One of the best ways to make your app stand out from other apps is without a doubt an eye-catching icon. For native applications, icons can be easily generated using the Image Asset Studio tool that helps you generate your own app icons from material icons, custom images, and text strings. If you are using CapacitorJS, there's as well an automatic way to generate the resized version of your application icon to match every of the images needed by the application.
In this article, I will explain to you how to easily create the icon and splash resources for the android version of your CapacitorJS application.
1. Create image resources
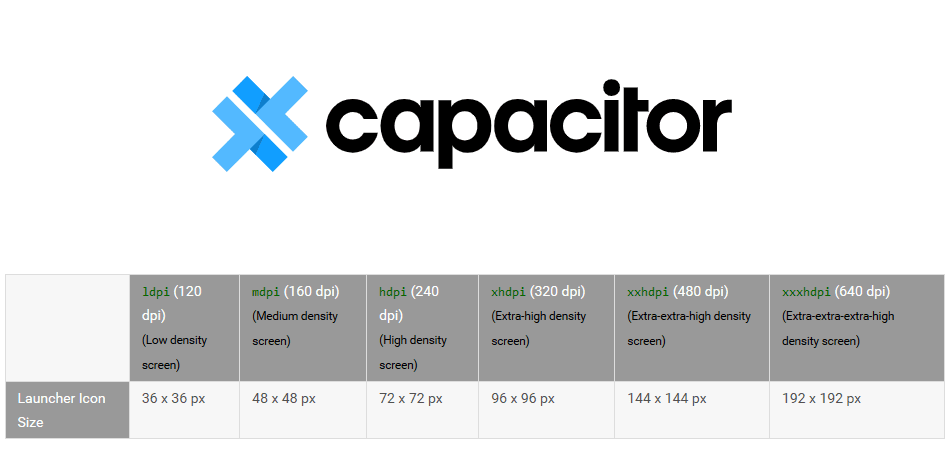
As of today with the Android API 26, in order to generate valid icons and splashcreens (mipmap and drawable) you need at least 4 images (you need to create them and they will contain the logo of your application):
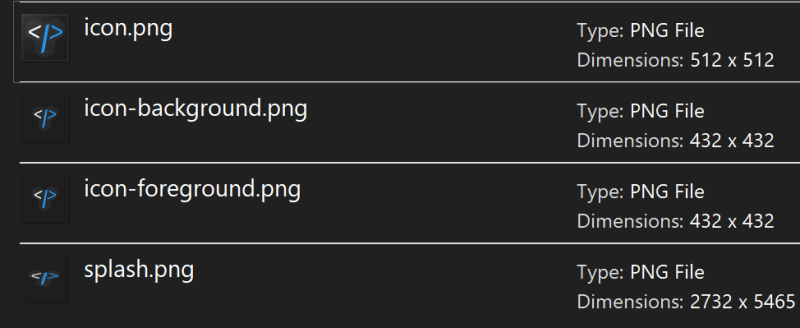
icon.png: The source image for icons should ideally be at least 1024×1024px and located at resources/icon.png.splashscreen.png: For best results, the splash screen's artwork should roughly fit within a square (1200×1200px) at the center of the image.android/icon-background.png: this file is exclusive of the Android Platform (check Adaptive Icons). It must be sized at 108 x 108 dp (xxxhdpi: 432 x 432 pixels.).android/icon-foreground.png: this file is exclusive of the Android Platform (check Adaptive Icons). It must be sized at 108 x 108 dp (xxxhdpi: 432 x 432 pixels.). Remember that for icon-background and icon-foreground, only the inner 72 x 72 dp of the icon appears within the masked viewport. The system reserves the outer 18 dp on each of the 4 sides to create interesting visual effects, such as parallax or pulsing. So the icon will be smaller in the image as it should have the mentioned padding.
These need to be located in the root directory of your CapacitorJS project under the resources directory like this:
resources/
├── android/
│ ├── icon-background.png
│ └── icon-foreground.png
├── icon.png
└── splashscreen.pngIn my case, the required images are the following ones with the mentioned dimensions:

The icon-background and icon-foreground image are necessary for the Icon Adaptive Design. If you don't provide them, in newer versions of Android like Android Pie, the icon will be empty and you will get an error in your terminal when generating them with cordova-res:
Generated 18 resources for Android
WARN: Error occurred while copying resources/android/icon/mdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/mdpi-background.png
WARN: Error occurred while copying resources/android/icon/hdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/hdpi-background.png
WARN: Error occurred while copying resources/android/icon/xhdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/xhdpi-background.png
WARN: Error occurred while copying resources/android/icon/xxhdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/xxhdpi-background.png
WARN: Error occurred while copying resources/android/icon/xxxhdpi-foreground.png
WARN: Error occurred while copying resources/android/icon/xxxhdpi-background.png2. Adding icons to your Android platform
To generate the properly resized icons for your android app (hdpi, xhdpi, xxhdpi), you need to use the cordova-res tool. This tool will crop and resize JPEG and PNG source images to generate icons and splash screens for modern iOS, Android, and Windows. cordova-res was developed for use with Cordova, but Capacitor and other native runtimes are supported. Install this module globally in your computer with the following command:
npm install -g cordova-resAfter the installation, you only need to generate all the images and then copy them into the native projects with the following command (located in the root directory of your capacitor project):
cordova-res android --skip-config --copyIt will generate the following output:
Generated 24 resources for Android
Copied 31 resource items to Android This will generate the following files in the android directory under resources:
resources/
├── android/
│ ├── icon/
│ │ ├── drawable-hdpi-icon.png
│ │ ├── drawable-ldpi-icon.png
│ │ ├── drawable-mdpi-icon.png
│ │ ├── drawable-xhdpi-icon.png
│ │ ├── drawable-xxhdpi-icon.png
│ │ ├── drawable-xxxhdpi-icon.png
│ │ ├── hdpi-background.png
│ │ ├── hdpi-foreground.png
│ │ ├── ldpi-background.png
│ │ ├── ldpi-foreground.png
│ │ ├── mdpi-background.png
│ │ ├── mdpi-foreground.png
│ │ ├── xhdpi-background.png
│ │ ├── xhdpi-foreground.png
│ │ ├── xxhdpi-background.png
│ │ ├── xxhdpi-foreground.png
│ │ ├── xxxhdpi-background.png
│ │ └── xxxhdpi-foreground.png
│ ├── icon-background.png
│ ├── icon-foreground.png
│ └── splash/
│ ├── drawable-land-hdpi-screen.png
│ ├── drawable-land-ldpi-screen.png
│ ├── drawable-land-mdpi-screen.png
│ ├── drawable-land-xhdpi-screen.png
│ ├── drawable-land-xxhdpi-screen.png
│ ├── drawable-land-xxxhdpi-screen.png
│ ├── drawable-port-hdpi-screen.png
│ ├── drawable-port-ldpi-screen.png
│ ├── drawable-port-mdpi-screen.png
│ ├── drawable-port-xhdpi-screen.png
│ ├── drawable-port-xxhdpi-screen.png
│ └── drawable-port-xxxhdpi-screen.png
├── icon.png
└── splash.pngAfter generating the images, don't forget to synchronize your application:
npx cap syncThey will be used respectively in your android application when you launch it on your device or emulator.
Happy coding ❤️!