A normal person doesn't enjoy typing the entire name of something that everybody knows, that is boring. That's where the magicals and useful autocompletes comes to play, they allow you to fill automatically an entire input while you type only the initials of the long word.
They're an important piece of the user experience, and your forms should include one if the input must have long values that the user needs to memorize. Enjoy our collection of 10 of the best autocomplete jQuery plugins for your projects.
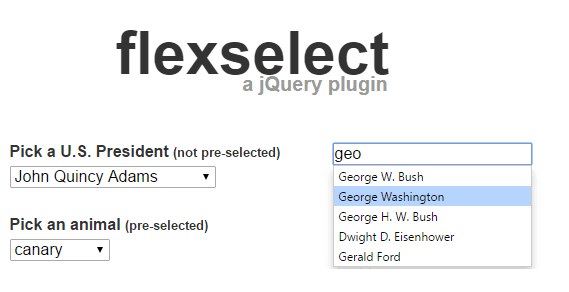
10. Flexselect
FlexSelect is a jQuery plugin that turns select boxes into flex-matching incremental-finding controls. Flex matching a few keystrokes against longer strings is a boon in productivity for typists. Applications like Quicksilver, LaunchBar, and Launchy have made this method of keyboard entry a popular one. It's time to bring this same functionality to web controls. FlexSelect does that for select boxes.

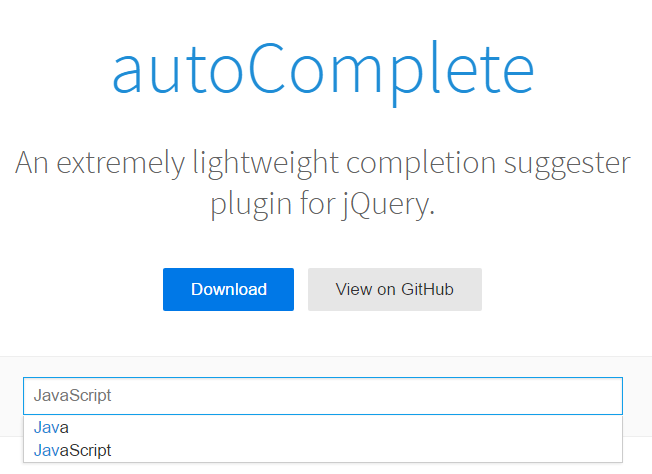
9. Autocomplete.js
Autocomplete.js is jQuery plugin that improve your search with hints. This plugin doesn't support remote ajax calls but comes in handy for basic autocompletion with a couple of options.

8. jQuery AutoComplete PixaBay
This plugin is largely based on DevBridge's wonderful Ajax AutoComplete. It is an ultra lightweight plugin code that is perfectly optimized for your needs. Compatible with jQuery 1.7.0+ in Firefox, Safari, Chrome, Opera, Internet Explorer 7+. No dependencies except the jQuery library.
- Lightweight: 3.4 kB of JavaScript - less than 1.4 kB gzipped.
- Fully flexible data source.
- Smart caching, delay and minimum character settings.
- Callbacks.

7. xdsoft autocomplete
JQuery Autocomplete plugin is a lightweight simple and easy in settings autocomplete like Google, it supports Accent Folding.

6. jQuery Autocompleter
jQuery Autocompleter is a simple, easy, customisable and with cache support jQuery plugin. It is directly initialized on an input element

5. MagicSuggest
MagicSuggest is an easy to use autocomplete component combobox built for bootstrap themes.

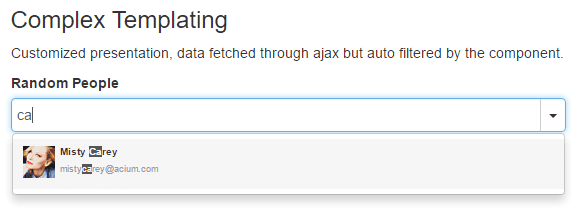
4. Easyautocomplete
EasyAutocomplete is a highly configurable jquery autocomplete plugin:
- It supports local and remote data sets (JSON, XML and plain text).
- Uses ajax method calls.
- Allows to search, sort and match the response phrase.
- It lets you use a couple of different list templates and even offers you possibility to create your own list template.
- As one of the best jquery autocomplete plugins, EasyAutocomplete supports callback handles, so it can be configured to run functions on specific events.
- It has a couple of interesting, clean, modern build in css styles (no images requirement).

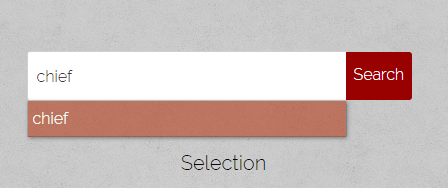
3. Horsey
Horsey is a progressive and customizable autocomplete component.
It is fast , easy to use, and reliable autocomplete library.
The goal was to produce a framework-agnostic autocomplete that is easily integrated into your favorite MVC framework, that doesn't translate into a significant addition to your codebase, and that's enjoyable to work with. Horsey shares the modular design philosophy of Rome, the datetime picker. Furthermore, it plays well with Insignia, the tag editor component, and pretty much any other well-delimited component out there.

2. typeahead.js
Inspired by twitter.com's autocomplete search functionality, typeahead.js is a flexible JavaScript library that provides a strong foundation for building robust typeaheads.
The typeahead.js library consists of 2 components: the suggestion engine, Bloodhound, and the UI view, Typeahead. The suggestion engine is responsible for computing suggestions for a given query. The UI view is responsible for rendering suggestions and handling DOM interactions. Both components can be used separately, but when used together, they can provide a rich typeahead experience.
- Displays suggestions to end-users as they type.
- Shows top suggestion as a hint (i.e. background text).
- Supports custom templates to allow for UI flexibility.
- Works well with RTL languages and input method editors.
- Highlights query matches within the suggestion.
- Triggers custom events to encourage extensibility.

1. jQuery Autocomplete
Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields. Has no dependencies other than jQuery.
It supports autocomplete from local source and remote sources. Ajax Autocomplete for jQuery is freely distributable under the terms of an MIT-style license.

If you know of another awesome jQuery autocomplete plugin, please share it with the community in the comment box down below !









