Websites begin with a simple model of how they should appear and function. Comparable to desktop programs, mobile apps start with a blueprint in which the fundamental concept is translated into a rudimentary user interface (UI) prototype. The blueprint provides a sense of how the application should appear.
Creating UI mockups is one of the most critical steps in the design process. These are visual renderings or screenshots of how the finished website or product will appear. For the first time, designers get to see how content, color, and typography bring their ideas to life.
A design outline can be prototyped with the aid of UI mockup tools. Design professionals are more effective in collaborating with team members when they create mockups. The design outline also allows them to receive insightful feedback on their work.
In this article, we'll explain UI mockup tools and their benefits.
What Is A UI Mockup?
A UI mockup is a precise graphic representation of a screen from a finished product. A UI mockup put simply, is a medium- to high-fidelity visual depiction of how your website or app will appear. You'll get a sense of the finished product from it.
The purpose of it is to display the color palettes, content layouts, typefaces, icons, navigation visualizations, photographs, and the general feel of the design and user experience of future software products.
What are UI Mockup Tools?
UI mockup tools are intended to assist product designers in creating a primary user interface (UI) for the application. These tools can help them describe the flow and functionality of the app or website. A variety of built-in capabilities in mockup tools make it simple to create unique ideas from scratch.
UI mockup tools aid businesses turn their app concept into the final product by creating detailed mockups for their project. You'll also use them to outline the product's organization and work efficiently with team members or clients when discussing designs.
There are tons of UI mockup tools out there. This variety makes choosing the ideal one for you quite an ordeal. To make things easy for you, here is the creme of the crop of UI mockup tools:
Figma

Figma is a collaborative, interactive tool that creates responsive designs. It aids in automating operations and reducing monotonous tasks. All artboards and UI components are stored in the layer panel. Additionally, it's a superb tool for independent designers. It enables numerous users to collaborate on a single project and store all modifications.
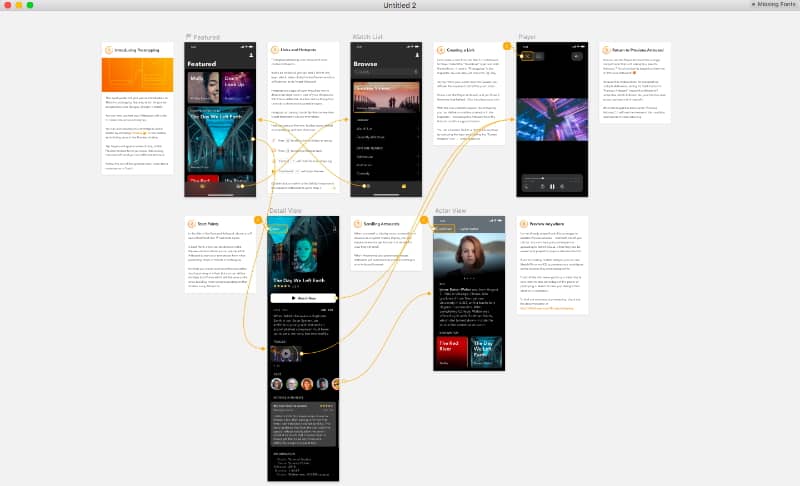
Sketch

The sketch is similar to Photoshop in that it lets designers edit photographs. Sketch gives you the space to produce high-quality artwork and makes it appear straightforward to finish a UX design thanks to its entirely vector-based approach.
The fact that it considers the reusable components included in the UI design makes it brilliant. You'll save time throughout the design process by automatically copying and pasting elements like buttons, bars, and bubbles.
Adobe XD

Adobe Experience Design (XD) is a dedicated vector editor for UX designers. It provides several interactive prototype and wireframing tools.
It can be used for the following things:
- Create the user interface for your website or application.
- Test your prototypes.
- Include interactive elements
- Apply animations
- Work with teams
All on the same interface!
And what's the most fascinating part?
It is a cross-platform tool. You have the option of using Adobe XD on a laptop running Windows or Mac. It also includes a mobile app for iOS and Android for more functionality.
Elements Of A UI Mockup
For a mockup to be considered efficient, it has to consist of certain elements. Here are the parts of a perfectly-executed UI mockup:
- White Spacing: This is the choice of which space to occupy versus which area should remain empty. One of the most effective design techniques is negative space, which enables you to achieve the ideal balance between the bareness and overload of your page.
- User Navigation Visuals: This is how you integrate the project plan, which at this point ought to be completed. A few examples are a pull-down menu, a sidebar, a footer, or a group of arrows, toggles, and sliders.
- Content layout relates to how web material is shown on a screen or web page. The Gutenberg diagram sometimes referred to as the F-pattern or Z-pattern layout, is an excellent illustration of how to use superb content arrangement.
- Colour Scheme refers to the hues and color combinations you employ in your project. A user's emotions are triggered differently by various colors. Carefully choose each color since they impact user experience and behavior. For your text to be readable and your elements to be visible, also pay attention to the color contrast.
- Typography: This consists of the font type, size, style, text alignment, and spacing. These visual design techniques ensure that reading won't be hampered or rendered unpleasant.
- Other visuals include anything from icons and background pictures to other aesthetic features.
Significance of UI Mockups
Due to their simplicity, mockups can be a helpful tool for quickly iterating and improving the visual design of your product.
Plus, since all the necessary components are present in the final design, front-end developers will have a simpler time turning it into a functional app or website.
Mockups indeed require a great deal of work to develop. However, it's frequently worthwhile, especially once you reap the rewards. That being said, here are a few reasons why UI mockups are so beneficial:
Reduces Costs and Saves Time and Resources
Mockups are mostly used as planning tools. You and your team will identify potential UI difficulties early on by laying out the design.
The mockups will help you save a ton of time and work.
By using mockups, you may streamline the design process and ensure that you spend as little as possible while avoiding unforeseen expenses. A mockup can also be changed far more quickly and inexpensively than a functioning program.
Get Valuable Feedbacks Early Enough
Before starting any development, UI mockups also allow you the chance to gather insightful feedback from clients and stakeholders. Giving your customer access to a high-fidelity and interactive UI prototype is an excellent method to persuade them that your design strategy is appropriate for their project.
To ensure that your product is designed in a user-friendly way for your target user personas, you also have the chance to do a batch of user testing.
Enhance Collaboration and Unify Team Vision
UI mockups foster cooperation and communication amongst team members. Collaboration is crucial during the design process if you want to reduce time and work more efficiently. It is imperative when cross-functional teams work on an exceptionally large or complex project.
A complete website mockup should be used with a design system containing a style guide, design standards, patterns, and components to help designers.
5 Benefits of UI Mockup Tools
Creating clean mockups for a mobile application or website process is time-consuming if you don't have the necessary tools. With the help of these mockup tools, designers quickly and easily present their applications and provide a general concept of what they intend to create.
With UI mockup tools, the designs are produced to allow users to interact with the app as they will when it is built and launched. The design does so by enabling them to click through it, use virtual motions, scroll, or toggle.
Here are the benefits of UI mockup tools for designers:
Boosts Team Collaboration
Before implementing a design, content, and aesthetics, a mockup tool provides every designer with a starting point. The technology enables the designers to work on each component and positively impact the other team members' work. As a result, communication will increase between the designers, clients, and other team members. Additionally, they work together more effectively to construct a website or a page.
Shorten Your Feedback Cycle
The review process is shortened using UI mockup tools. You will keep your clients, product managers, developers, and other relevant authorities up to date if your app design is functional. The use of mockup tools shortens the feedback loop. It makes it possible to contact everyone who needs to examine the design. With the help of tools, real-time design sharing amongst teams is possible.
Gives A Project Direction
A mockup tool at the project's outset makes creating a page or website transparent. Client participation in the design process can help the designers more clearly describe their objectives while developing the main points of the page.
Create A Basic Design Layout
A mockup tool primarily helps web designers and developers create the basic structure of the web page without using UI elements like logos, fonts, and icons. A site's navigable parts are used to give a complete structural and functional outline of the design without using graphics or other style components.
Pass Your Message
Every UI designer aspires to display the information about the page they are working on educationally. The clients can provide helpful feedback on potential problems or the necessary revisions thanks to the tools that assist designers in getting their main point across.
Wrapping Up On X Benefits How UI Mockup Tools Can Unify Your Team's Vision
The developers develop all the components for the finished design using a UI mockup tool. Also, they support them in making decisions and developing a better end-user experience that will eventually be represented in the application.
Use a mockup while keeping in mind the tips in this article. These tips will help you avoid mistakes, save time, and provide a superior result.