Although the question of if "Javascript is slow?" is a very subjective question, because it runs on client's browser or so it totally depends on the hardware and the software on which javascript code is running. But what is it all about? According to what a developer, a software testing company and a game designer would say, modern browsers have the capabilities that we would have never imagined 5 or 10 years ago. By taking advantage of the JavaScript API WebGL, they can fully render complex 2D and 3D graphics without relying on third-party browser plug-ins. We just want to stand out that Javascript can be used for Web Game Development! not just 2D games but 3D games as well. Starting with pure JavaScript is the best way to get a solid knowledge of web games development.
But, why recreate the wheel to build our game from 0 (designing the controls, manipulation of assets, taking care about the optimization and a lot of endless problems that may take a lot of time to solve by ourself) if we can accelerate that process using a Game engine written in Javascript? In this article, we are going to expose, in our opinion, the best Javascript Game Engines for Web Games Development.
15. Backbone Game Engine

Backbone Game Engine is an elementary HTML5 Canvas game engine built on Backbone. Specialized for 2D platformers, and optimized for mobile. Backbone Game Engine was written to run inside of CocoonJS Canvas+, so you can turn your HTML5 game into a native application on iOS or Android.
- Built on Backbone. Events, models, collections, inheritance and RESTful persistence. Why reinvent the wheel?
- HTML5 canvas only. No jQuery, as little DOM manipulations as possible.
- Mobile optimized. Build to run on mobile devices with transparent touch and viewport support. Everything is optimized for maxium frames per seconds (FPS).
14. DarlingJS

DarlingJS is a component and entity based javascript game engine with dependency injections, and modular architecture. Darling.js does not cost a dime. Code licensed under the Simplified BSD License. You only need to noted in source that you have used Darling.js. And I'll be very pleasured if you let me know that you are using engine in your project.
The dependency injection in Darling.js allow you to declarative describe how your application is wired. And any component which doesn't fit your needs can easily be replaced. Separates the functionality and data into individual Systems and Components that are mostly independent of one another. So composition is used instead of inheritance. Also group components and system in Modules that can be plugged to game application.
13. JawsJS

Jaws is a 2D game lib powered by HTML5. It started out only doing canvas but is now also supporting ordinary DOM based sprites through the same API.
Jaws is well suited for “classic” side/top scrolling games (tile based or not) where you have a number of sprite-sheet-animated sprites. Jaws comes with basic rect-vs-rect/circle-vs-circle collision detection that works well in most cases. If you have tons of sprites (for example, a bullet hell schmup) you probably want to use a physicslib like Box2D or spatial hashing like quad trees to speed things up. Jaws use of canvas makes pixel perfect collisions and worms-style terrain relatively easy to develop. If your game is very GUI-heavy you might want to base your game on pure HTML-elements instead of canvas-sprites.
12. Enchant.js

A simple JavaScript framework for creating games and apps with the following features:
- is a framework for developing simple games and applications in HTML5 + JavaScript
- was released in 2011, but has already had over 1,000 games and applications published
- is open source (MIT license), and therefore free to use
- has extensive supporting documents: API Documentationã»Publicationsã»Tutorial Site
- can be augmented with various plugins to increase functionality
- is continually developed and maintained by members of the Akihabara Research Center at UEI
11. Quintus

Quintus is an easy-to-learn, fun-to-use JavaScript HTML5 game engine for mobile, desktop and beyond.
The Quintus engine is an HTML5 game engine designed to be modular and lightweight, with a concise JavaScript-friendly syntax. In lieu of trying to shoehorn a standard OOP-game engine structure into an HTML5 JavaScript engine, Quintus takes some cues from jQuery and provides plugins, events and a selector syntax. Instead of a deep single-inheritance-only model, Quintus provides a flexible component model in addition to traditional inheritance to make it easier to reuse functionality and share it across games and objects.
10. Panda Engine

Panda Engine is a free HTML5 game engine for mobile and desktop with Canvas and WebGL rendering, it uses Pixi.js to render with super fast speed.
With Panda Engine you can track Google Analytics events inside your game and other interesting features like.
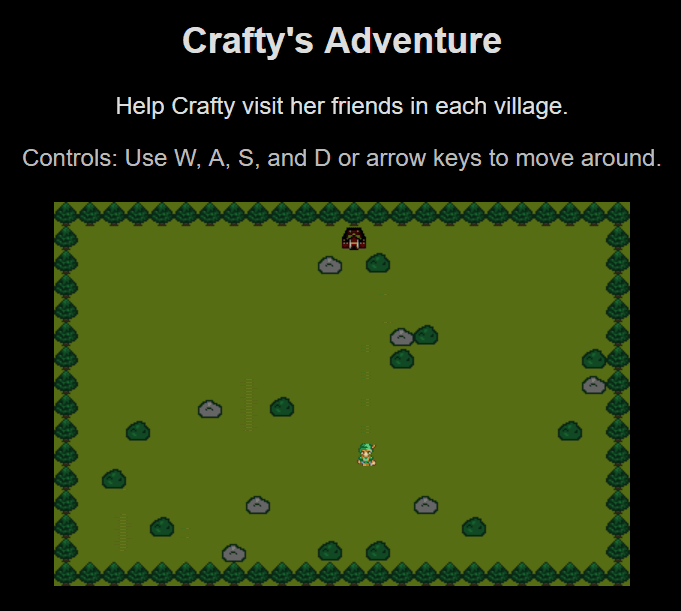
9. Crafty

Crafty is a JavaScript game library that can help you create games in a structured way with the following features:
- Entities & Components - A clean and decoupled way to organize game elements. No inheritance needed!
- Eventbinding - Event system for custom events that can be triggered whenever, whatever and bound just as easily.
- No dom manipulation or custom drawing routines required.
Other Goodies:
- Thriving community - Help is available in the forum.
- Community modules - A growing collection of user-generated code you can use.
- Pure JavaScript - No magic. Works in all major browsers and can be combined with your favorite js library.
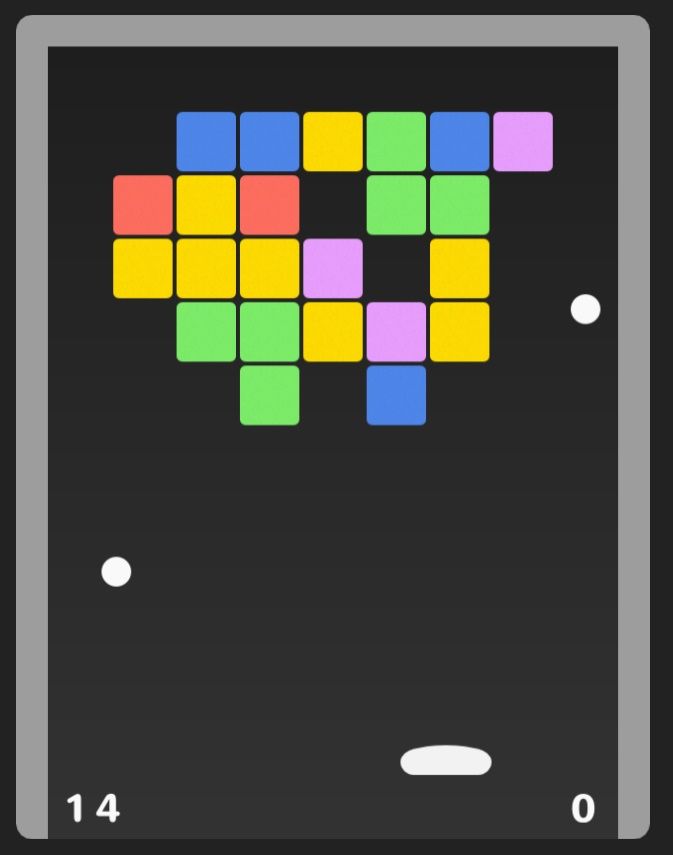
8. Stage.js

Stage.js is a 2D HTML5 JavaScript library for cross-platform game development, it is lightweight, fast and open-source.
Stage.js provides a DOM-like tree data model to compose your application and internally manages rendering cycles and drawing of your application, it also processes and distributes mouse and touch events to targeted tree nodes.
A Stage.js application consists of a tree of nodes. Each node is pinned (transformed) against its parent and has zero, one or more image textures. Each rendering cycle consists of ticking and drawing tree nodes. On ticking nodes adjust themselves to recent updates and then on drawing each node transforms according to its pinning and draws its textures. Rendering is retained and is paused when there is no changed.
7. qiciengine

Qiciengine is a free JavaScript game engine library with a web-based comprehensive suite of toolset for making HTML5 games. QICI Engine is based on the free and open source HTML5 game framework Phaser, which uses Pixi.js for WebGL and Canvas rendering across desktop and mobile web browsers.
With QICI Engine, creating HTML5 Games is as easy as to develop a website, use your favorite code editor, use your favorite web browser, leverage JavaScript language and all the best web development tools. QICI Engine takes care of the complexity of the underlying technologies, so you just focus on what's important, making your game!
QICI Engine is made up of three parts: QICI Core, QICI Widget and QICI Editor:
- QICI Core: A JavaScript Game Engine library that is based on Phaser.
- QICI Widget: A JavaScript UI library for creating rich application.
- QICI Editor: A web-based editor with a Node.js server for accelerating HTML5 game development.
6. Kiwi.js

Kiwi.js is a fun and friendly Open Source HTML5 Game Engine, some people call it the WordPress of HTML5 game engines.
Kiwi.js is the world's easiest to use Open Source HTML5 game framework for making both mobile and desktop HTML5 browser games. Their focus is blazingly fast WebGL rendering and complementary tools to make professional quality serious games. They use CocoonJS for publishing games and App creation.
Your games can target both canvas and WebGL. Use canvas for older browsers and most mobile browsers. Use WebGL for the latest browsers, and in conjunction with Cocoon.js to build fast native mobile apps. You can easily and efficiently make games for iOS, Android and Chrome Apps by using platforms such as CocoonJS and the Chrome WebStore.
5. MelonJS

melonJS is a lightweight but yet powerful HTML5 framework designed from the ground up to provide a true plugin-free 'write-once, run-everywhere' gaming oriented library. melonJS is an open-source project and supported by a community of enthusiasts. Melon JS supports the currently features:
- A fresh & lightweight 2D sprite-based engine
- Standalone library (does not rely on anything else, except a HTML5 capable browser)
- Compatible with most major browsers (Chrome, Safari, Firefox, Opera, IE) and mobile devices
- Device motion & accelerometer support
- High DPI & auto scaling
- Multi-channel HTML5 audio support and Web Audio on supported devices
- Lightweight physics implementation to ensure low cpu requirements
- Polygon (SAT) based collision algorithm for accurate detection and response
- Fast Broad-phase collision detection using spatial partitioning
- 3rd party tools support for physic body definition (PhysicEditor, Physic Body Editor)
- Advanced math API for Vector and Matrix
- Tween Effects
- Transition effects
- A basic set of Object Entities (to be extended)
- Object Pooling
- Basic Particle System
- Basic animation management
- Standard spritesheet and Packed Textures (Texture Packer, ShoeBox) support
- A state manager (to easily manage loading, menu, options, in-game state)
- Tiled map format version +0.9.x integration for easy level design
- Uncompressed Plain, Base64, CSV and JSON encoded XML tilemap loading
- Orthogonal, Isometric and Perspective tilemap support
- Multiple layers (multiple background/foreground, collision and Image layers)
- Multiple Tileset support
- Tileset Transparency settings
- Layers Alpha settings
- Rectangle, Ellipse, Polygon and Polyline objects support
- Tiled Objects
- Flipped & rotated Tiles
- Dynamic Layer and Object/Group ordering
- Dynamic Entity loading
- Shape based Tile collision support
- System & bitmap fonts
- Mouse and Touch device support (with mouse emulation)
- Built-in support for CocoonJS and Ejecta
- Asynchronous messaging support (minPubSub)
- Basic GUI elements included
- Customizable loader
4. Pixi.js

Pixi.js is a super fast HTML 5 2D rendering engine that uses webGL with canvas fallback. The aim of this project is to provide a fast lightweight 2D library that works across all devices. The Pixi renderer allows everyone to enjoy the power of hardware acceleration without prior knowledge of WebGL. Also, it's fast. Really fast.
Pixi.js has full WebGL support and seamlessly falls back to HTML5's canvas if needed. As a framework, Pixi.js is a fantastic tool for authoring interactive content, especially with the move away from Adobe Flash in recent years. Use it for your graphics rich, interactive websites, applications, and HTML5 games. Out of the box cross-platform compatibility and graceful degradation mean you have less work to do and have more fun doing it! If you want to create polished and refined experiences relatively quickly, without delving into dense, low level code, all while avoiding the headaches of browser inconsistencies, then sprinkle your next project with some Pixi.js magic.
3. PlayCanvas WebGL Game Engine

PlayCanvas is an open-source game engine. It uses HTML5 and WebGL to run games and other interactive 3D content in all modern browsers without the need for a plugin.
- Graphics
- WebGL-based 3D renderer
- Physically based rendering (PBR)
- Directional, point and spot lights (all of which can cast shadows)
- Runtime Lightmap baking
- Static and skinned meshes
- GPU Particle engine with editor
- PostFX library: bloom, edge detect, FXAA, vignette, etc
- Seamless default material support from Maya, 3DS Max, Blender, etc.
- Full model export pipeline from Maya, 3DS Max, Blender, etc via Assets User Manual
- Collision & Physics
- Full integration with 3D rigid-body physics engine ammo.js
- Audio
- 3D Positional audio via Web Audio API
- Resource Loading
- Simple and powerful resource loading
- Streaming of individual assets
- Asset Variants - loads compressed textures (DXT, PVR, ETC1) based on platform support
- Entity / Component System
- Built-in components: model, sound, animation, camera, collision, light, rigidbody, script, particlesystem
- Scripting system
- Write game behaviours by attaching JavaScript to game entities
- Live code hot-swap enables rapid iteration
- Input
- Mouse, Keyboard, Touch, Gamepad support, VR
2. Babylon.js

Babylon.js is an open source JavaScript framework through which you can build and render 3D games within a browser, with the help of WebGL, HTML5 and Web Audio. While drawing a simple 3D object in raw WebGL requires you to deal with a huge amount of JavaScript code, Babylon.js lets you do the same thing with a minimal amount of code and very low level of complexity.
Babylon.js can be stated as "yet another Three.js" due to its powerful features, which give you the power to create almost everything, ranging from fully interactive 3D games to animated logos, in your browser. Though this JavaScript framework is currently on its early stage, but even it offers developers a solid foundation for crafting feature-rich WebGL creations that can be used almost everywhere.
1. Phaser.js

But wait a minute, Phaser.js is better than Babylon.js, is this a joke? You know what the people say, one man's meat is another man's poison. You may probably won't like to start developing Web Games using advanced technologies like WebGL because you will be soon frustrated, as the creation of games isn't easy as you think. And that's where Phaser.js will probably be your first option to start with the Games Development as it's very easy to use, they provide a lot of examples and doesn't require a lot of codebase to create your first game.
Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering. Phaser uses both a Canvas and WebGL renderer internally and can automatically swap between them based on browser support. This allows for lightning fast rendering across Desktop and Mobile. Phaser uses and contributes towards the excellent Pixi.js library for rendering.
Phaser has been used to create hundreds of games, receiving millions of plays a month. And Version 2 is the most stable and bug-free one yet. The issues get resolved fast and we stay on-top of the changing browser landscape.
If you think that we've forgotten another awesome Game Engine written in Javascript, please let us know and share it with the community in the comment box.