Sketch is a Mac-only design tool for vector editing, and arguably one of the most popular UI design tools around. Having been around since 2010, Sketch enjoys a vast ecosystem of plugins and integrations, not to mention millions of third-party design templates used by professional UX design firms, assets, videos, photos, and other resources to complement its core capabilities. At $99 for a year including updates, it’s quite affordable, and even if you don’t renew after that, you can continue using the platform, albeit without subsequent updates.
However, Sketch has several disadvantages as well. First of all, there’s no Windows version, which leaves out a massive chunk of the designer population. It is also run natively on Mac systems and lacks the accessibility of modern design platforms that are cloud-based. It also lacks rich animation features for in-screen transitions and effects. Unlike Adobe XD, it doesn’t offer 3D modeling. Most of all, prototyping is a laborious process.
With so many newer Sketch alternative tools on the market, let’s explore some that have made their mark on the UI design landscape over the past few years as well as some of the newer platforms that are more adaptive, collaborative, and comprehensive than older utilities like Sketch. To make the conversation about alternative design tools more inclusive and useful, we compiled a list that would make a great fit for both a single-person entrepreneur and an established UX company. These tools are created for design purposes as well as rapid prototyping, making them more suitable for Agile and other software development methodologies that rely on iterative design at their core.
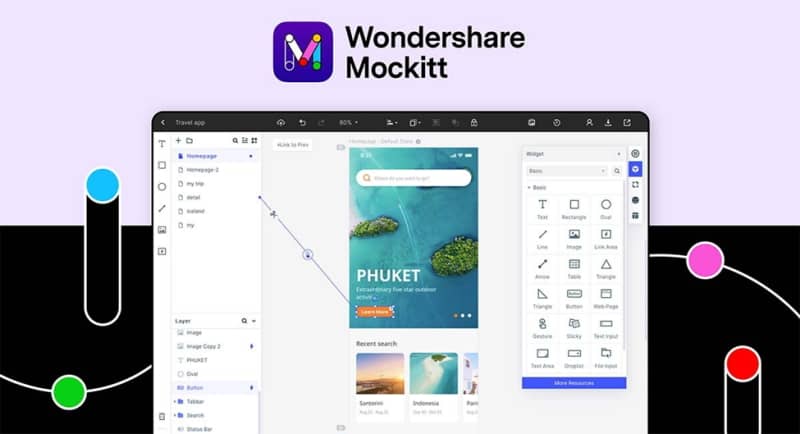
Wondershare Mockitt

Among the contenders for the top Sketch alternative is Wondershare Mockitt, a fully-loaded design, prototyping, flowchart, and mind-mapping tool that is hosted on the cloud. Mockitt helps Agile teams by giving them the right tools and the right interface to move quickly, gather feedback from all stakeholders, and improve on subsequent iterations in a fluid and seamless manner. It includes vast libraries of UI components, widgets, UI layouts, templates, UI kits, and design systems that are customizable and sharable among members of a design team. It also allows for deep collaboration between stakeholders by accelerating the review, commenting, feedback, iteration, and approval processes and making the team more efficient overall.
Notable Features of Mockitt
- The Mockitt design platform has specific tools that address various functional aspects of UI/UX design. The vector drawing tool or design tool allows designers to create logos, widgets, and other components; the flowchart tool to create user flows and logic diagrams gives front-end developers greater clarity on the purpose of and logic behind various interactions and how they should be deployed in the final product; the prototyping feature offers quick linking and link-editing to create interactions, animations, and other effects; finally, the upcoming mind-mapping tool will help the entire team brainstorm various aspects of the product under development.
- Designers have access to extensive asset repositories containing generic and platform-specific components and dynamic widgets that allow them to create responsive prototypes that are life-like and mimic the final product. No more guesswork from developers about what a layout should look like, what components it should contain, and how they should function. The Sketch design import function helps designers carry over their designs for speedier prototyping.
- Easy preview sharing, online commenting, tight feedback loops, and real-time review options allow multiple stakeholders to remain on the same page throughout the iterative process that stretches from conceptual design to approved prototype.
- Convenient developer handoffs with code-ready components that can be inspected, copied, and downloaded without any intervention from the designer.
Figma

Another cloud-based product that is very popular with UI designers is Figma. Launched in 2016 to the public after a year of invite-only previews, Figma broke the traditional mold by offering a cloud-hosted design platform for the creative industry. In a short time, it has garnered over 2 million users on its versatile platform and a massive third-party community of contributors who regularly publish plugins, UI kits, design systems, icon collections, and much more. As for disadvantages, Figma’s costs are somewhat prohibitive to smaller design teams with limited budgets. It also has a bit of a steep learning curve and an inadequate knowledge base about the core functionality and capabilities of the platform. Nevertheless, it is a compelling Sketch alternative and also allows you to import Sketch designs to prototype them.
Notable Features of Figma
- Extensive asset libraries containing widgets and components
- Robust design tools like the Arc tool, OpenType, and Vector Networks
- Auto-layouts and resizing - content-aware layouts
- Extensive plugin ecosystem - create and distribute private plugins within your organization
- Define styles to maintain consistency across screens and designs
- Easy prototyping with subtle gestures such as hover-over
- Transitions and animations to make prototypes more dynamic
- Collaboration: co-editing, observation mode, version history, sharing, commenting, etc.
Adobe XD

The chief appeal of Adobe XD comes from its ability to pull in components from Illustrator and Photoshop. On its own, it can help create stunningly realistic designs, but its real power comes from its integration with Adobe Document Cloud. Designs stored on the cloud can be co-edited, and extensive collaborative actions are possible. Prototyping is relatively simple, and you can even define multiple component states within an artboard. However, in order to collaborate on a full design, all your artboards must first be linked together. Alternatively, you can link just a few artboards to showcase a particular process and share it with others.
Notable Features of Adobe XD
- Ideal for building design systems and style guides for design consistency across an organization’s products
- Compatible with Photoshop, Illustrator, and Sketch files
- Accurate vector editing (not ideal for customized vector drawings)
- Extensive component libraries
- Easy prototyping using drag-and-drop linking; also supports voice prototyping
- Ample plugins and integrations to work with third-party tools
- A simple learning curve for those familiar with other Adobe products
- A large community of users that make up for lackluster customer support
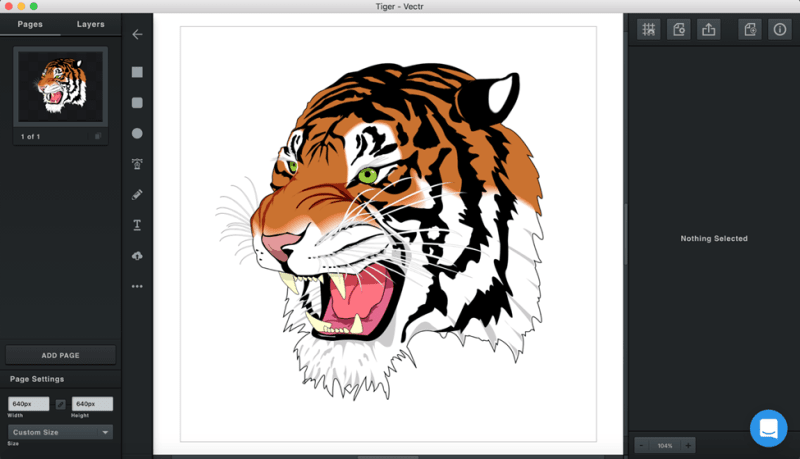
Vectr

If you’re looking for a pure-play vector design tool, look no further than Vectr, the perfect tool for new designers trying to find their feet in the design world. It’s a great Sketch alternative with simple controls and versions for online (cloud) and desktop use. The vector drawing features are at an intermediate level but since the platform is free to use, you won’t hear any complaints. In fact, Vectr has some great reviews from business owners who have been able to design their logos and other branding materials without the help of a professional designer, which says something about the platform’s ease-of-use factor. The only problem with the online tool is that your browser needs to be updated to the latest version or you’ll see a lot of lagging; also make sure your Internet connection is stable, and if you’re just trying it out as a guest, be sure to save your work before closing the tab because it doesn’t auto-save unless you’re registered.
Notable Features of Vectr
- Adequate vector drawing and editing tools
- Online and desktop options available
- Free to use
- Offers basic collaboration in the form of sharing designs
- Image import and editing
- Great for logo design, wireframing, process diagrams, tree structures, etc.
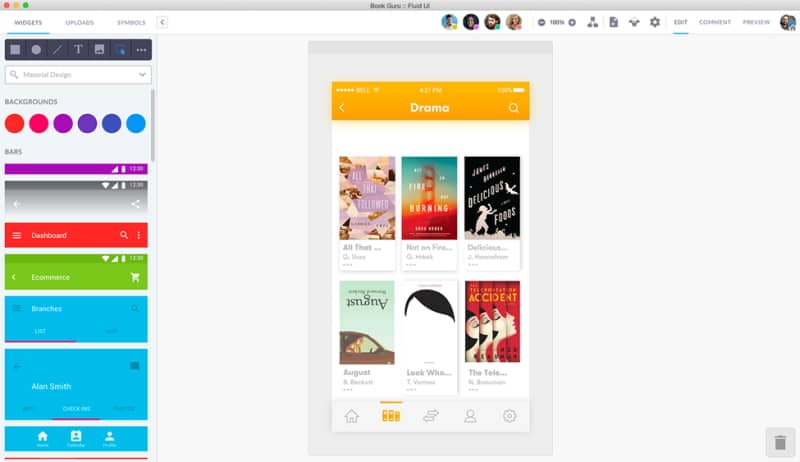
FluidUI

FluidUI comes with a fairly robust component library comprising device-specific elements for iOS and other platforms. It’s useful for creating quick mockups and rapidly prototyping them. You can upload your own assets to the platform as well. It also includes page animations, touch gestures, and is quite a collaborative platform with easy sharing, commenting/feedback, page locking, reviewer mode, and other features.
- Integrated asset library with 2000+ components and the ability to import local assets
- Drag and drop prototyping with gesture options, transitions, page animation, and other dynamic elements
- The linking system makes it easy to prototype quickly, including cloning screens as you link, giving you the ability to create screen flows while prototyping
- Co-editing of designs on the cloud
- Live video calling for better collaboration
- Reviewer mode allows users to click through prototypes - ideal for remote user testing
- Presentation feature with live video
- Tight feedback loop for rapid iteration
- Desktop client for a native experience and mobile version for previews
Which is the Best Sketch Alternative Design Tool?
Every platform has its usual crop of hardcore fans, including Sketch. Overall, Wondershare Mockitt leads the pack in terms of usability and performance because the creators had the benefit of learning from more mature products like Sketch. In terms of popularity, Figma takes the lead with over 2 million users. For design excellence, Adobe XD takes the prize.
That being said, if you put all the features of each platform together and compare it with the cost of using that platform, Wondershare Mockitt has a distinct advantage. At just $99 per year per user for the comprehensive Enterprise plan, it trumps all the other tools on pricing. Of course, Vectr is free to use but it is not a comprehensive prototyping tool.
In stark contrast, Mockitt is not only a robust vector design and UI design utility but also a powerful tool for rapid prototyping, user flow design, and collaborative design; in addition, it has the advantage of being designed with transparency and visibility as the central themes, allowing stakeholders to work seamlessly together, no matter how complex the design, how many users are involved, or where they are located. That’s the kind of tool you want for your design projects whether you’re a one-woman entrepreneur or a multinational corporation with designers and developers spread out across several continents.