Android 5.0 Lollipop introduced Material Design theme which automatically colors the status bar based on the ColorPrimaryDark value of the theme. This is supported on device pre-lollipop thanks to the library support-v7-appcompat starting from version 21, however with cordova, this statusbar will be always black (lollipop) or a light cyan (marshmallow). To change it we are going to use a plugin.
Note: the Android 5+ guidelines specify using a different color for the statusbar than your main app color.
Supported Platforms
As we are going to use a plugin, it offers support not only for Android :
- iOS.
- Android >=5.
- Windows Phone 7.
- Windows Phone 8.
- Windows Phone 8.1.
Installing the plugin
To change the color of the android statusbar, we are going to use cordova-plugin-statusbar. This installation method requires cordova >= 5.0.
cordova plugin add cordova-plugin-statusbarIf you work with an older cordova version you can still install via the deprecated id of the cordova repository
cordova plugin add org.apache.cordova.statusbarUsing the plugin
To change the color we're going to add the following tag in the config.xml file of your project.
<preference name="StatusBarBackgroundColor" value="#000000" />This will be valid If you need to change the color dinamically you can use the backgroundColorByHexString function or backgroundColorByName. Just be sure to wrap it inside the onDeviceReady event.
document.addEventListener("deviceready",function(){
StatusBar.backgroundColorByHexString("#303F9F");
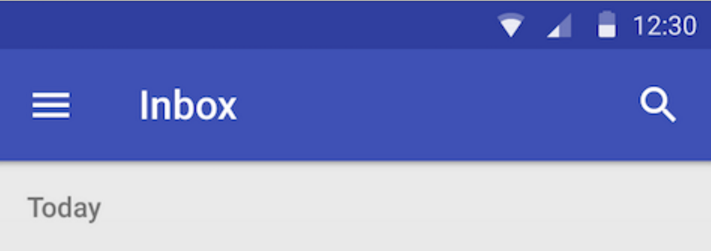
},false);The previous code should set the statusbar color to :

Have fun








