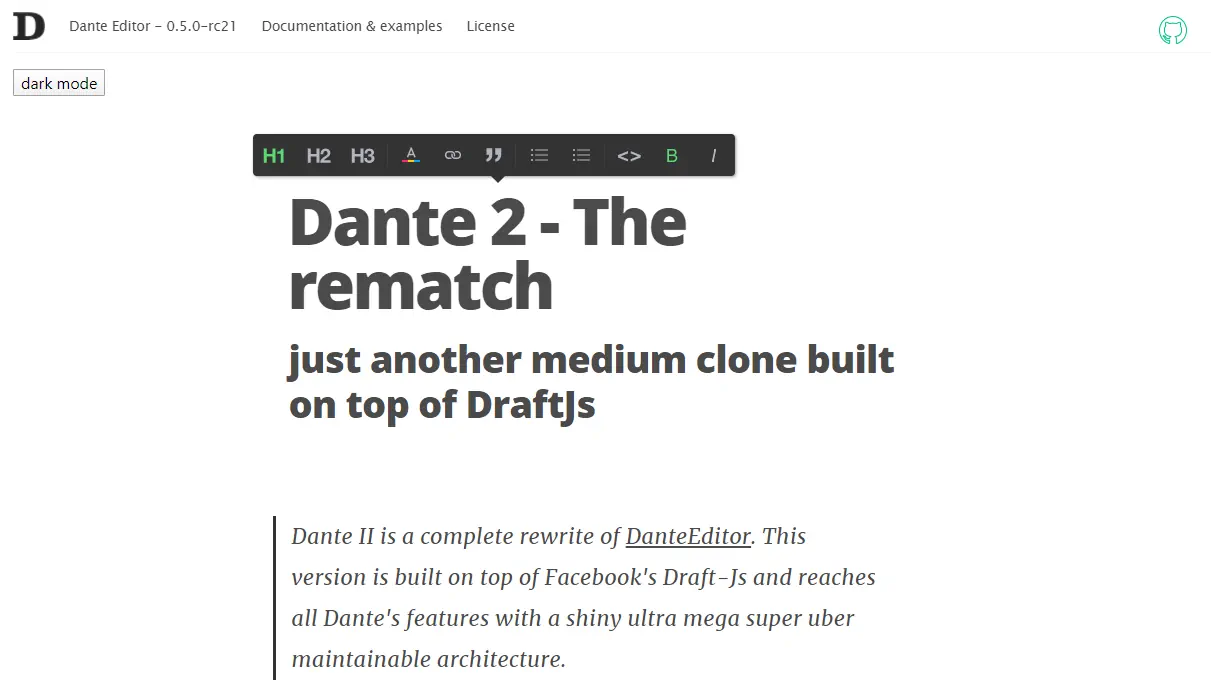
8. Dante2

Dante2 is a complete rewrite of dante editor in draft-js (just another medium clone built on top of DraftJs). The previous version of Dante relies a lot on DOM manipulation which causes a mix of presentation and logic. Even with their modular plugin system this condition suppose an sphagetti model to work with on every feature. The biggest problem with this approach is: if you want to make a change that affects the presentation of your users content, let's say you might want to change the default markup for paragraphs, you'll probably end updating all your content in your database, because dealing with "DOM only" suppose that you are going to save html into database, right ?
7. React Page

React Page is a smart, extensible and modern editor ("WYSIWYG") for the web written in React. If you are fed up with the limitations of contenteditable, you are in the right place.
6. React Draft WYSIWYG

React Draft Wysiwyg is a rich text editor component based on Draft.js. It Features:
- Configurable toolbar with option to add/remove controls.
- Option to change the order of the controls in the toolbar.
- Option to add custom controls to the toolbar.
- Option to change styles and icons in the toolbar.
- Option to conditionally show hide toolbar.
- Support for inline styles: Bold, Italic, Underline, StrikeThrough, Code, Subscript, Superscript.
- Support for block types: Paragraph, H1 - H6, Blockquote, Code.
- Support for setting font-size and font-family and option to add custom types.
- Support for ordered / unordered lists and indenting.
- Support for text-alignment.
- Support for coloring text or background and option to add your own color values.
- Support for adding / editing links
- Choice of more than 150 emojis and option to add you own unicode emojis.
- Support for mentions.
- Support for hashtags.
- Support for adding / uploading images.
- Support for aligning images, setting height, width.
- Support for Embedded links, flexibility to set height and width.
- Option provided to remove added styling.
- Option of undo and redo.
- Configurable behavior for RTL and Spellcheck.
- Support for placeholder.
- Support for WAI-ARIA Support attributes
- Using editor as controlled or un-controlled React component.
- Support to convert Editor Content to HTML, JSON, Markdown.
- Support to convert the HTML generated by the editor back to editor content.
- Support for internationalization.
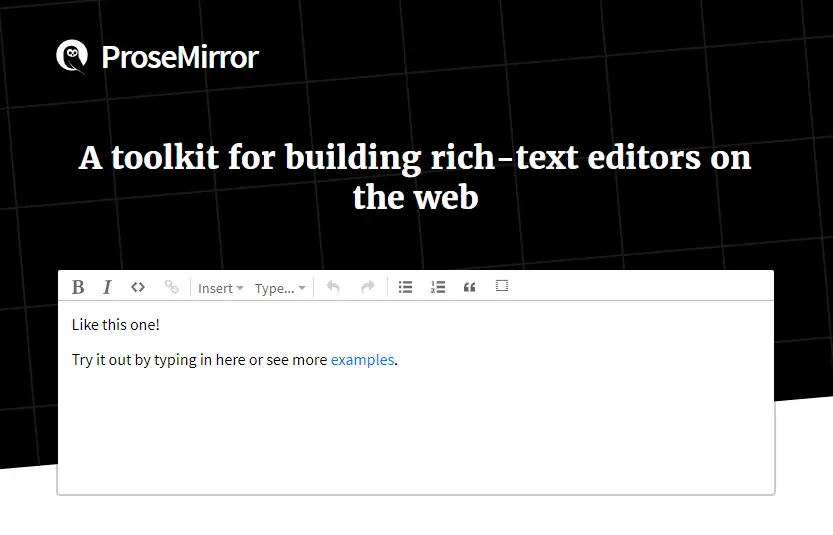
5. React Prosemirror

A toolkit for building rich-text editors on the web. An ideal content editor produces structured, semantically meaningful documents, but does so in a way that is easy for users to understand. ProseMirror tries to bridge the gap between Markdown text editing and classical WYSIWYG editors.
It does this by implementing a WYSIWYG-style editing interface for documents more constrained and structured than plain HTML. You can customize the shape and structure of the documents your editor creates, and tailor them to your application's needs.
4. React RTE

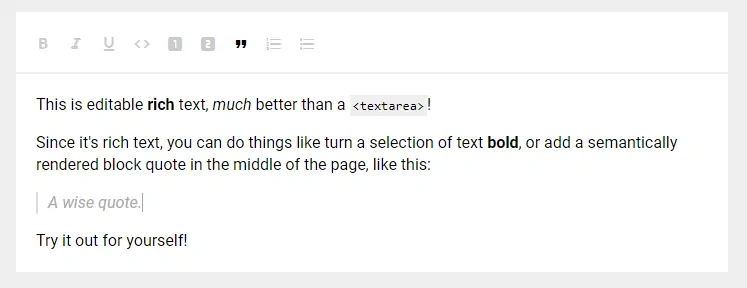
This is a UI component built completely in React that is meant to be a full-featured textarea replacement similar to CKEditor, TinyMCE and other rich text "WYSIWYG" editors. It's based on the excellent, open source Draft.js from Facebook which is performant and production-tested.
RichTextEditor is the main editor component. It is comprised of the Draft.js <Editor>, some UI components (e.g. toolbar) and some helpful abstractions around getting and setting content with HTML/Markdown. RichTextEditor is designed to be used like a textarea except that instead of value being a string, it is an object with toString on it. Creating a value from a string is also easy using createValueFromString(markup, 'html').
3. Draft.js

Draft.js is a framework for building rich text editors in React, powered by an immutable model and abstracting over cross-browser differences. Draft.js makes it easy to build any type of rich text input, whether you're just looking to support a few inline text styles or building a complex text editor for composing long-form articles.
2. CKEditor React

Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content.
- Written in ES6 with MVC architecture, custom data model, virtual DOM.
- Responsive images and media embeds (videos, tweets).
- Custom output format: HTML and Markdown support.
- Boost productivity with auto-formatting and collaboration.
- Extensible and customizable by design.
1. TinyMCE React

TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as Open Source under LGPL. Developers can use TinyMCE in their own web projects in order to enable end users to add/edit content to a website or other application. TinyMCE is customizable, so you can specify which buttons go on the toolbar, etc. Many toolbar options are available as plugins, and you simply add the appropriate parameters from within the JavaScript when you call the editor. The official project offers as well a React component that you can easily install and use in your project.
If you know another awesome open source Rich Text Editor component for ReactJS, please share it with the community in the comment box.