It's important to show the progress of a task to the user, specially for those long tasks that takes more than 5 seconds to be achieved. Nobody wants to get stucked in a webpage after execute an action and without any advice of what's going.
The following libraries will help you to display the progress of a task easily with a couple of files and lines of code. Some of them are automatic and will be triggered when an ajax call is executed, others needs to be handled manually with customized events.
5. Progressbar.js
With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built?in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. ProgressBar.js is lightweight, MIT licensed and supports all major browsers including IE9+. The load progress is not automatic, it needs to be changed using javascript.

4. Progress.js
ProgressJs is a JavaScript and CSS3 library which helps developers create and manage progress bars for any object on the page. This plugin is not automatic as you need to set the progress via javascript.
You can design your own template for progress bars or simply customize them. You can use ProgressJs to show the progress of loading contents (images, videos, etc.) on the page to the users. It can be used on all elements including textboxes, textareas or even the whole body. It's light-weight, easy to use, customizable, free and open-source.

3. Nanobar
Nanobar is a very lightweight progress bar. The loading progress, pitifully is not automatic neither, however this plugin comes in handy if you use it only with javascript, as you need to set the progress using javascript, you can change it when some events are trggered (on the file upload progress for example).

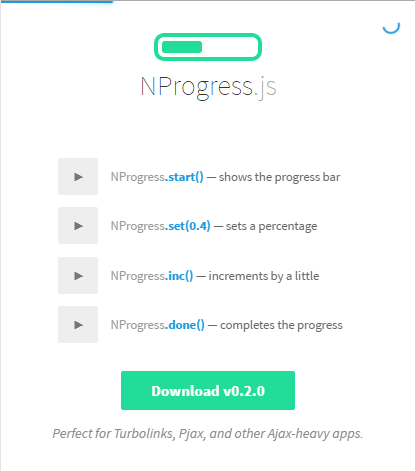
2. NProgress
NProgress is a progress bar. Featuring realistic trickle animations to convince your users that something is happening. The setup can be a little tricky.

1. Pace.js
Pace.js is a wonderful and automatic page load progress bar. You just need to include pace.js and a CSS theme of your choice (more than 6 available), then you'll get a beautiful progress indicator for your page load and ajax navigation. This plugin is ready to use, however you can change some properties at the initialization if you want.

If you know another awesome loading plugin, please share it with us in the comment box !









