Useful for those who love to code, you may need a plugin like this to highlight any code example on your website or blog. The following collection of syntax highlighter plugins contains only those that offers the best features, easy initialization and themables. None of them requires jQuery to work as they are independent and uses only VanillaJS.
5. SHJS
SHJS is a JavaScript script which highlights source code passages in HTML documents. Documents using SHJS are highlighted on the client side by the web browser. SHJS uses language definitions from GNU Source-highlight. This gives SHJS the ability to highlight source code written in many different languages. SHJS should work in any browser that conforms to the HTML 4, ECMA-262, and DOM Level 2 standards (I know, too old but provides a fallback for too old browsers and that can come in handy).
To use SHJS, you need at least 3 files:
- The main script or the minified version
- A language definition file
- A stylesheet
This plugin is of the old school, therefore you need to load a .js file with the language definition that you want to highlight. However, you can wrap them all in just one file.

4. SyntaxHighlighter
SyntaxHighlighter is a fully functional self-contained, open source client side code syntax highlighter developed in JavaScript.
To get SyntaxHighlighter to work on you page, you need to do the following:
- Following the Building instructions to assemble your own syntaxhighlighter.js
- Drop it on the page using a
<script src="syntaxhighlighter.js" />tag or follow the CommonJS usage instructions

To initialize javascript code, you can use :
<script type="text/javascript" src="syntaxhighlighter.js"></script>
<pre class="brush: js">
function foo()
{
}
</pre>Unfortunately SyntaxHighlighter doesn't support any standard, therefore your markup will be highlighted by this plugin and is not so maintainable.
3. Rainbow
Rainbow is a code syntax highlighting library written in Javascript. It was designed to be lightweight (1.4kb), easy to use, and extendable. It is completely themable via CSS. Rainbow on its own is very simple. It goes through code blocks, processes regex patterns, and wraps matching patterns in <span> tags. All the theming is left up to CSS.
In your markup the data-language attribute is used to specify what language to use for highlighting:
<pre><code data-language="javascript">var testing = true;</code></pre>Use the Rainbow.color method to highlight the code :
Rainbow.color();2. highlight.js
Highlight is a super DOM code highlighter. It tries to detect the language automatically. If automatic detection doesn’t work for you, you can specify the language in the class attribute:
- 152 languages and 72 styles
- automatic language detection
- multi-language code highlighting
- available for node.js
- works with any markup
- compatible with any js framework
To use highlight.js in your project, just include the css (1) and js (1) files and initialize with the initHighlightingOnLoad() method:
<!-- Include library -->
<link rel="stylesheet" href="/path/to/styles/default.css">
<script src="/path/to/highlight.pack.js"></script>
<!-- Initialize highlight -->
<script>hljs.initHighlightingOnLoad();</script>The required markup should look like :
<pre><code class="html">Some escaped code to highlight here</code></pre>
1. Prism.js
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind. It’s used in thousands of websites, including some of those you visit daily.
All styling is done through CSS, with sensible class names like .comment, .string, .property etc. You can choose one of the seven available themes. Prism doesn't support IE 6-8.
- Only 2KB minified & gzipped (core). Each language definition adds roughly 300-500 bytes.
- Encourages good author practices. Other highlighters encourage or even force you to use elements that are semantically wrong, like <pre> (on its own) or <script>. Prism forces you to use the correct element for marking up code:
<code>. On its own for inline code, or inside a<pre>for blocks of code. In addition, the language is defined through the way recommended in the HTML5 draft: through a language-xxxx class. - The language definition is inherited. This means that if multiple code snippets have the same language, you can just define it once, in one of their common ancestors.
- You can use plugins like line highlight or line numbers (all optional).
- Responsive
To install just include the prism.css (choose the theme that you want) file and select the languages that you need to highlight in the plugin homepage (or select all) and include them in your document.
According to the HTML5 spec, the recommended way to define a code language is a language-xxxx class, which is what Prism uses. To make the things easier the highlight will be automatically triggered if the code element has already a class with an specified language i.e:
<!-- Highligh in C# mode -->
<pre><code class="lang-csharp">Some code</code></pre>
<!-- This block will be not highlighted -->
<pre><code>Some code</code></pre>Our Code World uses prism to highlight the code examples

Extra
Microlight.js
microlight.js is an open-source micro-library which improves readability of code snippets by highlighting, for any programming language, without attaching additional language-packages or styles.
Unlike other code-highlighting solutions, microlight.js does not keep a set of rules for many languages. Instead it uses a general highlighting strategy providing a reasonable highlight for most of programming languages. As result:
- The library size is extremely compact 2.2k.
- You don't need to specify which language is that and you don't need to bother users with this as well.
In fact, microlight.js does not care about what language the code is written in, nor does it care about the code structure. It just goes through the code and highlights it.

EnlighterJS
EnlighterJS is a free, easy-to-use, syntax highlighting plugin developed for MooTools. Using it can be as simple as adding a single script and style to your website, choosing the elements you wish to highlight, and EnlighterJS takes care of the rest. Just add the data-enlighter-language attribute to specify the programming language :
<pre data-enlighter-language="js">
Element.implement({
...some js code to highlight..
});
</pre>EnlighterJS requires MooTools.Core >= 1.4.5.

Google Prettyprint
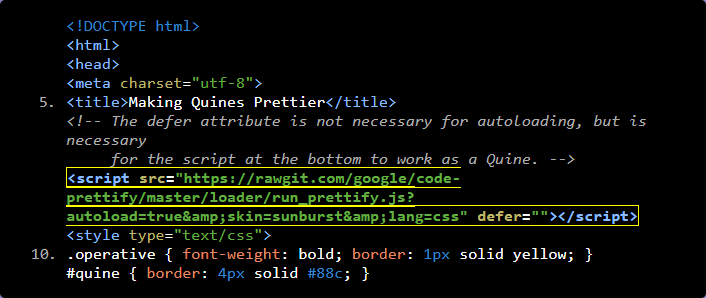
Google Prettyprint is an embeddable script that makes source-code snippets in HTML prettier.
- Works on HTML pages.
- Works even if code contains embedded links, line numbers, etc.
- Simple API: include some JS & CSS and add an onload handler.
- Lightweights: small download and does not block page from loading while running.
- Customizable styles via CSS. See the themes gallery.
- Supports all C-like, Bash-like, and XML-like languages. No need to specify the language.
- Extensible language handlers for other languages. You can specify the language.
Put code snippets in <pre class="prettyprint">...</pre> or <code class="prettyprint">...</code> and it will automatically be pretty-printed:
<pre class="prettyprint">class Voila {
public:
// Voila
static const string VOILA = "Voila";
// will not interfere with embedded <a href="#voila2">tags</a>.
}</pre>
If you know another awesome syntax highlight plugin, please share it with us in the comment box. Have fun










