The new Edge Browser dumped the old rendering engine and started to use Chromium (yep, the one that Google Chrome uses). I've tested it lately and it's quite good, there are some missing features, but it does the job. In comparison to Google Chrome, one of those features that everyone uses but it's not so intuitive to use as with Chrome is the usage of extensions.
It's true that Edge has its own Edge Add-ons marketplace where you can find similar extensions, however, it's not so mature as the Chrome Web Store. Fortunately, it's quite easy to install the original Chrome extensions in Edge as most of them work without any issue.
1. Allow installation of Chrome Extensions
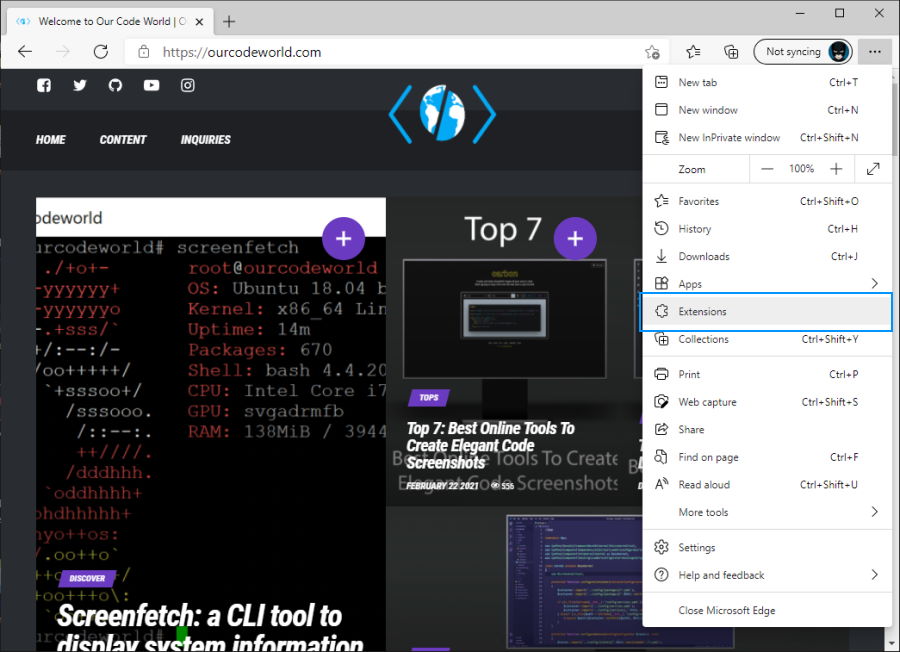
The first thing that you need to do is to open the extensions panel of Edge:

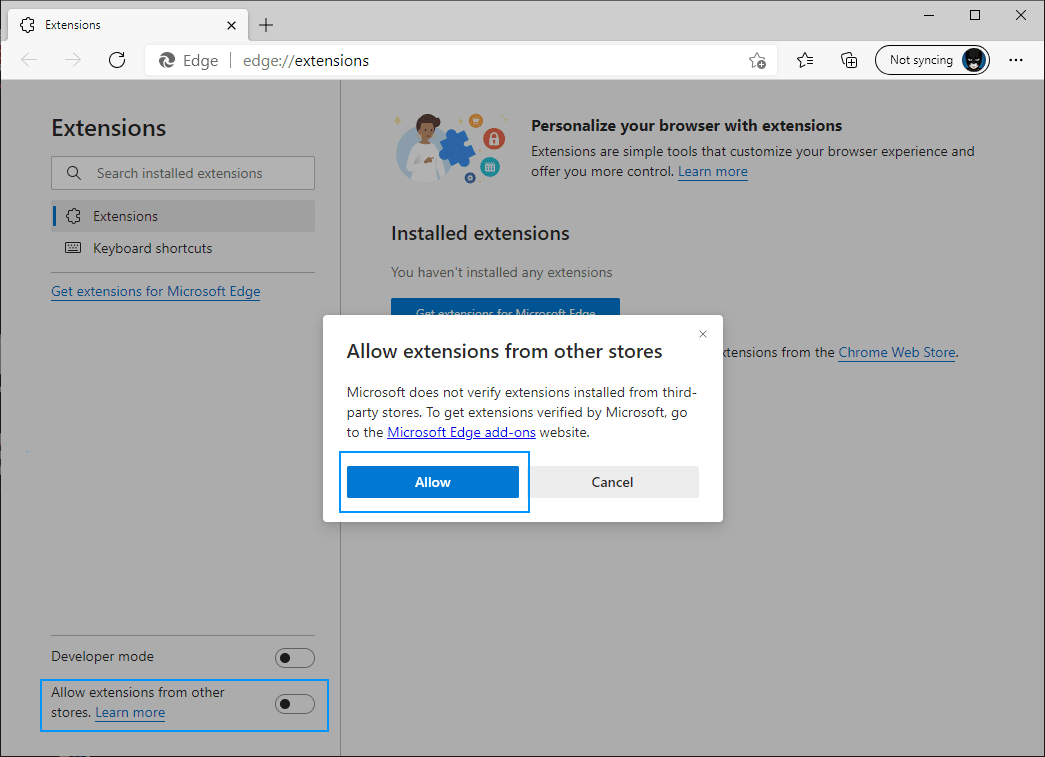
Then, on the left bottom side of the tab, you will find a checkbox that marks the option to Allow extensions from other stores. You will get a confirmation dialog:

By allowing the installation of other stores, you will be able to use all the extensions in the Chrome Web Store.
2. Installing the extension
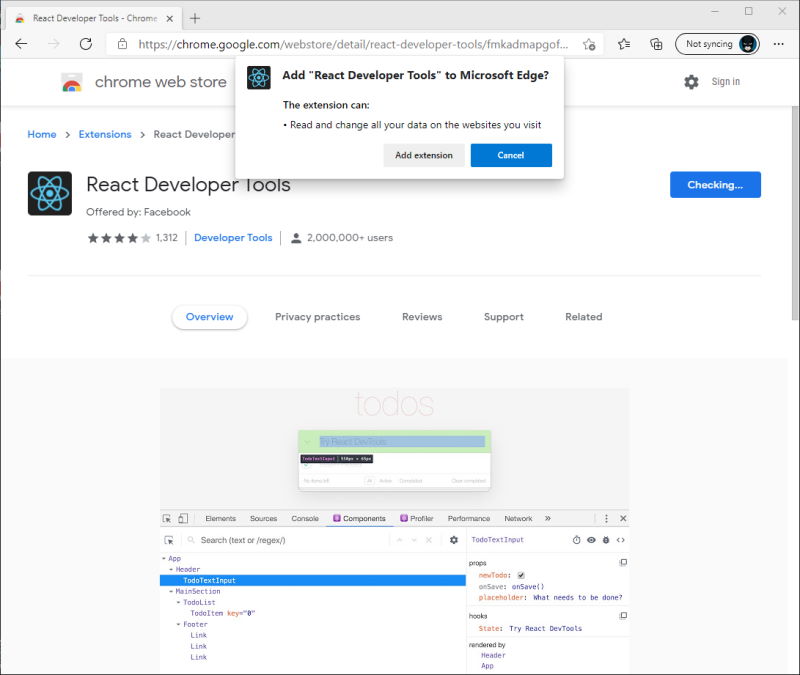
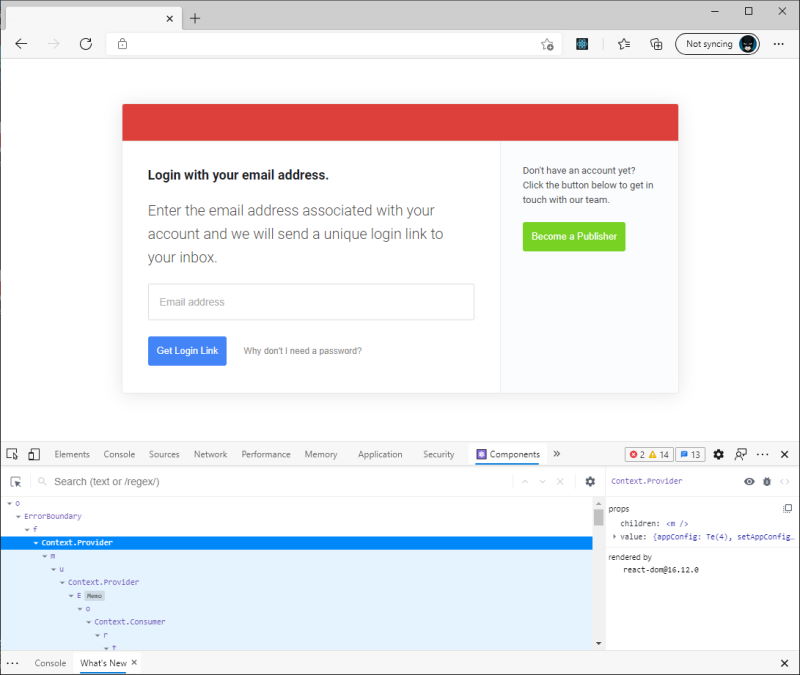
Navigate to the Chrome Web Store, the website that has the catalog of all the Chrome Extensions publicly available. In our case, we will search for the React Developer Tools Extension:

When you click on Add Extension, the installation will start and should immediately be available and the icon of the extension (if it's the case), will be available on the top right corner:

Happy coding ❤️!