The image cropping allow you to remove outer parts of an image, accentuate the subject in the image of to change the aspect ratio. With our collection of plugins, you will implement in a couple of minutes, the image cropping feature in your project.
Some of these plugins are canvas tag based and other uses jQuery UI to create a draggable interface, is up to you which to choose and fits better to your needs.
7. imgAreaSelect
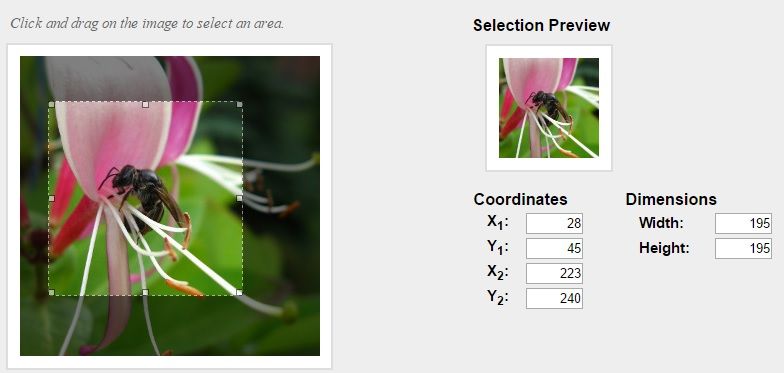
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes (like those on Flickr).

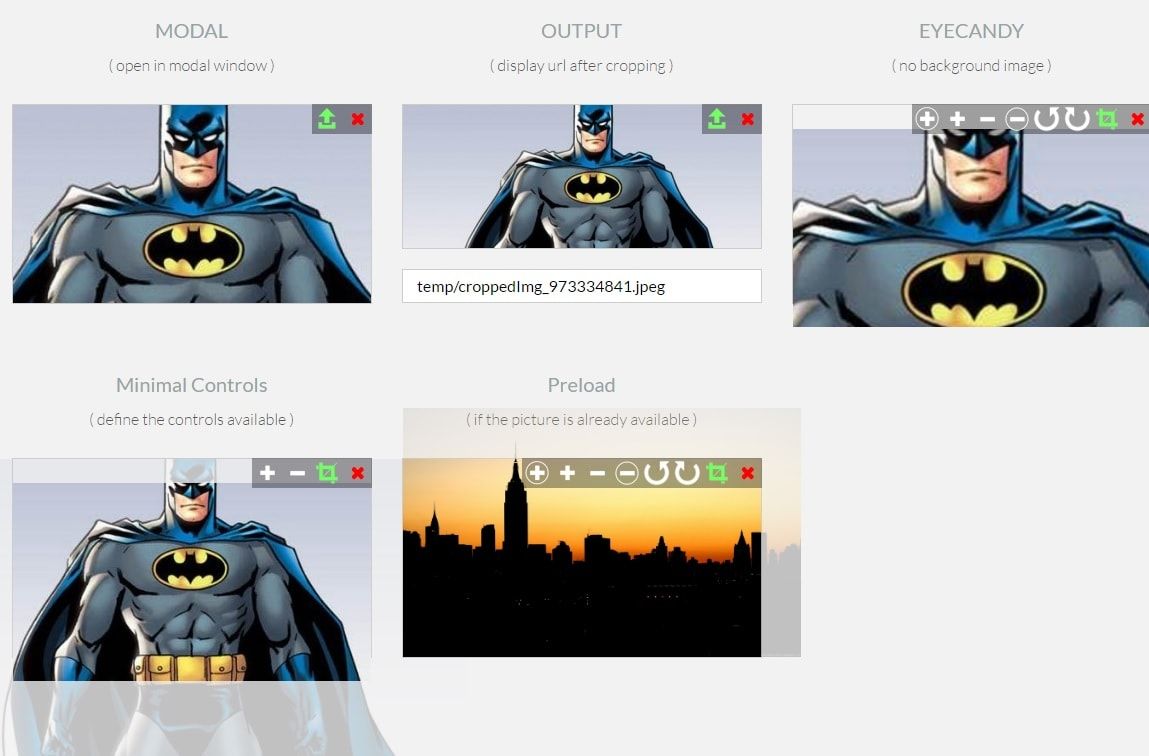
6. Picture Cut
Picture Cut is a jquery plugin that handles images in a very friendly and simple way, with a beautiful interface based on bootstrap or jquery ui, has great features like ajax upload, drag image from explorer, image crop and others.
Features
- Ajax Upload
- Resize image
- Drag image from explorer
- Manipulate image size in bytes
- Cropping image
Supported Browsers
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Opera
- Internet Explorer 7+

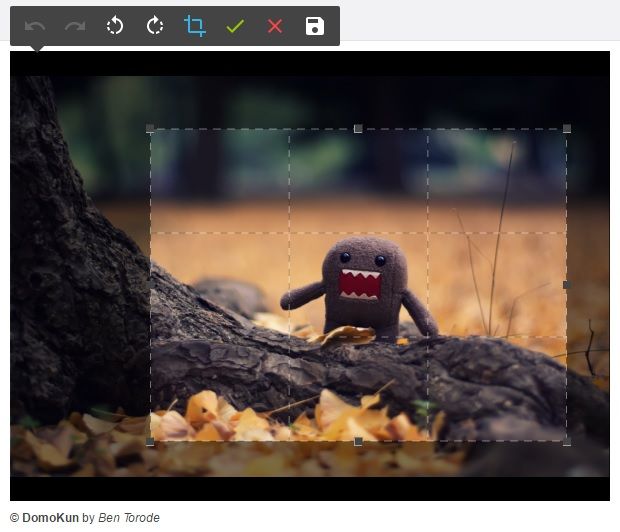
5. DarkroomJS
DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas.

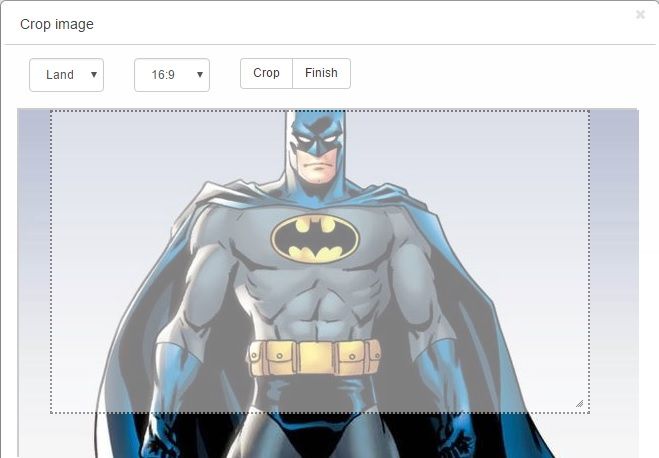
4. Croppic
Croppic is an image cropping jquery plugin that will satisfy your needs and much more. Croppic works in most major browsers (now even in IE9):
- IE9
- IE10+
- Safari 4+
- Firefox 3+
- Chrome 14+
- Opera 15+

3. Jcrop
Homepage | Instructions | Demo
Jcrop is a powerful image cropping engine for jQuery. It's been designed so developers can easily integrate an advanced image cropping functionality directly into any web-based application without sacrificing power and flexibility (or the weeks of coding, testing and debugging). Jcrop also features clean, well-organized code that works well across most modern web browsers.

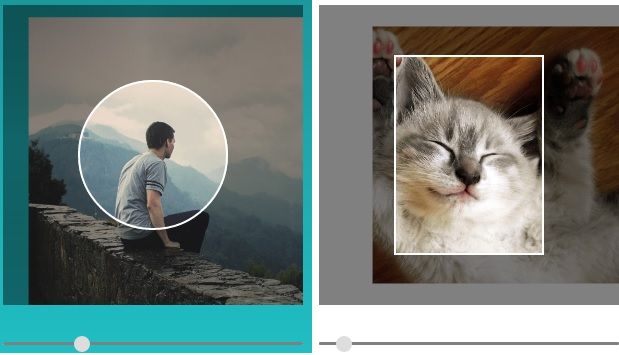
2. Croppie
Croppie is a fast, easy to use image cropping plugin with tons of configuration options. It's written in vanillaJS. Croppie is supported in the following browsers:
- Firefox 10+
- Chrome 12+
- IE 10+
- Edge
- Safari 4+
- Opera 15+
- iOS
- Android

1. Cropper
Github jQuery version | Github vanillaJS version | Demo jQuery version | Demo vanillaJS version
Cropper is an image cropping plugin written in both VanillaJS and jQuery.
- Supports 39 options
- Supports 27 methods
- Supports 7 events
- Supports touch (mobile)
- Supports zooming
- Supports rotating
- Supports scaling (flipping)
- Supports multiple croppers
- Supports to crop on a canvas
- Supports to crop image in the browser-side by canvas
- Supports to translate Exif Orientation information
- Cross-browser support

If you know another awesome image cropping plugin, don't hesitate and share it with the community in the comment box.