
QR codes are one of the most popular types of barcodes in use today, with the ability to encode up to 4296 characters.
A QR Code is 2D as you can see in the above image. Typical QR code applications include product tracking, item identification, time tracking, document management, general marketing, URL sharing, package tracking and much more.
Requirements
In order to create QR Codes, we are going to use jQuery.qrcode plugin which allow you to add a generated qrcode via canvas to the DOM. We wrote previously an article of how to create qr code using jQuery and how to append it to the dom, read the full article here. If you're not fanatic of jQuery, you can use qrcode.js library which doesn't require jQuery.
jquery.qrcode.js is jquery plugin for a pure browser qrcode generation. It allow you to easily add qrcode to your webpages. It is standalone, less than 4k after minify+gzip, no image download. It doesnt rely on external services which go on and off, or add latency while loading. It is based on a library which build qrcode in various language.
We need to access the camera in order to scan with the phone a qr code, fortunately, there's already a plugin that does everything for you. To scan, we are going to depend of phonegap-plugin-barcodescanner, which allow you to use the camera to scan a qr code. Use the following command to install the plugin on your project:
cordova plugin add phonegap-plugin-barcodescannerThe Phonegap barcodescanner plugin (read documentation here) will handle our qr code. All the following platforms are supported in the plugin:
- Android
- iOS
- Windows (Windows/Windows Phone 8.1 and Windows 10)
- Windows Phone 8
- BlackBerry 10
- Browser
And you're ready to work!
Reading QR Code
Remember that this plugin supports more than qr codes, you can retrieve information about the scanned code using the following code:
cordova.plugins.barcodeScanner.scan(
function (result) {
alert("A barcode has been scanned \n" +
"Result: " + result.text + "\n" +
"Format: " + result.format + "\n" +
"Cancelled: " + result.cancelled);
},
function (error) {
alert("Scanning failed: " + error);
}
);
To handle the scan with javascript, we are going to use the following code :
cordova.plugins.barcodeScanner.scan(
function (result) {
if(!result.cancelled){
// In this case we only want to process QR Codes
if(result.format == "QR_CODE"){
var value = result.text;
// This is the retrieved content of the qr code
console.log(value);
}else{
alert("Sorry, only qr codes this time ;)");
}
}else{
alert("The user has dismissed the scan");
}
},
function (error) {
alert("An error ocurred: " + error);
}
);
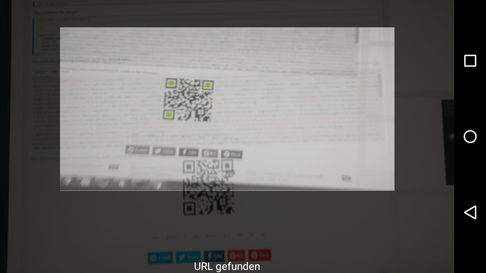
After attach this code to a function (onclick of a button), the barcode scanner should start and will display something like :

Thanks captain obvious ...

Have fun !








