The scrollbar is the only component of the window that you can't customize as you want with css (at less not in Firefox , ie , opera etc), therefore you'll need to implement this feature with Javascript.
But there are many options out there, which could pass to my design? See our collection from 7 of the best scrollbar plugins written in Javascript or jQuery.
7. Tinyscrollbar
Tiny Scrollbar is a nice and elegant way to enable the scrolling of content on mobile and desktop devices. Its designed to be a dynamic lightweight utility. Furthermore it gives a User Interface Designer a powerful way of enhancing the Ui (user interface) of a website.
It comes written as vanilla Javascript microlib and as a jQuery plugin.
Browser support differs between the jQuery plugin and the plain Javascript microlib. Specifically, the plain Javascript microlib does not support legacy browsers such as IE6-8. Use the jQuery plugin release if support for those browsers is required.
- IOS and Android support.
- Available as a jQuery plugin and as a vanilla Javascript microlib.
- AMD, Node, requirejs and commonjs support.
- Can scroll vertical or horizontal.
- Supports scrolling by wheel, thumb, track or touch.
- It has a update method so it can handle (async) content changes.
- Size of the track and thumb can be set to auto or a fixed number.
- Easy customizable.
- Supports normal scrolling and mobile style invert scrolling.
- Examples can be seen on this page, by downloading the zip or here.
- Lightweight, small and clean code.

6. jQuery slimScroll
slimScroll is a small (4.6KB) and customizable jQuery plugin that transforms any div into a scrollable area with a nice scrollbar - similar to the one Facebook and Google started using in their products recently. slimScroll doesn't occupy any visual space as it only appears on a user initiated mouse-over. User can drag the scrollbar or use mouse-wheel to change the scroll value.

5. Enscrollplugin
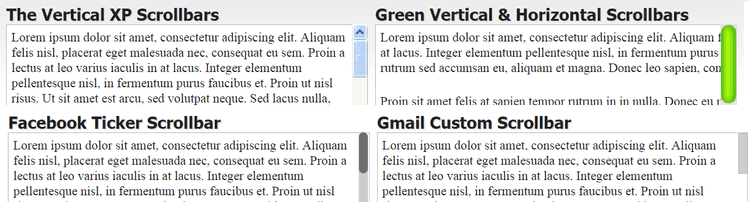
Enscroll is a jQuery plugin that gives you the power to replace those scrollbars rendered by the web browser with ones that you design. Either replace the scrollbars with your own image or use custom CSS to style them anyway you desire.

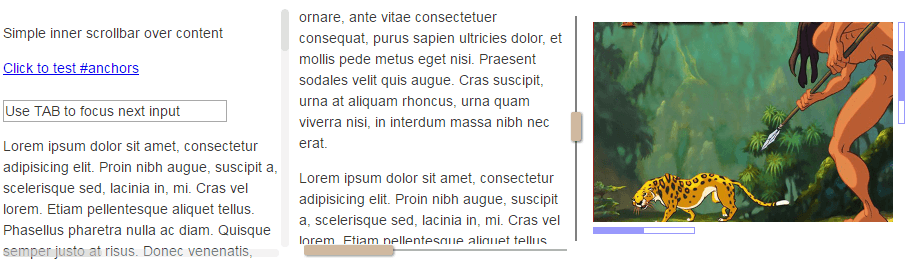
4. jScrollPane
jScrollPane is a cross-browser jQuery plugin by Kelvin Luck which converts a browser's default scrollbars (on elements with a relevant overflow property) into an HTML structure which can be easily skinned with CSS.
jScrollPane is designed to be flexible but very easy to use. After you have downloaded and included the relevant files in the head of your document all you need to to is call one javascript function to initialise the scrollpane. You can style the resultant scrollbars easily with CSS or choose from the existing themes. There are a number of different examples showcasing different features of jScrollPane and a number of ways for you to get support.

3. Perfect scrollbar
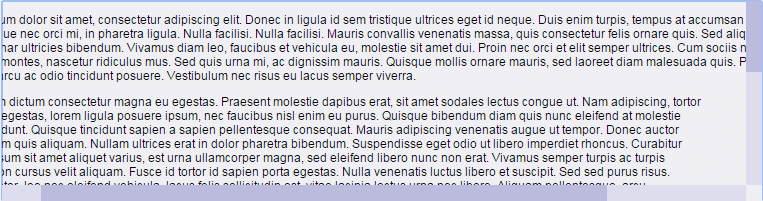
perfect-scrollbar is minimalistic scrollbar plugin that works with jQuery or vanilla JavaScript as well.
- perfect-scrollbar has some requirements, but doesn't change or add any style on original elements.
- perfect-scrollbar is designed not to have width or height. It's fixed on the right and bottom side of the container.
- You can change nearly all css styles of the scrollbar. The scrollbar design has no dependency on scripts.
- perfect-scrollbar supports an 'update' function. Whenever you need to update the size or position of the scrollbar, just update.
- Additionally, perfect-scrollbar uses 'scrollTop' and 'scrollLeft', not absolute positioning or something messy.
- perfect-scrollbar supports RTL perfectly on both WebKit and Gecko based browsers.

2. Nice scroll
Nicescroll 3 is a jquery plugin, for nice scrollbars with a very similar ios/mobile style. Support horizontal scrollbar too, an easy-to-use solution to have a custom scrollbars compatible with destkop, tablet and phone devices. It supports div's, iframes, textarea, and document page (body) scrollbars.
- Simple installation and activation, it works with NO modification of your code.
- Very stylish scrollbars, with no occupation on your window (original browser scrollbars need some of page space and reduces window/div usable width).
- You can style main document scrollbar (body).
- On all browsers you can scroll: dragging the cursor, mouse wheel (speed customizable), keyboard navigation (cursor keys, pagup/down keys, home/end keys).
- Scroll is smooth (as modern tablet browsing), speed is customizable.
- Zoom feature.
- Hardware accelerated scroll (where available).
- Animation frame support for smoth scrolling and cpu-saving.
- dragging scroll mode with scrolling momentum (as touch device).
- Tested for all major browsers desktop and mobile versions.
- Support for touch devices.
- Support for multi-input devices (IE10 with MSPointer).
- Compatible with many other browsers, including IE6, Safari on Mac and WP7 Mango.
- Very customizable aspect of bar.
- Native scroll events are working yet.
- Fully integrated with jQuery.
- Compatibile with jQuery UI, jQuery Touch, jQuery Mobile.

1. jQuery scrollbar
jQuery scrollbar is a cross-browser CSS customizable scrollbar with advanced features:
- Easy to implement.
- No fixed height or width.
- Responsive design support.
- CSS customizable.
- Standard scroll behavior.
- Vertical, horizontal or both scrollbars.
- Automatically reinitialize scrollbar.
- External scrollbars support.
- Browser support: IE7+, Firefox1, Opera, Chrome, Safari.
- jQuery Scrollbar as Angular.JS directive.
- Textarea scrollbar.
- Page map feature.

If you think we have forgotten another awesome scrollbar plugin, please share it with us in the comment box.









