To play music, homemade videos, documentary (and we hope that anything related to piracy ). We don't need to start from the ground and read about the <video> html tag and how to manipulate it with javascript or learn to deal with the compatibility problems etc. Be smart and use a plugin. This top provides plugins that will deal with the harder tasks as compatibility, fallbacks for older explorers etc and will make your life a lot easier.
Enjoy the following collection of 7 of the most imponent media player plugins available on the web.
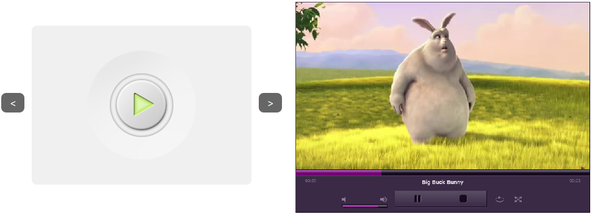
7. Projekktor
Projekktor is a self-hosted, open source video (and audio) player for the web, written in Javascript, released under GPLv3. It simplifies the way you implement and work with web video by solving tons of cross browser- and compatibility- issues, adding eye candy and by providing extremely powerful non standard features.
Projekktor automatically detects the best way to play out your content. Regardless if via Flash, the VLC Web Plugin or native HTML5 video: The Javascript API works the same. Stay focused on the fun part of your work and let Projekktor do the dirty work.
Different platforms, one look and behavior. Projekktor serves a consistent experience to your users. Regardless if they come along by desktop or a mobile device. No user agent detection, no nested markup-tricks but a player that simply works and looks the same.

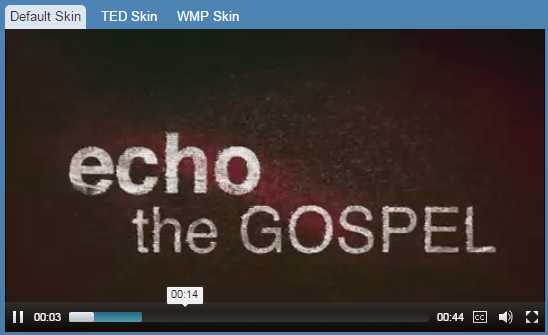
6. jPlayer
jPlayer is a completely free and open source (MIT) media library written in JavaScript. A jQuery plugin, (and Zepto) jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer's comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer's active and growing community.
- Easy to get started, deploy in minutes.
- Totally customizable and skinnable using HTML and CSS.
- Lightweight - only 14KB minified and Gzipped.
- Free and open source, no licensing restrictions.
- Active and growing community providing support.
- Free plugins available for popular platforms.
- Extensive platform support - multi-codec, cross-browser and cross-platform.
- Comprehensive documentation and getting started guide.
- Consistent API and interface in all browsers, HTML5 or Adobe® Flash™.
- Extensible architecture.
- HTML5: mp3, mp4 (AAC/H.264), ogg (Vorbis/Theora), webm (Vorbis/VP8), wav.
- Flash: mp3, mp4 (AAC/H.264), rtmp, flv.

5. MediaElement.js
HTML5 <audio> or <video> player with Flash and Silverlight shims that mimics the HTML5 MediaElement API, enabling a consistent UI in all browsers. Instead of offering an HTML5 player to modern browsers and a totally separate Flash player to older browsers, MediaElement.js upgrades them with custom Flash and Silverlight plugins that mimic the HTML5 MediaElement API. Many great HTML5 players have a completely separate Flash UI in fallback mode, but MediaElementPlayer.js uses the same HTML/CSS for all players.
- HTML5 audio and video players in pure HTML and CSS.
- Custom Flash and Silverlight players that mimic the HTML5 MediaElement API for older browsers.
- Accessibility standards including WebVTT.

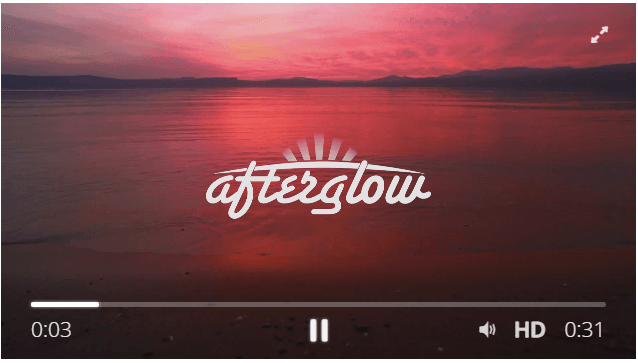
4. Afterglow
afterglow is a tool to create fully responsive and totally awesome video players from HTML5 video elements with as little effort as possible.
Its initialization is very simple and provides support for different qualities :
<!DOCTYPE html>
<html>
<head>
<title>afterglow player</title>
<script type="text/javascript" src="//cdn.jsdelivr.net/afterglow/latest/afterglow.min.js"></script>
</head>
<body>
<video class="afterglow" id="myvideo" width="1280" height="720">
<source type="video/mp4" src="/path/to/myvideo.mp4" />
</video>
</body>
<html>
3. Popcorn.js
Popcorn.js is a JavaScript library that allows video, audio and other media to control and be controlled by arbitrary elements of a webpage. Combining open source web technologies, authors can let their media be the “conductor” of interactive and immersive experiences. Popcorn.js is an HTML5 media framework written in JavaScript for filmmakers, web developers, and anyone who wants to create time-based interactive media on the web. Popcorn.js is part of Mozilla's Popcorn project, Popcorn.js is brought to you by Mozilla.
Popcorn.js is an event framework for HTML5 media. Popcorn.js utilizes the native HTMLMediaElement properties, methods and events, normalizes them into an easy to learn API, and provides a plugin system for community contributed interactions.
Media wrappers allow Popcorn to be used with various other types of media other than HTML5 video and audio. This means it can be used with YouTube, Vimeo, and SoundCloud. This creates the potential for various media to be incorporated with Popcorn.js. Using Popcorn in your projects is a painless experience, requiring about 7 lines of JavaScript to get it done (see the basic get started tutorial here).

2. Video.js
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 and Flash video, as well as YouTube and Vimeo (through plugins). It supports video playback on desktops and mobile devices. This project was started mid 2010, and the player is now used on 200,000 websites.

1. Plyr
Plyr is a simple, accessible and customizable HTML5, YouTube and Vimeo media player. It is lightweight, accessible and customizable media player that supports modern browsers. Plyr makes the things really simple, using the right elements for the job.
Features
- Accessible - full support for VTT captions and screen readers.
- Lightweight - under 10KB minified and gzipped.
- Customisable - make the player look how you want with the markup you want.
- Semantic - uses the right elements.
<input type="range">for volume and<progress>for progress and well,<button>s for buttons. There's no<span>or<a href="#">button hacks. - Responsive - as you'd expect these days.
- HTML Video & Audio - support for both formats.
- Embedded Video - support for YouTube and Vimeo video playback.
- API - toggle playback, volume, seeking, and more.
- Universal events - no messing around with Vimeo and YouTube APIs, all events are universal across formats.
- Fullscreen - supports native fullscreen with fallback to "full window" modes.
- i18n support - support for internationalization of controls.
- No dependencies - written in "vanilla" JavaScript, no jQuery required.

Extra
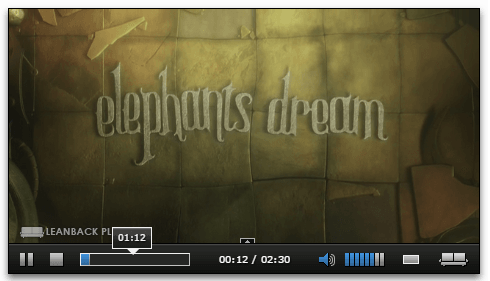
LeanBack Player
LeanBack Player is a Javascript based HTML5 Video and Audio Media Player UI that uses build-in HTML5 <video> and <audio> element functionality of standard browsers, platforms and devices. It's very easy to integrate, it's skinnable by using CSS, it's independent of any other javascript libraries, it's adaptable by using extensions and it's free for non-commercial use, pitifully you'll have to pay a license if your project is commercial.

If you have another awesome media player plugin that you want to share with everyone, please share it in the comment box down below. Have fun









