A RangeInput is basically a numeric range slider UI component with input fields, where you can define some minimum and maximum value and the user can filter some things with it. Everybody knows how boring is the default design.
In this top, we'll share with you 7 of the most imponent, best documented and well designed range input replacement plugins that you can easily embed in your web projects.
7. Powerange

Powerange is a range slider control, inspired heavily by iOS 7 and the "Power Rangers" TV series. It is easily customizable, both by CSS and JavaScript. With it's many features, including changing color and overall style, switching between horizontal and vertical style, custom min, max and start values, custom step interval, displaying decimal values, displaying icons instead of min/max numbers, it is a really powerful UI tool to use on your website. A great cross-browser solution, supporting: Google Chrome 14+, Mozilla Firefox 6.0+, Opera 11.6+, Safari 5+, IE 9+
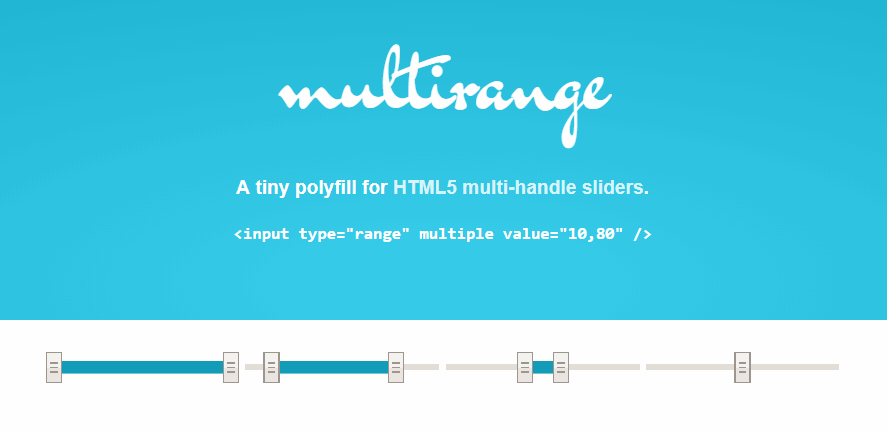
6. Multirange

Multirange is a tiny polyfill for HTML5 multi-handle sliders. It features:
- Only 0.6KB minified & gzipped!
- No dependencies.
- Uses feature detection, will not run if two-handle sliders are natively supported.
- Keyboard accessible
- Clicking on the track still works
- Handles can be moved past each other
- Customizable styling
- JS properties polyfilled too (
input.value,input.valueLow,input.valueHigh)
5. jRange

jRange is a pretty simple jQuery plugin to create a Range Selector.
4. Rangeslider.js

Simple, small and fast JavaScript/jQuery polyfill for the HTML5 <input type="range"> slider element. You can see a lot of examples here. This plugin features:
- Touchscreen friendly
- Recalculates
onresizeso suitable for use within responsive designs - Small and fast
- Supports all major browsers including IE8+
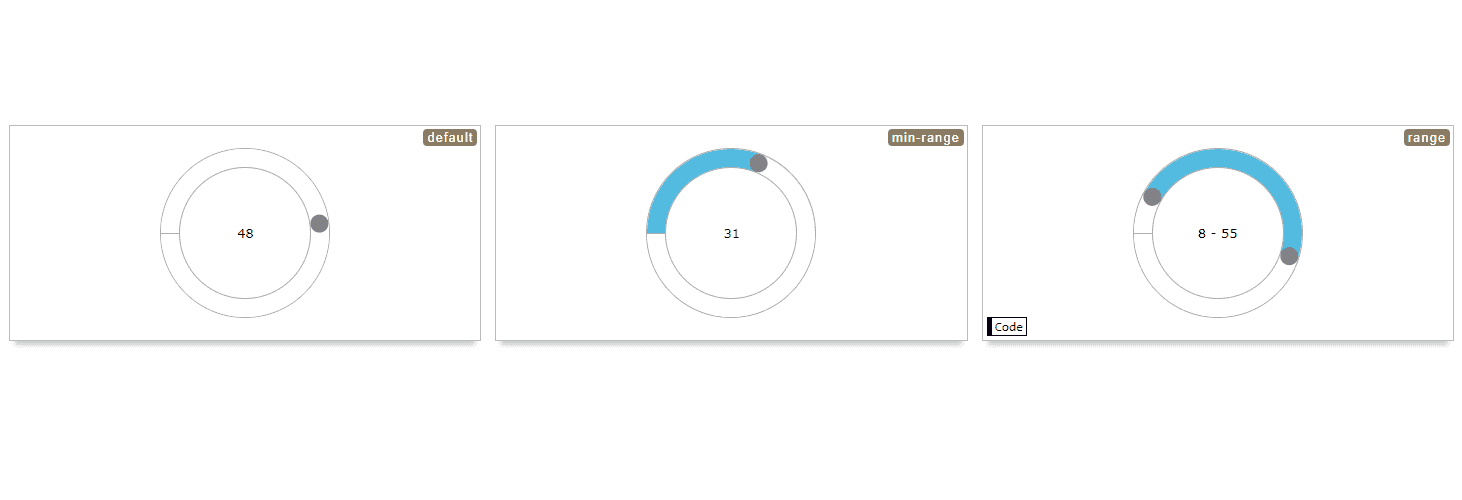
3. Round Slider UI

Round slider (also can call as Circular slider, Radial slider) is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider, it supports the quarter, half and pie circle shapes also. There are three types of sliders available such as default, min-range and range slider. The default and min-range sliders are the similar which is used to select a single value inbetween the min and max values. In case of range slider, it is used to selece a range of values. As roundSlider uses the CSS3 transition for animations, so we can use any other transition styles for different animation effects.
To use different animation just enought to change the CSS property of "transition-timing-function".
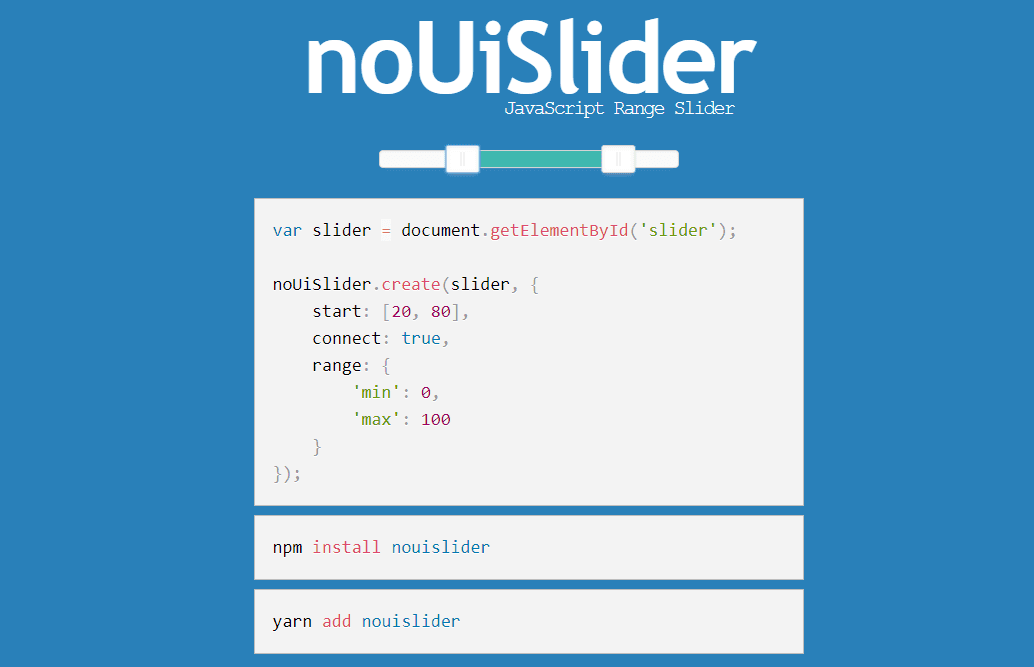
2. noUiSlider

noUiSlider is a lightweight range slider with full touch support and a ton of features. It works with pretty much any device, whether it has a mouse, touchscreen or both, and it'll work great in responsive designs. It features:
- Responsive design friendly
- Touch support for iOS, Android & Windows (phone)
- ARIA support
- No dependencies!
- Tested in IE9 - IE11, Edge, Chrome, Opera, Firefox & Safari
noUiSlider is open source (MIT), and you can use it for free in any personal or commercial product. No attribution required.
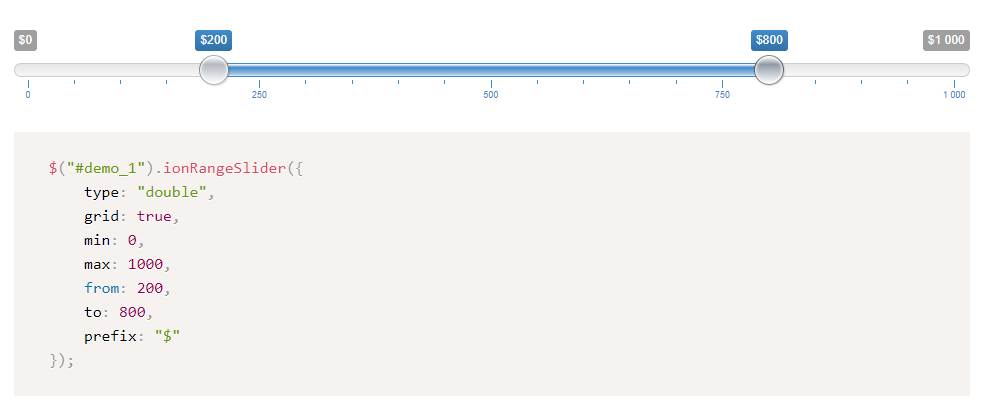
1. IonRangeSlider

IonRangeSlider is an easy to use, flexible and responsive range slider with skin support. This plugins features:
- Ion.RangeSlider — cool, comfortable, responsive and easily customizable range slider
- Supports events and public methods, has flexible settings, can be completely altered with CSS
- Cross-browser: Google Chrome, Mozilla Firefox 3.6+, Opera 12+, Safari 5+, Internet Explorer 8+
- Ion.RangeSlider supports touch-devices (iPhone, iPad, Nexus, etc.).
- Ion.RangeSlider freely distributed under terms of MIT licence.
- With this plugin you will be able to build beautiful range sliders.
- Skin support. (6 skins included)
- Any number of sliders at one page without conflicts and big performance problems
- Two slider types single (1 slider) and double (2 sliders)
- Support of negative and fractional values
- Ability to set custom step and snap grid to step
- Support of custom values diapason
- Customisable grid of values
- Ability to disable UI elements (min and max, current value, grid)
- Postfixes and prefixes for your numbers ($20, 20 € etc.)
- Additional postfix for maximum value (eg. $0 — $100+)
- Ability to prettify large numbers (eg. 10000000 -> 10 000 000 or 10.000.000)
- Slider writes its value right into input value field. This makes it easy to use in any html form
- Any slider value can be set through input data-attribute (eg. data-min="10")
- Slider supports disable param. You can set it true to make slider inactive
- Slider supports external methods (update, reset and remove) to control it after creation
- For advanced users slider has callbacks (onStart, onChange, onFinish, onUpdate). Slider pastes all its params to callback first argument as object
- Slider supports date and time
If you know another awesome range input replacement library written in Vanilla JS or jQuery, please share it with the community in the comment box.