An already built terminal (console) component for your project can be useful when you want to implement a shell emulator directly from the browser to execute wheter real bash commands in your server or just to execute some local actions with Javascript.
The following collection contains 5 of the most imponent and easy to use console emulator plugins.
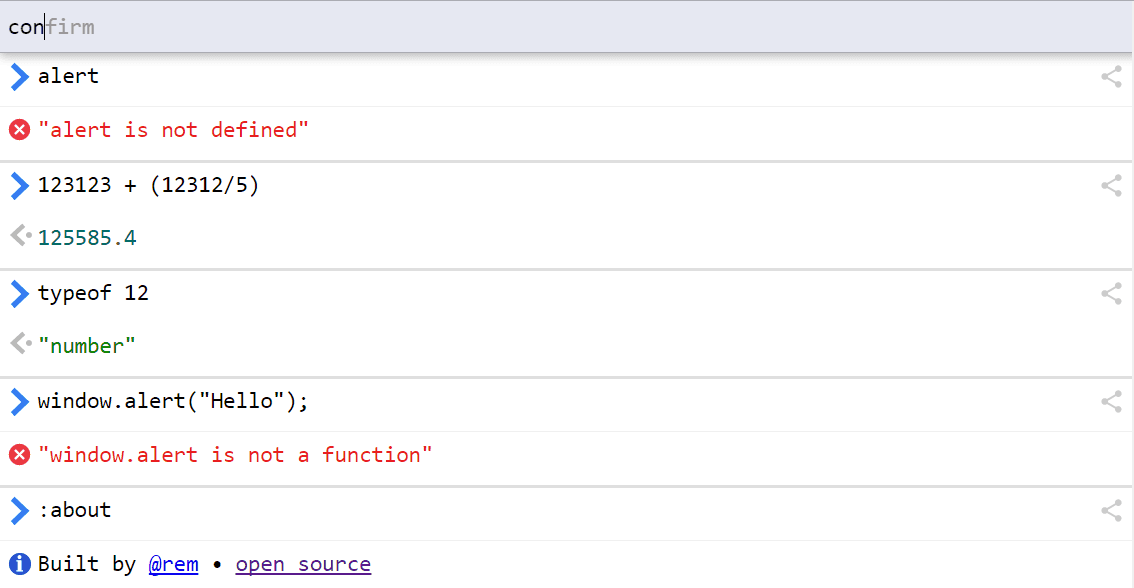
5. Javascript Sandbox Console

The js sandbox console is a javascript playground designed to enhance demos and homepages for javascript libraries, plugins and scripts, giving visitors an easy and chilled-out way to test-drive the functionality.
Features
- Up/down command history (like terminal), with localStorage saving/persistence.
- Option to evaluate all commands inside a hidden
<iframe>(blocking access to global window scope) with a script loader to inject your libraries of choice. - Basic syntax highlighting for errors and variable types.
- Special commands (like
:help,:clearand:load). - Fits into any container and fully embeddable.
- Easy to set up, intuitive to use.
4. JSConsole

JSConsole is a JavaScript web console, useful for quick experimentation, debugging, presentations (for live coding) and workshops.
- Remote device debugging using "listen" command (more info).
- Resizable font (yep, biggest issue with Firebug in workshops).
- Autocomplete in WebKit desktop browsers.
- Shift + up/down for bigger console.
- Save history (based on session).
- Add support for loading in a DOM (YQL - I thank you again).
- Permalink to individual executions.
3. jQuery Console

A terminal emulator for making command consoles written in JavaScript with jQuery. Between the most know features:
- Allow to autofocus the terminal, rather than having to click on it.
- Handle the command completion when the tab key is pressed. It returns a list of string completion suffixes.
- Customization of the prompt label.
- Predicate for whether to allow character insertion.
charInsertTrigger(char,line)is called.
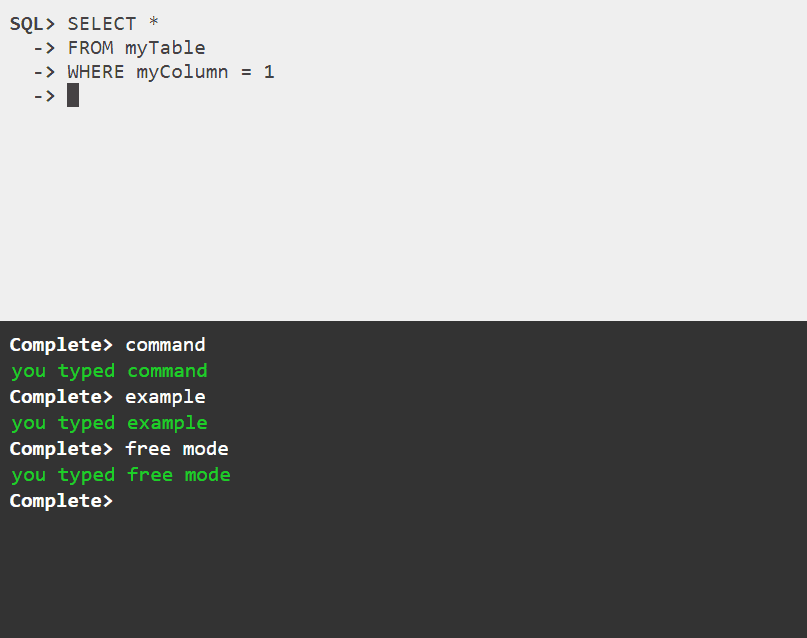
2. Terminal.js

terminal.js is a simple JavaScript library for emulating a shell environment. The plugin has a very simple yet functional and powerful API, i.e asking for user input and acting upon it using switch statements etc. Works pretty well in Mobile devices.
1. jQuery Terminal

JQuery Terminal Emulator is a plugin for creating command line interpreters in your applications. It can automatically call JSON-RPC service when user type commands or you can provide an object with methods, each method will be invoke on user command. Object can have nested objects which will create nested interpreter.
You can also use a function in which you can parse user command by your own. It′s ideal if you want to provide additional functionality for power users. It can also be used as debuging tool.
- You can create interpreter for your JSON-RPC service with one line of code.
- Support for authentication (you can provide function when user enter login and password or if you use JSON-RPC it can automatically call login function on the server and pass token to all functions)
- Stack of interpreters - you can create commands that trigger additional interpreters (eg. you can use couple of JSON-RPC service and run them when user type command)
- Command Tree - you can use nested objects each command will invoke a function if the value is an object it will create new interpreter and use function from that object as commands. You can use as much nested commands as you like. if the value is a string it will create JSON-RPC service.
- Tab completion with TAB key.
- Support for command line history (it use Local Storage if posible or cookies).
- Include keyboard shortcut from bash like CTRL+A, CTRL+D, CTRL+E etc.
- Multiple terminals on one page (every terminal can have different command, it′s own authentication function and it′s own command history) - you can swich between them with CTRL+TAB.
- It catch all exceptions and display error messages in terminal (you can see errors in your javascript and php code in terminal if they are in interpreter function).
- Support for basic text formating (color, background, underline, bold, italic) inside echo function.
- You can create and overwrite existing keyboard shortcuts.
Honorable mentions
The following plugins has been added after the official top and they deserve to appear on it:
Ptty

Ptty is a jQuery plugin that creates an expansible terminal emulator. It is small, it is fast and it is fully customizable by adding commands and callbacks. It was originally based on Wterm by Venkatakirshnan Ganesh but has been modified to include a large set of new features. The list of features includes (but is not limited to), powerful and abstract set of methods and a JSON response schema to manipulate the terminal and execute custom callbacks or add behavior.
XTermJS

Xterm.js is a front-end component written in TypeScript that lets applications bring fully-featured terminals to their users in the browser. It’s used by popular projects such as VS Code, Hyper and Theia. This plugin features:
- Terminal apps just work: Xterm.js works with most terminal apps such as
bash,vimandtmux, this includes support for curses-based apps and mouse event support - Performant: Xterm.js is really fast, it even includes a GPU-accelerated renderer
- Rich unicode support: Supports CJK, emojis and IMEs
- Self-contained: Requires zero dependencies to work
- Accessible: Screen reader support can be turned on using the
screenReaderModeoption - And much more: Links, theming, addons, well documented API, etc.
If you know another awesome console (terminal) component, please don't be shy and share it with the community in the comment box. Have fun !









