You may want to leave aside the task of create your own treeview for display a filelist or other kind of treeview as there are many plugins that does the trick for you.
These treeview plugins are the best Open Source TreeView plugins that you can find for javascript and jQuery.
5. jQuery file tree
jQueryFileTree is a configurable, AJAX file browser plugin for jQuery.
- Produces valid, semantic XHTML.
- Fully customizable via CSS.
- Ability to style icons based on file extension.
- Uses AJAX to fetch file information on the fly.
- Easy to configure and implement.
- Includes connector scripts for PHP and ASP.NET (C#).
- Supports custom connector scripts for extended functionality.
- Customizable expand/collapse event.
- Customizable expand/collapse speeds.
- Supports easing functions.
- Single- and multi-folder views.
- Configurable load message.
- Multi-select select with checkboxes.
- Supports event listening on unique actions.

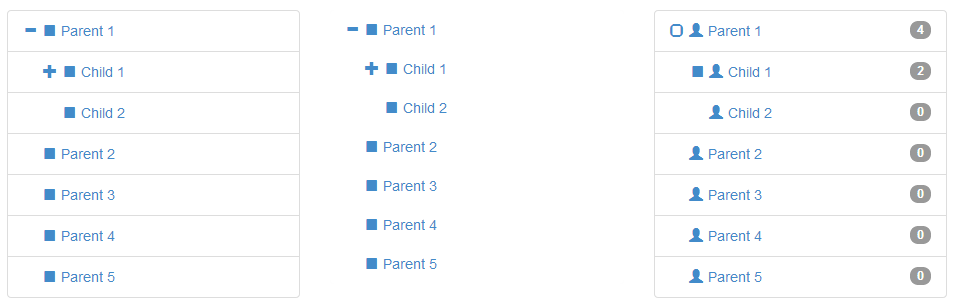
4. Bootstrap Treeview
Bootstrap treeview is a simple and elegant solution to displaying hierarchical tree structures (Tree view) while leveraging the best that Twitter Bootstrap has to offer. Allow events callback as nodeSelected, nodeChecked, nodeExpanded etc. Icon customization (font awesome or glyphicons).

3. jqTree
Introduction JqTree is a jQuery widget for displaying a tree structure in html. It supports data loading via ajax.
- Create a tree from JSON data.
- Drag and drop.
- Works on ie7+, firefox 3.6+, chrome and safari.
- Written in Coffeescript.

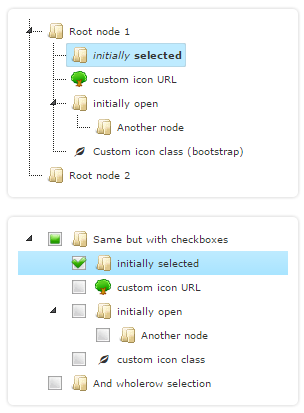
2. jsTree
jsTree is jquery plugin, that provides interactive trees. It is absolutely free, open source and distributed under the MIT license. jsTree is easily extendable, themable and configurable, it supports HTML & JSON data sources, AJAX & async callback loading. jsTree functions properly in either box-model (content-box or border-box), can be loaded as an AMD module, and has a built in mobile theme for responsive design, that can easily be customized. It uses jQuery's event system, so binding callbacks on various events in the tree is familiar and easy.
- drag & drop support.
- keyboard navigation.
- inline edit, create and delete.
- tri-state checkboxes.
- fuzzy searching.
- customizable node types.
jsTree allows you to populate the tree view using HTML, Javascript or JSON data.

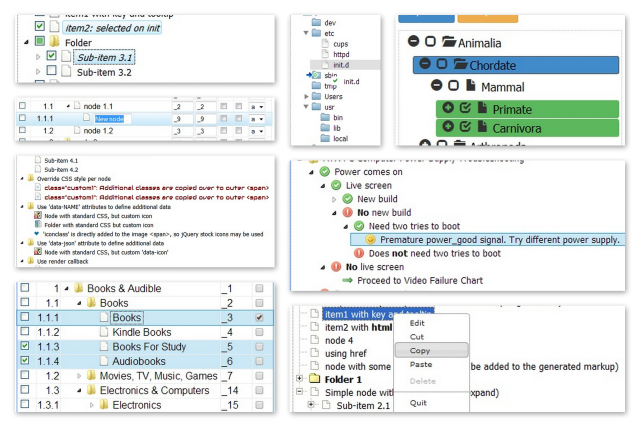
1. FancyTree
Fancytree is a JavaScript dynamic tree view plugin for jQuery with support for persistence, keyboard, checkboxes, tables, drag'n'drop, and lazy loading. This plugin provides a really huge of builtin optional plugins like :
- Inline edit (allow you to change node titles using inline editing).
- Drag n drop (Drag of tree nodes (inside the same or between different trees) behave like a standard jQuery UI draggable, i.e. allow dropping of nodes on standard droppables. behave like a standard jQuery UI droppable, i.e. allow dropping of standard draggables).
- Plays nice with FontAwesome.
- A lot of callbacks to customize almost everything.
- Multiple themes but customizable if you want.
- A friendly API that allow you to add nodes dinamically to the selected node.

Extra
jQuery bonsai
jquery-bonsai is a lightweight jQuery plugin that takes a big nested list and prunes it down to a small expandable tree control. Also includes support for checkboxes (including 'indeterminate' state), radio buttons and for populating the tree using a JSON data source. Very useful if you want a minimalist use and customize it by yourself.

Treed
Treed is a curious treeview plugin which allow you to display , edit dinamically data in a treeview, it supports undo manager. Treed is constructed using the MVC pattern such that it is simple to, for example, create an entirely different view for the tree.
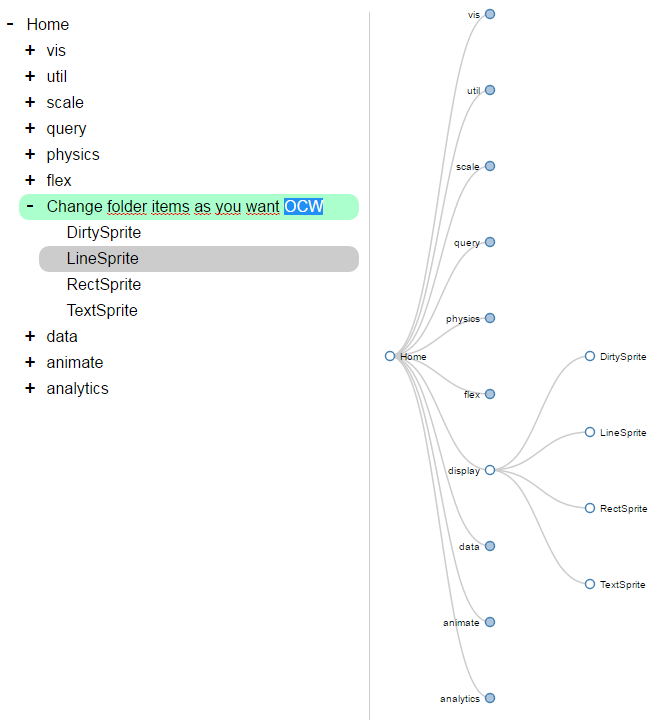
You can also create your own "Node" class if you wanted to do more than just have a single text input. You could add buttons, more fields, whatever you want. (note that the right side graphic is built with d3.js, not the library itself)

If you know another awesome TreeView plugin, please share it with us in the comment box. Have fun