This kind of plugins are really useful if you work on a market app (e-Commerce). The fancy effects and beautiful desing are factors really important when you try to decide which to choose, as this will be the experience of your user.
Enjoy the following collection of 5 of the most imponent magnifiers free plugins and expose the products of your client with them.
5. jQuery Zoom
jQuery Zoom is a plugin to enlarge images on touch, click, or mouseover events and support touch events. Zoom appends html inside the element it is assigned to, so that element has to be able to accept html, like <a>, <span>, <li>, <div>, etc.

4. Magnifier.js
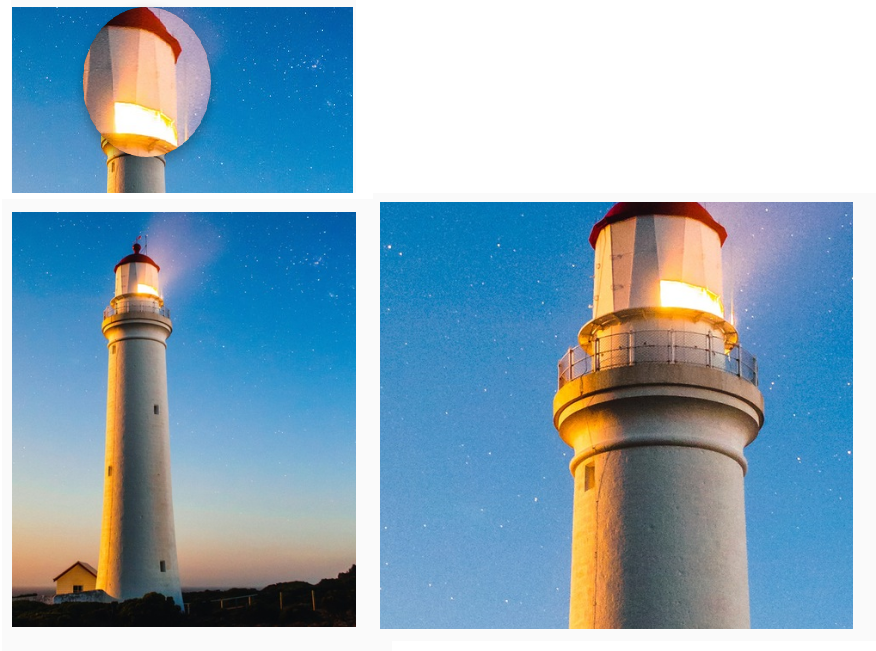
Magnifier.js is a Javascript library that enables a magnifying glass effect on images.

3. Drift
Drift is a simple, lightweight, no-dependencies JavaScript "zoom on hover" plugin. You can move your mouse over the image (or touch it) to see it in action. Easy to implement and customizable.

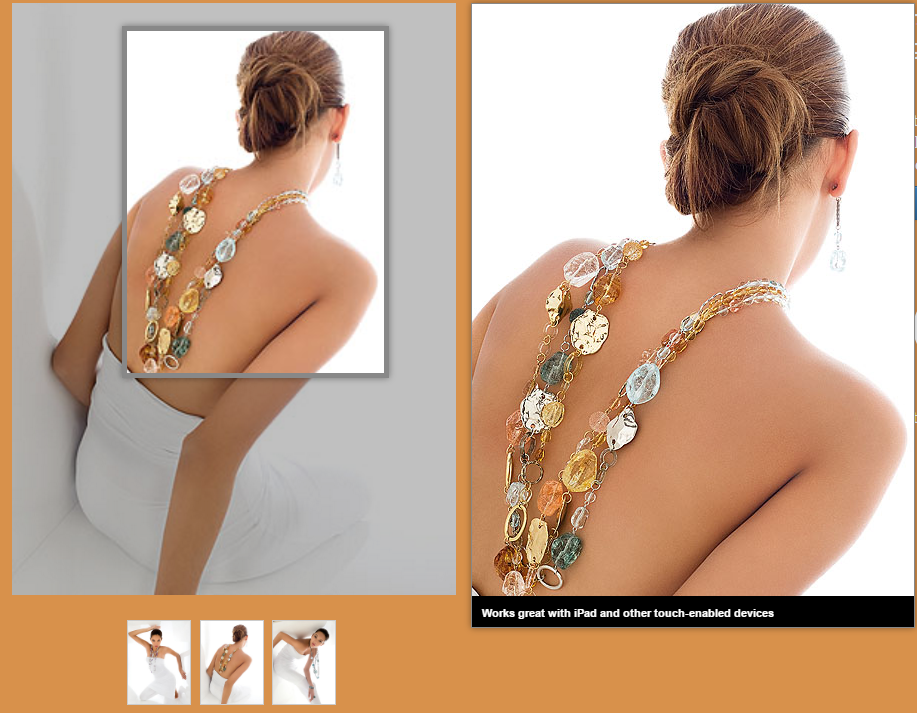
2. EasyZoom
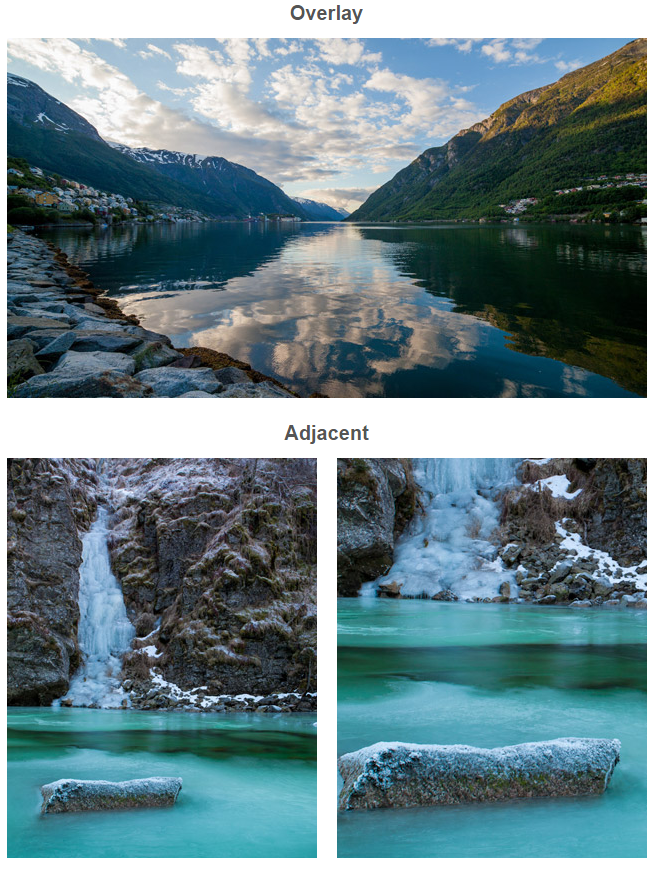
EasyZoom is an elegant, highly optimised jQuery image zoom and panning plugin. EasyZoom supports touch-enabled devices and is easily customisable with CSS. Supports Overlay and adjacent mode.

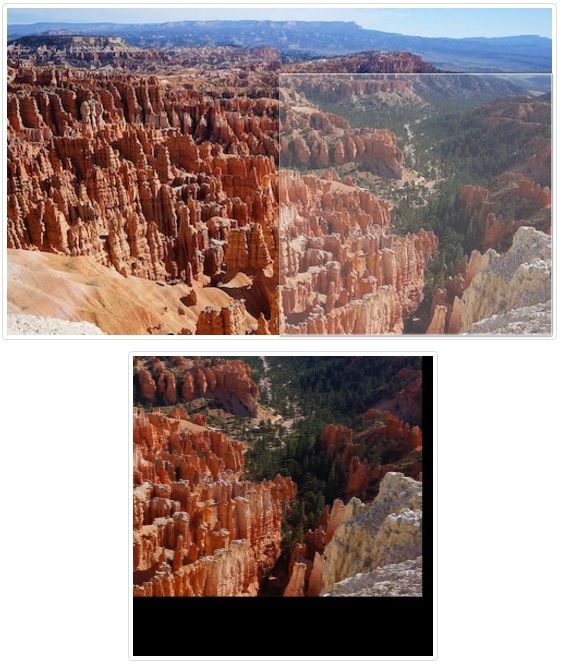
1. jQuery Image Zoom
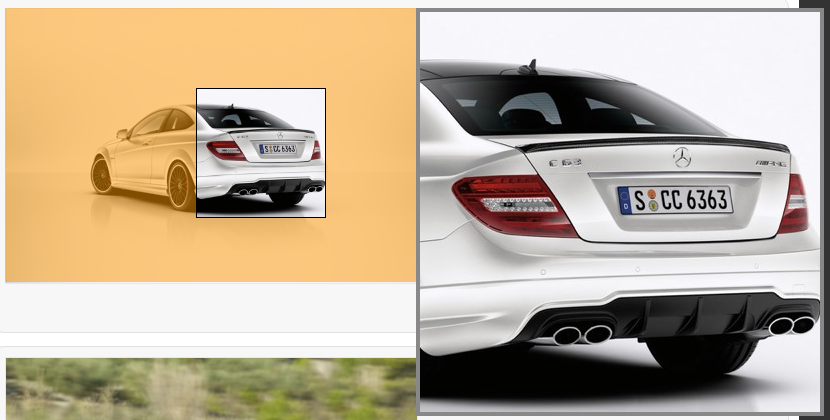
jQuery Image Zoom is a really flexible plugin which offers a lot of zoom modes, You can attach a set of images to the zoom, the Zoom Window Size can be adjusted to any proportions and you can use the lens zoom setting to "Magnify the image" instead of a square.

Honorable mentions
CloudZoom
Cloud Zoom is a super-smooth, touch-enabled jQuery image zoom plugin used on many high profile retail sites. Pitifully, you need to buy a license to use it, but if you're smart enought you can find a solution to this "problem".

Zooming
Zooming is an easy to implement image zoom library:
- Pure JavaScript & built with mobile in mind.
- Smooth animations with intuitive gestures.
- Zoom into a hi-res image if supplied.
- Easy to integrate & customizable.

Magnificent
Magnificent is a very simple and functional jQuery plugin to create a responsive zoom effect in images and more.
The basic features in the version 2.0 of Magnificent are:
- Scroll-to-zoom
- Drag interaction
- Inline option
- Control buttons
- Different proportions for thumb vs. zoom
- CSS 3D transforms
- Event support, e.g. for stats/HUDs

If you know another awesome magnifier plugin, don't be shy and please share it with the community in the comment box.