The scrollbar of the Browser, probably the only thing in the window that doesn't match with the style of your website if you're looking how to customize it , right ?
The customization of the scrollbar, however is not such an easy task to achieve. At less, not only with css but not impossible. Google Chrome introduced the -webkit-scrollbar selector in CSS which allow you to customize with pure css the scrollbar as you want.
The browsers based on webkit, allow you to use the following selectors to apply style to the scrollbar :
::-webkit-scrollbar {
/*Sel 1 -Properties*/
}
::-webkit-scrollbar-button{
/*Sel 2 -Properties*/
}
::-webkit-scrollbar-track{
/*Sel 3 -Properties*/
}
::-webkit-scrollbar-track-piece{
/*Sel 4 -Properties*/
}
::-webkit-scrollbar-thumb{
/*Sel 5 -Properties*/
}
::-webkit-scrollbar-corner{
/*Sel 6 -Properties*/
}
::-webkit-resizer{
/*Sel 7 -Properties*/
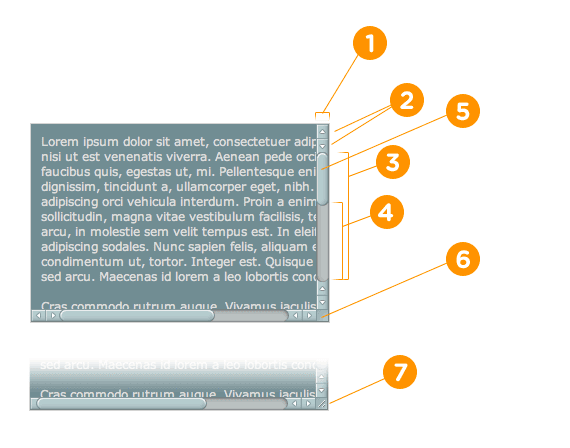
}See every selector as a part of a scrollable div :

And every selector has different states (pseudo-selectors) as shown in the following example :
:horizontal
:vertical
:decrement
:increment
:start
:end
:double-button
:single-button
:no-button
:corner-present
:window-inactive
/**
* when the track piece is on the start
*/
::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
/* When the thumb is in the vertical orientation*/
::-webkit-scrollbar-thumb:vertical {
height: 50px;
background-color: black;
}Every state is described in the following table :
:horizontal |
The horizontal pseudo-class applies to any scrollbar pieces that have a horizontal orientation. |
:vertical |
The vertical pseudo-class applies to any scrollbar pieces that have a vertical orientation. |
:decrement |
The decrement pseudo-class applies to buttons and track pieces. It indicates whether or not the button or track piece will decrement the view’s position when used (e.g., up on a vertical scrollbar, left on a horizontal scrollbar). |
:increment |
The increment pseudo-class applies to buttons and track pieces. It indicates whether or not a button or track piece will increment the view’s position when used (e.g., down on a vertical scrollbar, right on a horizontal scrollbar). |
:start |
The start pseudo-class applies to buttons and track pieces. It indicates whether the object is placed before the thumb. |
:end |
The end pseudo-class applies to buttons and track pieces. It indicates whether the object is placed after the thumb. |
:double-button |
The double-button pseudo-class applies to buttons and track pieces. It is used to detect whether a button is part of a pair of buttons that are together at the same end of a scrollbar. For track pieces it indicates whether the track piece abuts a pair of buttons. |
:single-button |
The single-button pseudo-class applies to buttons and track pieces. It is used to detect whether a button is by itself at the end of a scrollbar. For track pieces it indicates whether the track piece abuts a singleton button. |
:no-button |
Applies to track pieces and indicates whether or not the track piece runs to the edge of the scrollbar, i.e., there is no button at that end of the track. |
:corner-present |
Applies to all scrollbar pieces and indicates whether or not a scrollbar corner is present. |
:window-inactive |
Applies to all scrollbar pieces and indicates whether or not the window containing the scrollbar is currently active. (In recent nightlies, this pseudo-class now applies to ::selection as well. We plan to extend it to work with any content and to propose it as a new standard pseudo-class. |
Play with the following fiddle :
Or see a more elaborated example in the following page:
As you can see, this feature is very promising and interesting. Try combining many selectors and achieve your own cool scrollbar in Google Chrome!
Cross browser
Till the date, only Google Chrome supports the styling using CSS. However this is not the end of the history, as you can still achieve the customization of the scrollbar with javascript using a plugin on every browser.
See a collection of 7 of the best scrollbar plugins written in Javascript (or jQuery) here.