Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Gists
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
Embedding images
There are 2 ways to add images in a readme.md file :
Markdown
Use the following syntax to add an image.
HTML
Use the following syntax to add an image using html.
<img src="https://assets-cdn.github.com/images/modules/logos_page/GitHub-Mark.png" title="Github Logo">Fixed width or height for an image
To give fixed dimensions to an image use the width and height attribute. (Remember that using html will be valid only for Github) :
<img src="https://assets-cdn.github.com/images/modules/logos_page/GitHub-Mark.png" width="256" height="256" title="Github Logo">
Centering an image
To center an image, we are not going to use traditional markup instead we are going to use plain html :
<p align="center">
<img src="https://assets-cdn.github.com/images/modules/logos_page/GitHub-Mark.png" width="256" title="Github Logo">
</p>Highlighting a block of code
To highlight a piece of code, wrap your code inside 6 quotes followed by the name of the language. Code blocks are part of the Markdown spec, but syntax highlighting isn't. However, many renderers -- like Github's and Markdown Here -- support syntax highlighting. Which languages are supported and how those language names should be written will vary from renderer to renderer.
```javascript
function hello(name) {
console.log(name);
}
```Emojis
The Github Markdown support embedded emojis, visit the emojis cheatsheet to see a complete list of emojis.
:kissing: :laughing: :neutral_face:![]()
Tasks lists
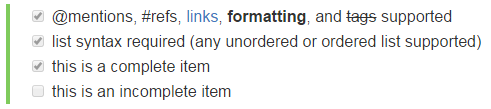
You can create a todo like list using markdown which will be converted to a checkbox list. If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests.
- [x] @mentions, #refs, [links](), **formatting**, and <del>tags</del> supported
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item
Embedding Youtube Videos
Pitifully, this is not possible till the date. However there's a little trick that allow you to create an image and redirect the user to the youtube video page.
Just replace the YOUTUBE_VIDEO_ID_HERE for the id of your video. An image will appear and will redirect automatically to the video in youtube.
<a href="http://www.youtube.com/watch?feature=player_embedded&v=YOUTUBE_VIDEO_ID_HERE" target="_blank">
<img src="http://img.youtube.com/vi/YOUTUBE_VIDEO_ID_HERE/0.jpg" alt="IMAGE ALT TEXT HERE" width="240" height="180" border="10" />
</a>Or use pure markdown (without dimensions):
[](http://www.youtube.com/watch?v=YOUTUBE_VIDEO_ID_HERE)Do you have another tip that could be useful and we don't have in this collection ? Please share it with us in the comment box.