Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source. With Django, you can take Web applications from concept to launch in a matter of hours. Django takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source.
Django includes dozens of extras you can use to handle common Web development tasks. Django takes care of user authentication, content administration, site maps, RSS feeds, and many more tasks — right out of the box.
In this article you'll learn how to create your first django app and say hello world on it.
Note: we are working with django 1.10 in this article.
Requirements
Python needs to be installed and able to work in Windows. You can read a detailed tutorial of how to download and install a Python distribution in windows here.
Steps to follow
- Download and install pip.
- Download the django framework using pip.
- Create your first project.
- Run your project locally.
- Create an app and say hello world.
1. Installing pip
PIP is a package manager for Python that uses the Python Package Index to install Python packages. PIP will later be used to install Django from PyPI.
Note: Starting with Python 3.4, it is included by default with the Python binary installers so you can skip this step.
1-A. Manual installation
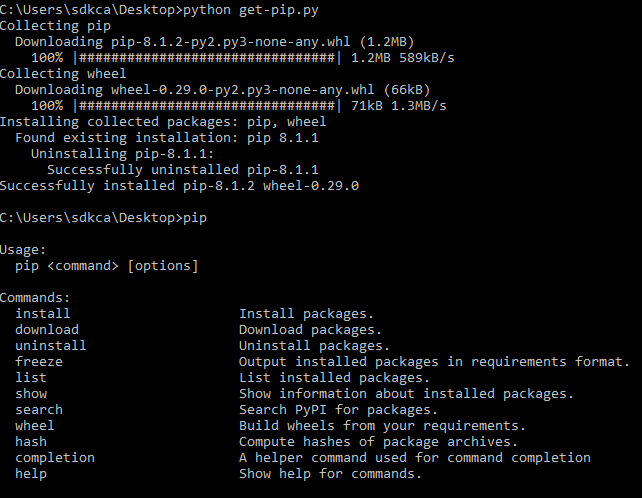
The manual installation is quick and easier than use setuptools. To achieve the manual installation securely, download the get-pip.py script and save it in your system.
Now navigate with the command prompt to the folder where you saved the script and execute the following command :
python get-pip.pyThe download and installation process should be normally quick and you'll be able to use now pip as command in the command prompt.

If you didn't understand the previous step, then you can go alternatively to the Installing section to see more detailed installing/upgrading setup.
1-B. Installation with Setuptools
To download pip with a single command you'll need Setuptools installed on your system and available in the command prompt.
Open a command prompt and execute :
easy_install pipThis will install pip on your system. This command will work if you have successfully installed Setuptools.
2. Download django
Now that we have pip available in our system we can use it in the command prompt.
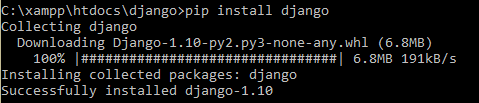
There are a lot of ways to install django on your system, via git, a zip package etc. However, the use of pip is the recommended and most easy to achieve. To download django on your system execute the following command in the command prompt :
pip install djangoThe download process will start and will automatically setup django for its usage on your system.

And we'll be able to use django in our system too. It's installation with pyp will let in our command prompt the django-admin.py available for its usage.
You can check which version of django is available on your system using :
python -m django --version3. Create a project with django
Now we just need to create our first django project.
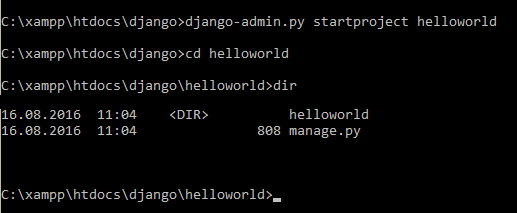
Navigate to a folder with the command prompt where you want to save your django projects, then in this case the name of our project will be helloworld and it can be created using the following command:
django-admin.py startproject helloworldIn some Windows Platforms, the admin script can't be execute in this way because nothing will happen. Instead, locate the django-admin.py file (inside the Scripts file of the python installation folder) and run the command with python instead:
python C:\Python27\Scripts\django-admin.py startproject helloworldA new folder will be created with the name of your project (helloworld) and it will contain the basic structure of a django project.

The structure of a basic django project is composed by:
- The outer helloworld
/root directory is just a container for your project. Its name doesn’t matter to Django; you can rename it to anything you like. manage.py: A command-line utility that lets you interact with this Django project in various ways. You can read all the details aboutmanage.pyin django-admin and manage.py.- The inner
mysite/directory is the actual Python package for your project. Its name is the Python package name you’ll need to use to import anything inside it (e.g.mysite.urls). helloworld/__init__.py: An empty file that tells Python that this directory should be considered a Python package. If you’re a Python beginner, read more about packages in the official Python docs.helloworld/settings.py: Settings/configuration for this Django project. Django settings will tell you all about how settings work.helloworld/urls.py: The URL declarations for this Django project; a “table of contents” of your Django-powered site. You can read more about URLs in URL dispatcher.helloworld/wsgi.py: An entry-point for WSGI-compatible web servers to serve your project. See How to deploy with WSGI for more details.
4. Test locally
Theoretically you're ready to go with your first django project. Before make any modification you can test your project first using the following command in the directory of the project with the command prompt :
REM First navigate to project folder
cd helloworld
REM Start server
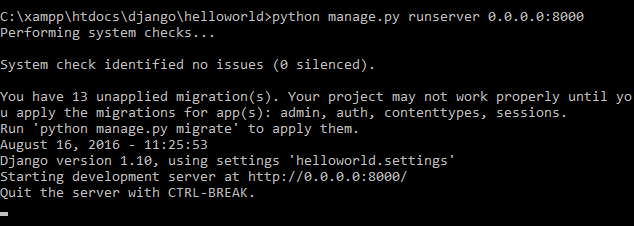
python manage.py runserverBy default, the runserver command starts the development server on the internal IP at port 8000 (localhost 127.0.0.1). Read more about runserver here.

With the execution of the previous command, you’ve started the Django development server, a lightweight Web server written purely in Python. Django includes this feature so you can develop things rapidly, without having to deal with configuring a production server – such as Apache – until you’re ready for production.
Note: don't use this server in anything resembling a production environment. It’s intended only for use while developing..
And that should create a localserver that points to your project and can be accessible in your browser at http://127.0.0.1:8000/. or http://0.0.0.1:8000.

5. Hello world
For our hello world, we are going to change the response text of the index path of the project "http://127.0.0.1:8000/". To achieve it, we are going to create the app using the following command inside the previously created project :
python manage.py startapp demoIn this case, our app will be demo (which namespace will be demo). To get started, create the index view inside the already existing file /yourprojectcontainer/demo/views.py :
#/demo/views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("<h1>Hello, world !</h1>")The view will return Hello world as response thanks to the HttpResponse object. Now, we need to modify the view that the / path will render, to change it go to yourprojectcontainer/yourproject/urls.py and declare which view will be rendered when accesing / :
# yourproject/helloworld/urls.py
## This should exist
from django.conf.urls import url
from django.contrib import admin
## END This should exist
## Important : Import the views from the demo folder
## to get the index action
from demo import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
## Create the action for : http://127.0.0.1/
## Use the index action from the views on /demo/views.py
url(r'', views.index),
]Finally, start the server again using python manage.py runserver . The localhost/ will have now as action the index function from views.py and should render Hello World as expected when you visit the browser.

You can read more about django views in the official documentation of the project.
Have fun !









