The AndroidFilePicker by rosuH is a very useful file/folder selector library that is constantly evolving with the goal of rapid integration, high customization, and configurability. I've been using it in a personal project where the user should be able to select files and directories from the system. In this case, I needed to implement some way to filter the list of files by specific extensions (display only JavaScript files or plain text files), so I started with the implemenation of the filter. As i mentioned on previous tutorials about this plugin, it's meant to be handled with Kotlin, but i'm working on a CapacitorJS plugin so I will stick with Java and I will explain you how to do it in this short article.
1. Implement Filter by extension class
The first thing you need to do is to implement the filter class, that in this case will allow us to filter the files of the list by its extension. The class will expect as argument of the constructor a list of strings that will contain all the extensions that can appear on the file browser. This class will extend the AbstractFileFilter class of the plugin and will override the doFilter method where the custom logic will be executed, which in my case simply adds the file to the file browser list if its extension is in the list of allowed extensions:
// FilterByExtension.java
package com.useyourown.package.name;
import java.util.ArrayList;
import java.util.List;
import me.rosuh.filepicker.bean.FileItemBeanImpl;
import me.rosuh.filepicker.config.AbstractFileFilter;
public class FilterByExtension extends AbstractFileFilter{
public List<String> allowedExtensions;
public FilterByExtension(List<String> _extensions){
this.allowedExtensions = _extensions;
}
// Override the doFilter method
@Override
public ArrayList<FileItemBeanImpl> doFilter(ArrayList<FileItemBeanImpl> listData){
// If there are no filters, return the same list
if(this.allowedExtensions.size() <= 0) return listData;
// In this logic, we will return a new list that will contain only the items that we desire
ArrayList<FileItemBeanImpl> newList = new ArrayList<>();
// Iterate over every element of the list
for (FileItemBeanImpl fileItem: listData) {
// Otherwise add the directory to the list
if(fileItem.isDir()){
newList.add(fileItem);
// If the item is a file, filter it by its extension
}else{
String extension = this.getFileExtension(fileItem.getFileName());
// If the extension of the file is allowed, add it to the list
if(this.allowedExtensions.contains(extension)){
newList.add(fileItem);
}
}
}
return newList;
}
public String getFileExtension(String fileName) {
String extension = "";
int i = fileName.lastIndexOf('.');
int p = Math.max(fileName.lastIndexOf('/'), fileName.lastIndexOf('\\'));
if (i > p) {
extension = fileName.substring(i + 1);
}
return extension;
}
}Note that the getFileExtension method is a self-implementation, it works in most of the cases and it should definitely work for you. In case you have a special case, you may customize it.
2. Launch FilePicker filtering by extensions
To apply the filter, you need to simply provide a new instance of our filter class as first argument of the filter method:
import java.util.List;
import java.util.ArrayList;
// 1. Create allowed extension list
List<String> allowedExtensions = new ArrayList<String>();
// Add to the allowed Extensions the javascript and text files
allowedExtensions.add("js");
allowedExtensions.add("txt");
// 2. Apply filter by extension
FilePickerManager.INSTANCE
.from(this)
.filter(new FilterByExtension(allowedExtensions))
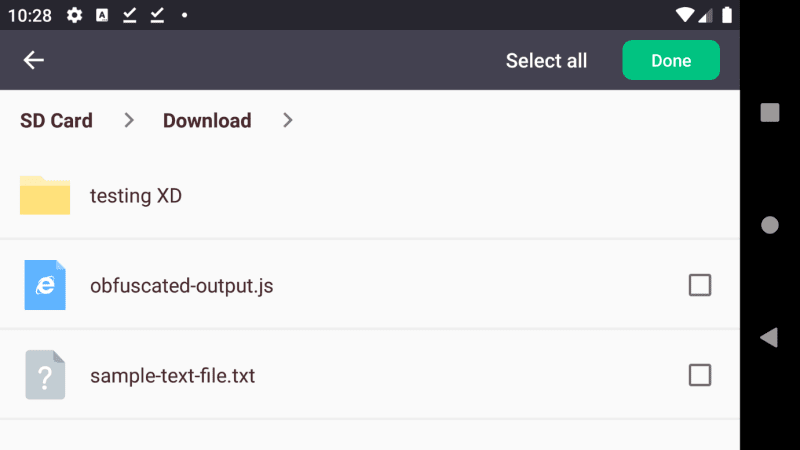
.forResult(FilePickerManager.REQUEST_CODE);So when you launch the file browser, only files with the extensions of the list will show up on the picker. If the list is empty, all the extensions will be allowed.
Happy coding ❤️!