5. CCV.js and Face detection
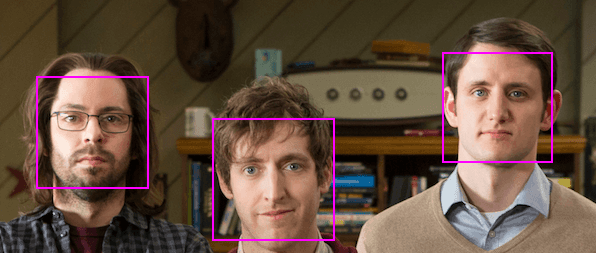
A jQuery/Zepto plugin to detect faces on images, videos and canvases to get theirs coordinates.
Note: Face detection is based in the Face detection algorithm (jQuery only wraps the implementation of CCV.js) go to Liu Liu with CCV library which can be retrieved here from the official repository and the official demo of ccv.js here.
To implement Face detection in your project, download the last release manually or install it with Bower using :
bower install jquery.facedetectionOr install it with NPM.
npm install jquery.facedetectionThen include jQuery and the plugin.
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="path/to/dist/jquery.facedetection.min.js"></script>Set a picture with some faces in your HTML page.
<img id="picture" src="img/face.jpg">
Apply the plugin to this image and get the face coordinates.
<script>
$('#picture').faceDetection({
complete: function (faces) {
console.log(faces);
}
});
</script> 
4. Headtrackr
Headtrackr is a javascript library for real-time face tracking and head tracking, tracking the position of a users head in relation to the computer screen, via a web camera and the webRTC/getUserMedia standard.
However Headtrackr always detects one face even though there may be more than one in the frame.
The following video shows a working demo.
3. clmtrackr
clmtrackr is a javascript library for fitting facial models to faces in videos or images. It currently is an implementation of constrained local models fitted by regularized landmark mean-shift, as described in Jason M. Saragih's paper. clmtrackr tracks a face and outputs the coordinate positions of the face model as an array, following the numbering of the model below:

However clmtrackr always detects one face even though there may be more than one in the frame too. For tracking in video, it is recommended to use a browser with WebGL support, though the library should work on any modern browser. For some more information about Constrained Local Models, take a look at Xiaoguang Yan's excellent tutorial, which was of great help in implementing this library.
The following video shows a working demo.
The friendly API of this plugin allows to do any kind of weird things :
- Tracking in image.
- Tracking in video.
- Face substitution.
- Face masking.
- Realtime face deformation.
- Emotion detection.
- Caricature.
Sean connery aproves this plugin :

2. ObjectDetect
js-objectdetect is a javascript library for real-time object detection. This library is based on the work of Paul Viola and Rainer Lienhart and compatible to stump based HAAR cascade classifiers used by the OpenCV object detector. Watch this video for a short demonstration. All modern browsers including IE 9+, Safari and Opera Mobile are supported.
js-objectdetect can be used for object detection, tracking and, in combination with mordern HTML5 features such as WebRTC, for all sorts of augmented reality applications that run in the browser without any plugin.
 Rotating a 3D object via hand gesture
Rotating a 3D object via hand gesture
Scrolling a website via hand gesture
1. Tracking.js
The tracking.js library (A modern approach for Computer Vision on the web) brings different computer vision algorithms and techniques into the browser environment. By using modern HTML5 specifications, tracking.js enables you to do real-time color tracking, face detection and much more. And all that with a lightweight core (7 KB) and intuitive interface.

And the color tracking working on a video tag.

The face recognition is really interesting and awesome, isn't ? Have fun









