There are a lot of situations, where you will need to share some sweet and shortcode snippets with someone, inside a presentation, an article image, a YouTube video and so. Surely the quickest solution would be to simply take a screenshot of your current IDE like NetBeans, VSCode, Sublime, however, if what you are looking as well besides showing your code to the people, is to create a beautiful presentation, it would be great if you take care of the aesthetics of the code snippet as well.
In this top, I will share with you 7 useful tools to create astonishing images of your code snippets to share online or in presentations.
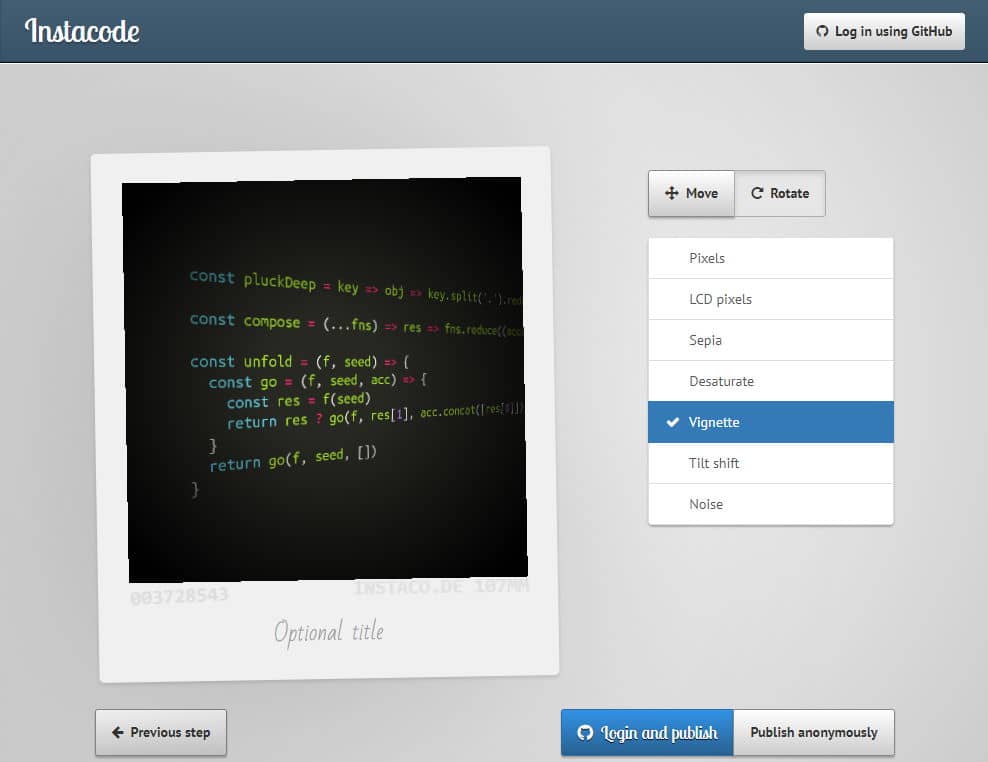
7. Instacode

Instacode is an awesome tool that allows you to create an Instagram-like polaroid image that can have as well filters and a custom perspective. You can rotate or adjust the image as you want, creating that good-looking image that you want. It's not exactly designed to show a lot of code but short snippets that may appear on presentations.
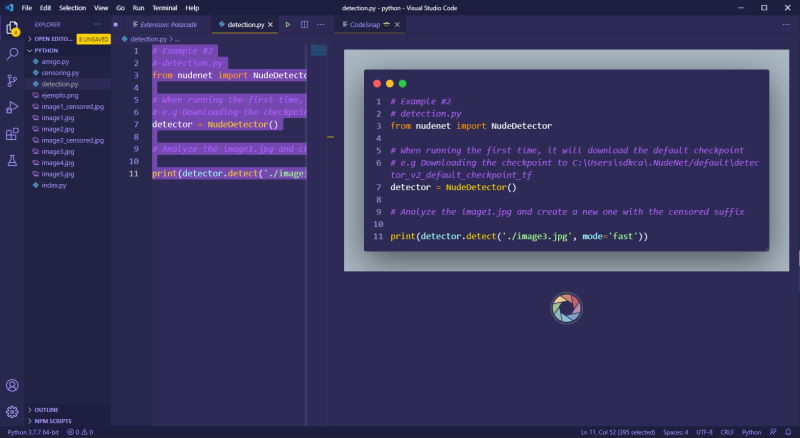
6. CodeSnap

I know, the title of the article mentions online tools, however, you will need to be online to download the Codesnap extension for Visual Studio code (you didn't expect that uh?). CodeSnap is a very useful extension that will allow you to do the same thing that these online tools allow you to do, create a beautiful image of a code snippet. With the extension, you only need to install it and select the piece of code that you need to highlight, press CTRL + P to launch the command window, and type >codesnap to run it. You will be able to export the image of your code locally.
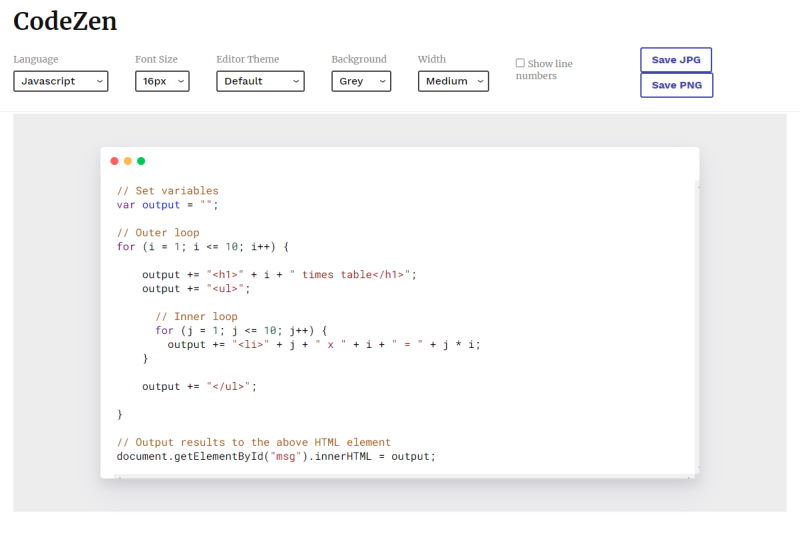
5. CodeZen

CodeZen is an online tool that allows you to create a macOS-style window with a code snippet inside. The code is highlighted automatically when you specify the language. Under the hood, it uses CodeMirror and you can export the image as a PNG or JPG image.
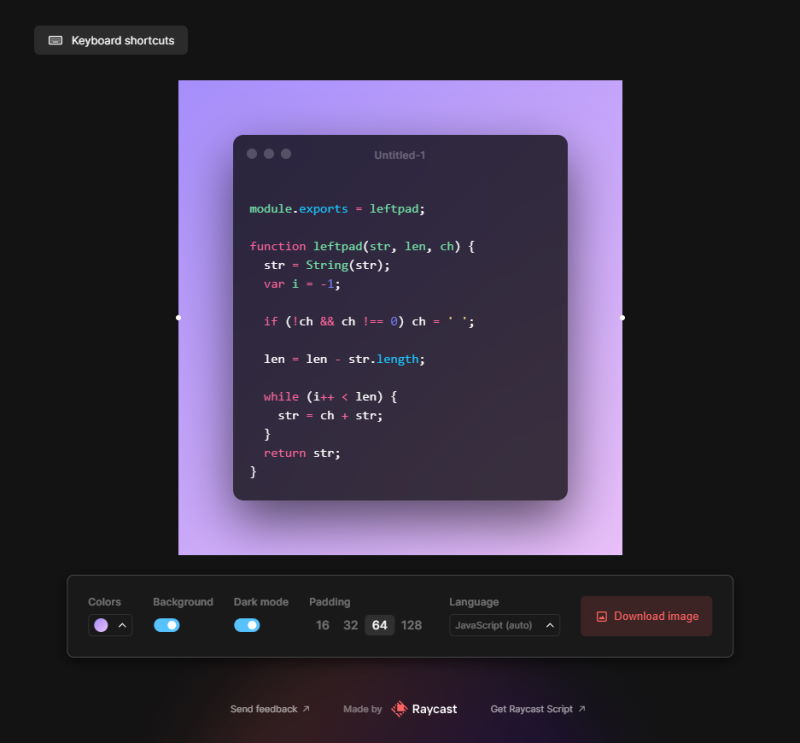
4. Ray.so

Ray.so offers an online tool to create a beautiful image of a code snippet with a gradient background. It allows you to highlight up to 52 programming languages.
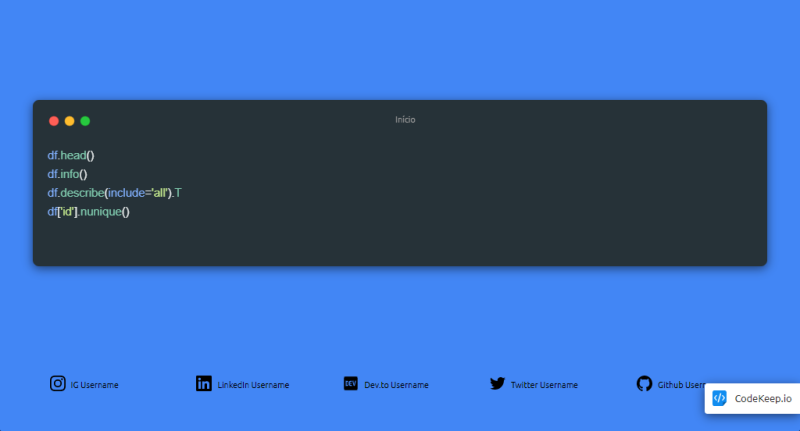
3. CodeKeep.io

CodeKeep.io is an interesting proposal, a platform that allows you to share and organize your private or public code snippets. You can tag and organize them to quickly find and reuse what you want. You won't need to switch back and forth in your IDE to find the project that contains that exact piece of code that you need.
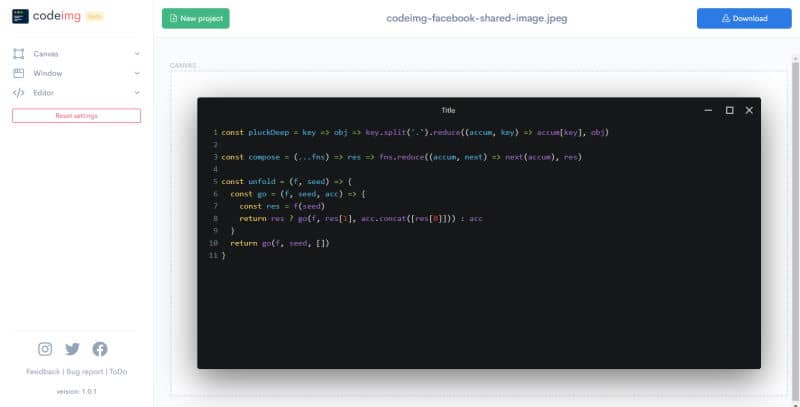
2. Codeimg.io

CodeImg.io is an awesome tool that allows you to prepare code snippets to show in images with different styles. Modify the dimensions of the output image to fit on different platforms like Facebook, Twitter, Instagram, etc. It allows you to switch from colors, the border of the code snippet to use the macOS or Windows-style, highlight up to 77 programming languages. Save the images as PNG, JPEG, or SVG.
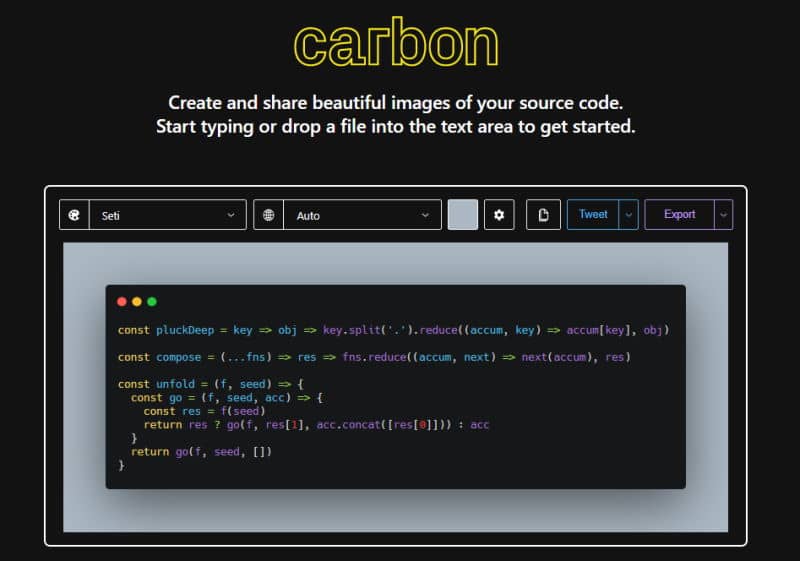
1. Carbon.now.sh

Carbon.now is an online tool that allows you to create beautiful images of your source code that you can share with your pals. Simply type your code in the tool or drop a file to get started. You know all of those code screenshots you see on Twitter? Though the code's usually impressive, we saw room for improvement in the aesthetic department. Carbon makes it easy to create and share beautiful images of your source code. So what are you waiting for? Go impress all of your followers with your newfound design prowess.
If you know another awesome online tool to create beautiful images of your code snippets, please share it with the community in the comment box.