Nowadays, there are a lot of engaging landing pages which have a beautiful fullscreen video loop playing in the background, and since we can’t simply set a video for the background-image in CSS, we'll need to depend of a plugin to achieve it (or create the plugin by yourself ... however you'll not learn that in this top).
These plugins will help you to handle all use cases, although not all of them works in mobile devices, they provide the poster option which allow you to put an image instead of a video on them.
Warning! regardless of how powerful your computer is, do not let all the demo tabs open, as the performance of your browser will notably decrease as this feature requires many resources.
5. Vidbg.js

Vidbg is a tiny plugin to play a video in the background of a dom element.
It is important to note that supplying both .webm and .mp4 will highly increase browser compatibility and it is highly recommended.
- It works on all modern web browsers.
- IE9+.
- Video will play on desktops and laptops and will resort to the fallback image (poster) on mobile devices (tablets, phones, etc.)
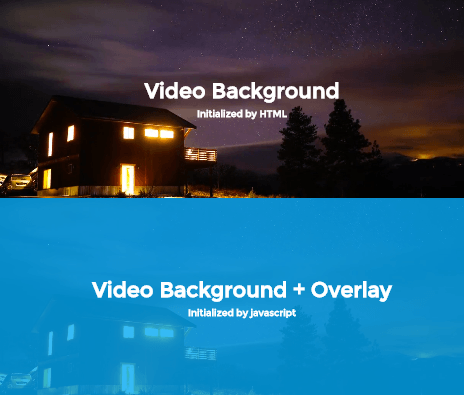
4. BigVideo.js
This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist. BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js is built on top of Video.js from zencoder.

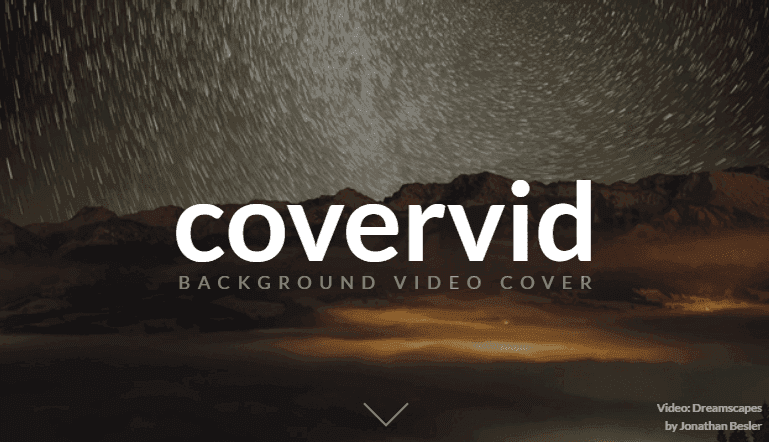
3. CoverVid

CoverVid is very lightweight, with only 800 bytes of Javascripts. It is usable in native Javascript and jQuery. Its logic is parent based, meaning the parent element can be any size (Not necessarily just a full-screen background).
It is important to note that the video you target will use its parent element to scale. With that in mind, we will create some simple markup and add some base styling to size the videos parent/wrapper element.
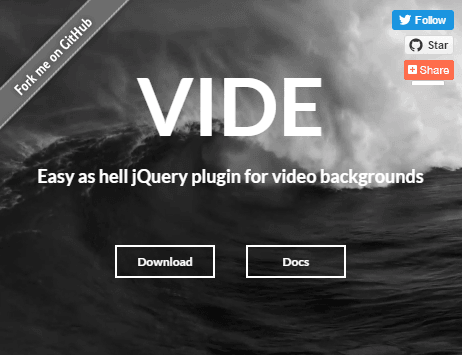
2. Vide

Vide is a jQuery plugin to add a video as background of a dom element.
- All modern desktop browsers are supported.
- IE9+
- iOS plays video from a browser only in the native player. So video for iOS is disabled, only fullscreen poster will be used.
- Some android devices play video, some not — go figure. So video for android is disabled, only fullscreen poster will be used.
The Vide plugin resizes if the window resizes. If you will use something like https://github.com/cowboy/jquery-resize, it will resize automatically when the container resizes. Or simply use resize() method whenever you need. Set the resizing option to false to disable auto-resizing.
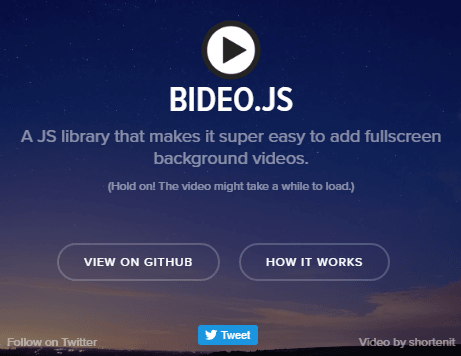
1. Bideo.js

Bideo.js is a JS library that makes it super easy to add fullscreen background videos. It will help you to play a video in the background of a container or the <body> tag itself and it works even in the latest mobile browsers.
Video might take a few seconds to load, especially because the sources are added via JS which is something you'll load after the DOM's loading. Till then you may want to show a video cover which'll be same as the first frame or the video (or some other image). The support for this is not in the plugin as it's fairly simple to achieve this via just HTML/CSS (just like overlays).
Extra
This codepen shows an awesome implementation without require any plugin. However it wouldn't provide cross-browser support.









