Everything come through the eyes, whatever the topic is (specifically talking about images) the best (nice, beautiful) impression of something, will be always the election of an user. The ability to allow the user to view a comparison between 2 images and control it by himself can be a fascinating experience for the user and advantageous for you. Notably, we are not talking only about timelines (before and after), but for comparison between your product and others (independently of if they're similar or not).
As always mentioned in our Tops, do not build the wheel as it already exists, that costs money, time and mental health (yep, it could be difficult to achieve if you are starting from the ground). In this top, we've collected 7 of the most imponent comparison between images plugins for Javascript and jQuery, so you won't waste too much time looking for plugins and you'll start working immediately on your project. Enjoy it !
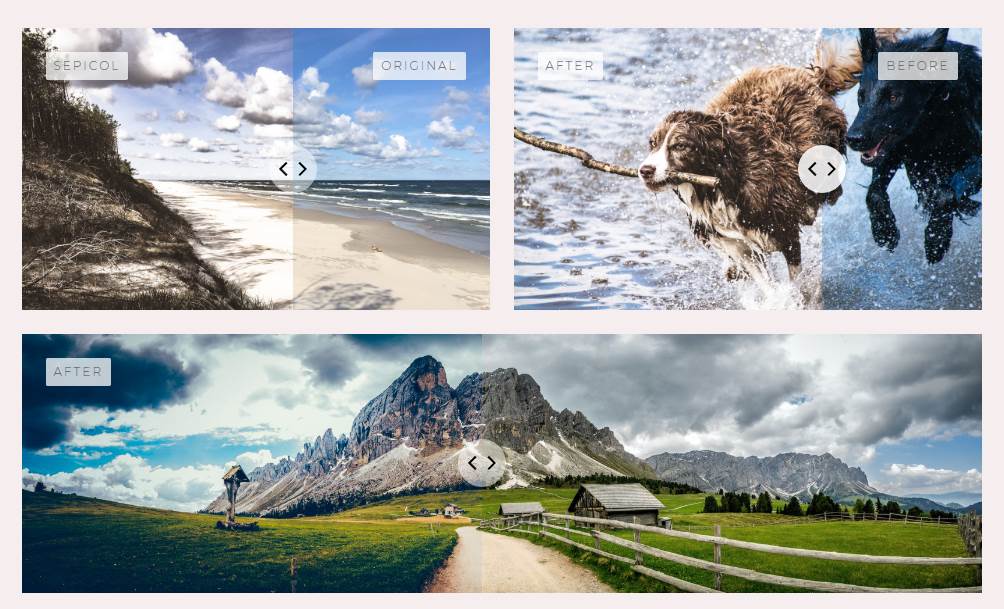
5. Cocoen
Cocoen is a touch-enabled before/after slider jQuery plugin with requestAnimationFrame. This plugin is based in Before-after.js

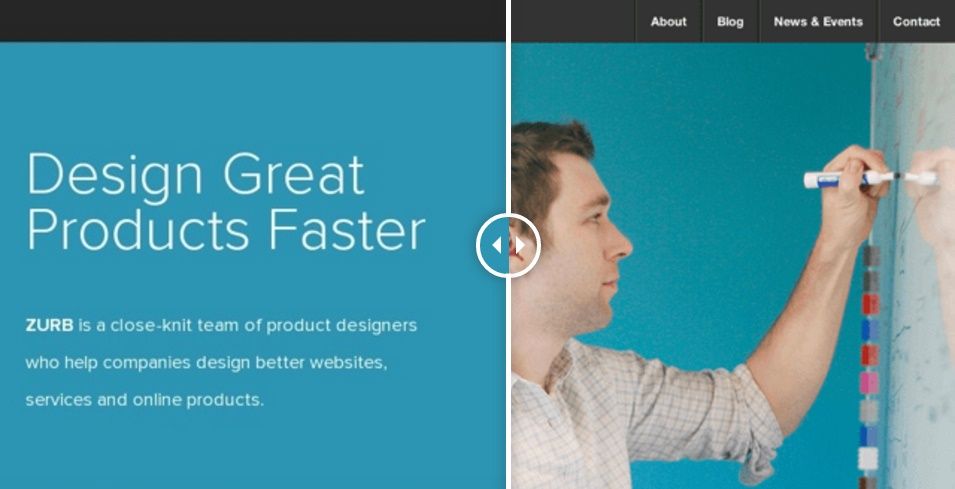
4. imgSlider
A simple jquery plugin for creating image comparison sliders.

3. Juxtapose
Juxtapose is a JavaScript library for making a before/after image slider. JuxtaposeJS helps storytellers compare two pieces of similar media, including photos, and GIFs. It’s ideal for highlighting then/now stories that explain slow changes over time (growth of a city skyline, regrowth of a forest, etc.) or before/after stories that show the impact of single dramatic events (natural disasters, protests, wars, etc.). It is free, easy to use, and works on all devices. All you need to get started are links to the images you'd like to compare.

You can use it in horizontal or even in vertical mode.
2. Before-after.js
Before-after.js is simple and responsive image comparison slider. Although the idea of a before-after slider is nothing new and although there are even pure CSS implementations that is nothing but short of amazing. Before-after.js is very simple and will probably fit with all your needs.

1. Twenty Twenty
Developers tend to typically place two images next to each other in hopes that the user will see clearly and exactly what changed. But there's a better way to highlight the differences between two images, a way that would bring everything into focus.
That's the point of Twenty Twenty, this jQuery plugin is a visual diff tool, that makes it easy to spot differences between 2 images for the user through a slider item.

Honorable mentions
Beerslider

Beerslider is a vanilla JavaScript accessible before-after slider. It's basic purpose is to compare two versions of an image, for example the same object shot in two different moments, a pre-edited photo and its processed version, a sketch and the finished illustration, etc. It can be particularly useful with photo presets (Lightroom presets, Photoshop actions, etc.). Beer Slider is keyboard accessible - you can access it and reveal/hide the "after" state image with the keyboard.
If you know another awesome plugin to compare images (before and after), please share it with the community in the comment box.









