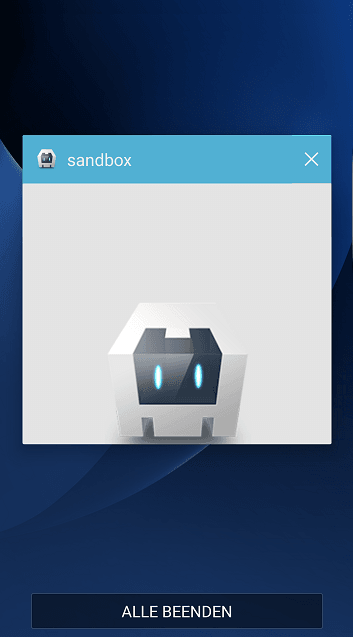
By default, a cordova application in Android Lollipop (or major versions) will have a light blue (HEX: #58acd1, RGB: rgb(88, 172, 209),HSL: hsl(198, 57%, 58%)) as default color and there's no way to change it in our config.xml file.

However, you still can change the color using a plugin for it. In this case we are talking about cordova-plugin-headercolor, which allow you to change the header bar color easily using Javascript and providing an hexadecimal (HEX) color.
Requirements
To achieve our goal, we'll need the cordova-plugin-headercolor in our project. Add the plugin using the following command :
cordova plugin add https://github.com/tomloprod/cordova-plugin-headercolorAfter the installation, the window.plugins.headerColor.tint("#hexColorHere") method will be available on the window (after the deviceready event). You can read more about this plugin in the github repository here.
Implementation
The headerColor object will be added to the window.plugins global variable after the deviceready event of cordova.
Add a deviceready listener (if you don't have any), and use the tint method of the headerColor property. This method expects an hexadecimal string identified as the color that you want for the header of the app.
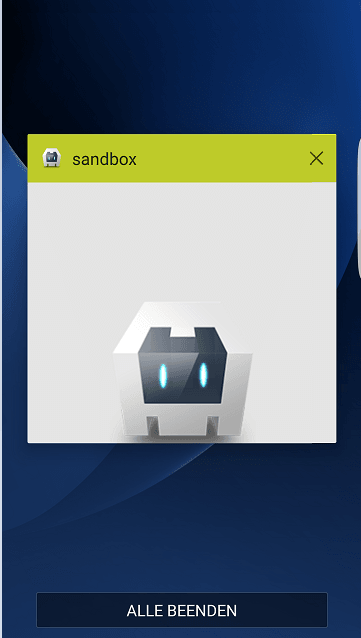
document.addEventListener('deviceready', function(){
// Change the color
window.plugins.headerColor.tint("#becb29");
}, false);Now, build your app using cordova run android and see the new color in the recent apps view.