I'm not a big fan of the Safari browser, I'd rather use Google Chrome, however as i've been working on hybrid applications, I need to debug the application when it runs on the iOS emulator. The debugging tools are only accessible through the develop menu of Safari as well with other tools as the console, the possibility to disable various page elements, enable the "Do Not Track" feature and others.
The develop menu is hidden by default on the browser, so in this tutorial, I will show you how to easily enable it in Safari in just a few steps.
Display Develop Menu in Safari
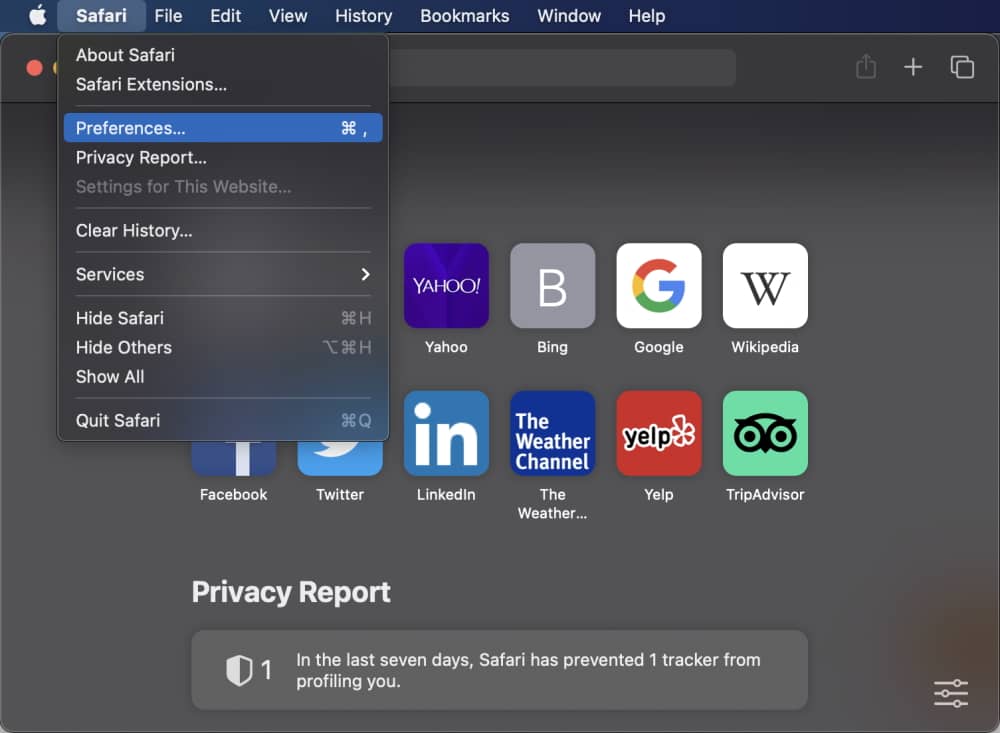
To get started, open the Safari browser and pull down its menu. In the dropdown menu select the preferences option:

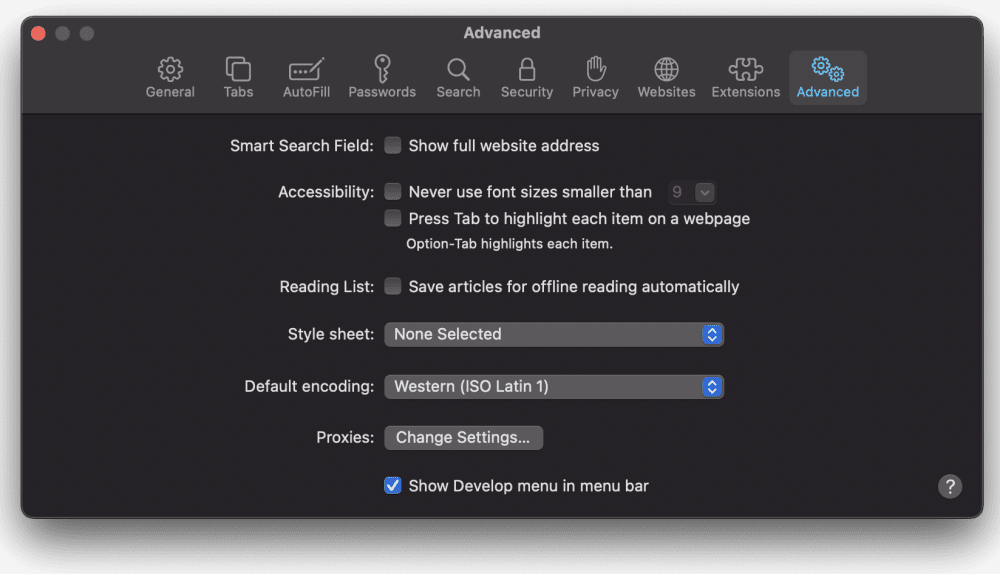
In this new dialog that will appear, navigate to the Advanced tab and select the "Show Develop Menu in menu bar":

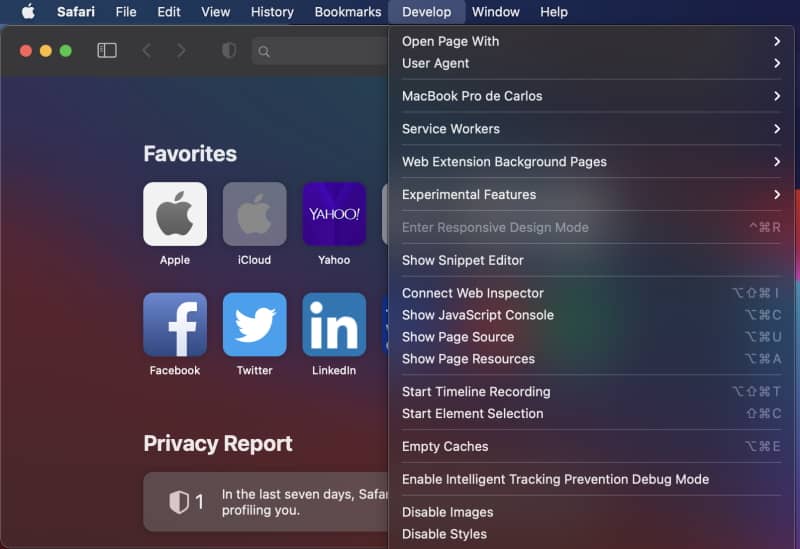
Close the preferences dialog and now the Develop menu will now be visible between Bookmarks and Window menus:

This tutorial applies to all modern versions of Safari in modern version of Mac OS X or macOS (10.8, 10.9, 10.10, 10.11, 10.12, 10.13, 10.14 Mojave, 10.5 Catalina, and BigSur. In some older versions of Safari the option may look slightly different but the show Develop menu option will still appear in the Advanced settings.








