The development is moving by leaps and bounds, nowadays you have at your fingertips cloud based IDEs that allow you to work from wherever you are. The most important component of these services, is the code editor. Yeah, that box where you edit your code and it get's highlighted with fancy colors, an autocomplete and other things that (maybe) will help you to work faster.
Enjoy our collection of 5 of the best code editor plugins written in Javascript.
5. EditArea

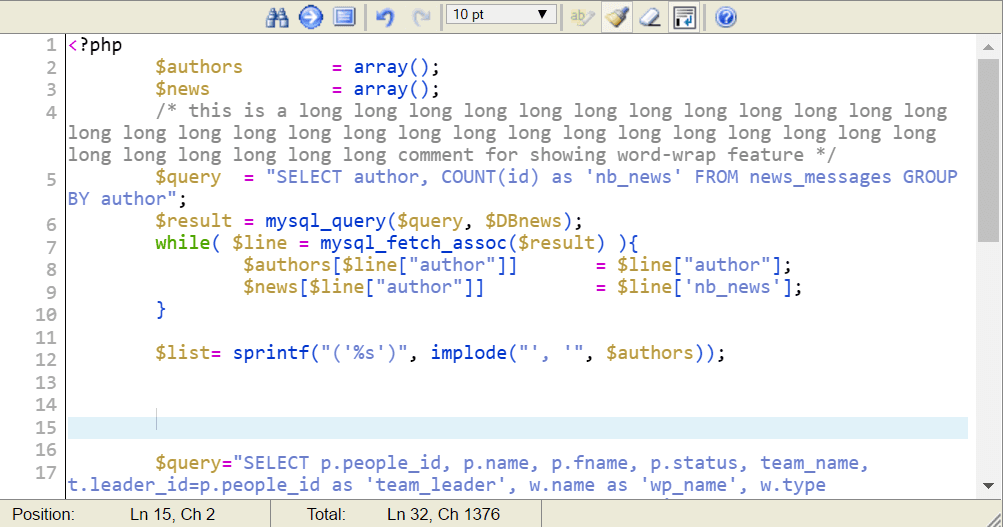
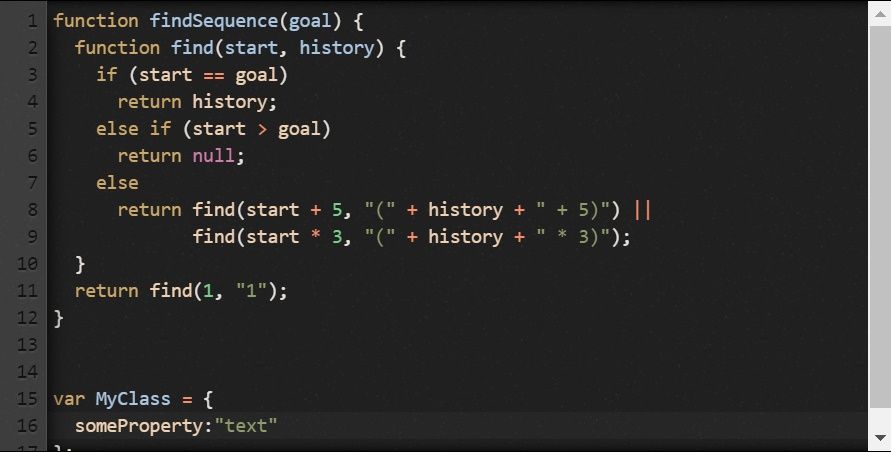
EditArea is a free javascript editor for source code. This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).
EditArea is developed by Christophe Dolivet and is currently released under the "LGPL", "Apache" and "BSD" licenses (use the one you want), read the licenses agreement for details.
Features
- Easy to integrate, only one script include and one function call
- Tabulation support (allow to write well formated source code)
- Customizable real-time syntax highlighting (currently: PHP, CSS, Javascript, Python, HTML, XML, VB, C, CPP, SQL, Pascal, Basic, Brainf*ck, and probably more...)
- Word-wrap support
- Search and replace (with regexp)
- Auto-indenting new lines
- Line numerotation
- Multilanguage support (currently: Croatian, Czech, Danish, Dutch, English, Esperanto, French, German, Italian, Japanese, Macedonian, Polish, Portuguese, Russian, Slovak, Spanish, and probably more...)
- Possible PHP gzip compression (compress the core files to one file of ~25Ko)
- Allow multiple instances
- Full screen mode
- Possible plugin integration
- Possible save and load callback functions
- Possible dynamic content management
- Can work in the same environment than "prototype" and "mootools"'s like libraries.
Current limitations:
- automatic focus on the textarea on page load.
- can be slow when editing huge files (javascript is not a fast language).
- only on syntax language at the same time (no html and php syntax highlight at the same time).
4. CodeFlask.js

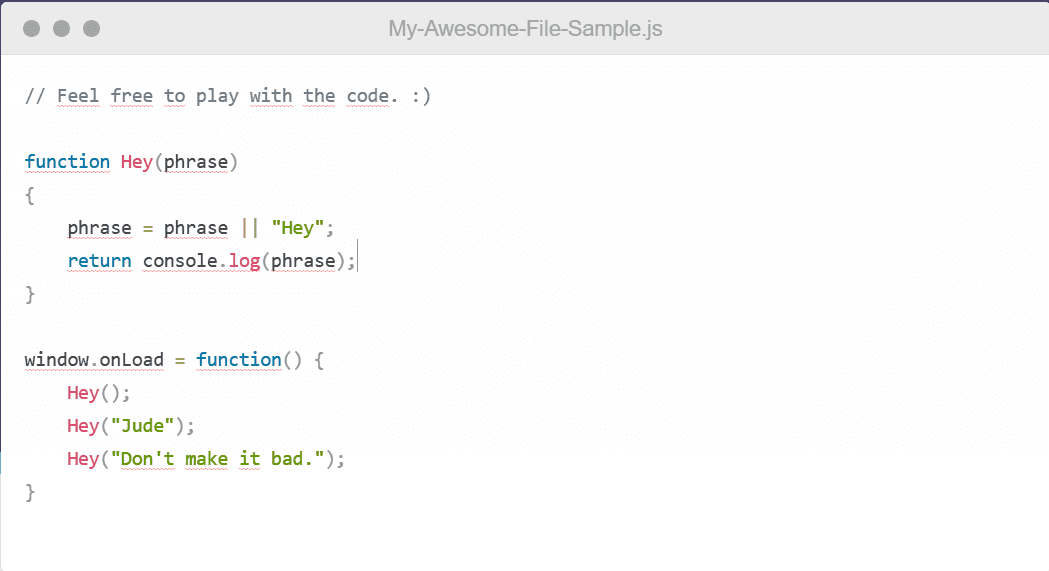
CodeFlask.js lets you easily and effortless put an code-editor to your web page. It was made as an attempt to create a leaner editor for simple purposes. Just a few lines of code and you're ready to play with code in the browser. If you want a robust web code editor you can check projects that aim that big, such as CodeMirror.
In order to use CodeFlask.js you need also import Prism.js (for code highlight) into your project. Prism basically uses two files, an .js file and an .css one (where you can theme the code syntax).
3. Monaco Editor

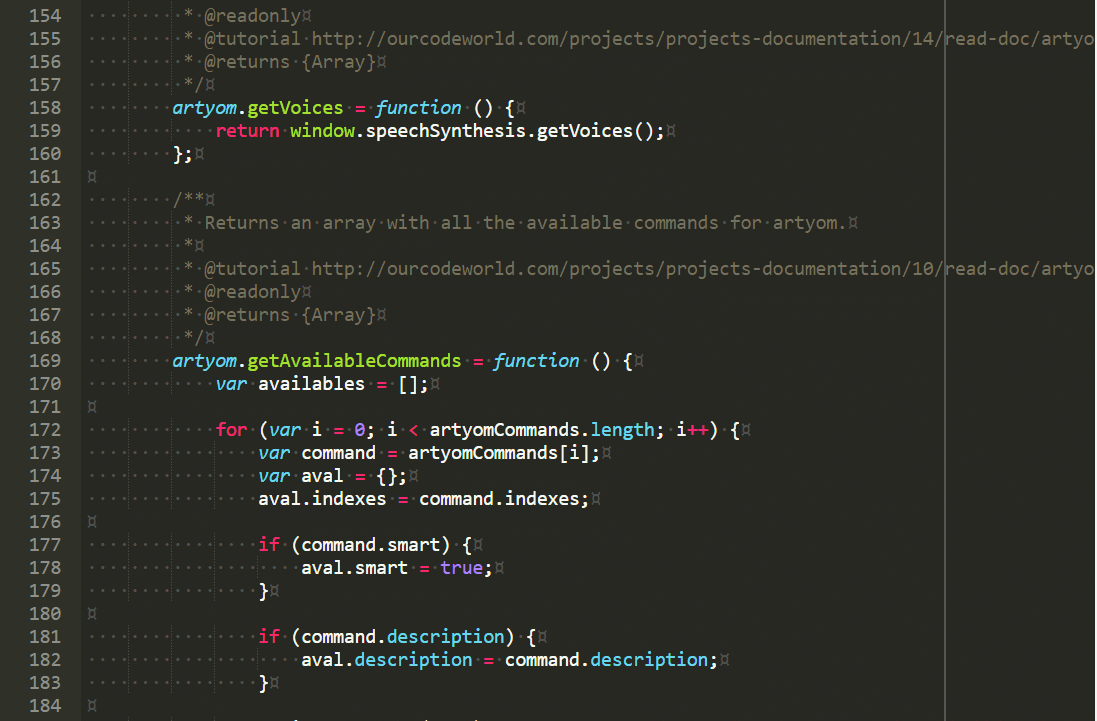
The Monaco Editor is the code editor that powers VS Code, it is licensed under the MIT License and supports IE 9/10/11, Edge, Chrome, Firefox, Safari and Opera. The Monaco editor is not supported in mobile browsers or mobile web frameworks.
Monaco Editor has rich IntelliSense, Validation for TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML.
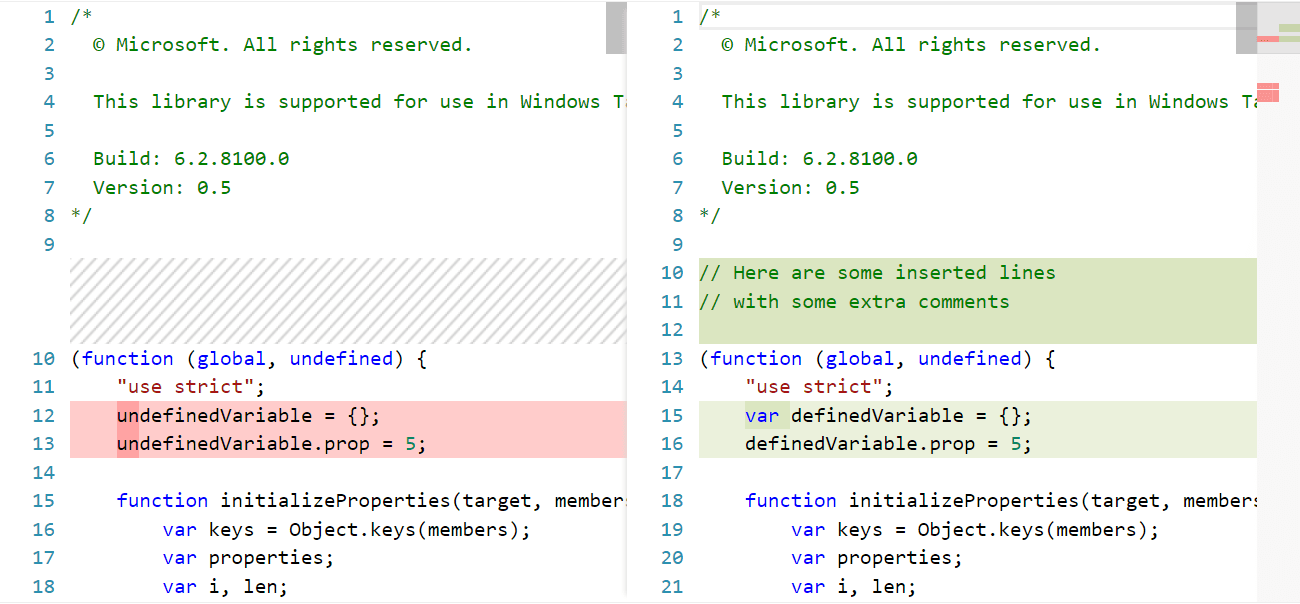
Out of the box, monaco has an useful side by side live comparison implementation that supports all languages:

2. CodeMirror

CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality, a rich programming API and a CSS theming system are available for customizing CodeMirror to fit your application, and extending it with new functionality.
Features
- Support for over 100 languages out of the box
- A powerful, composable language mode system
- Autocompletion (XML)
- Code folding
- Configurable keybindings
- Vim, Emacs, and Sublime Text bindings
- Search and replace interface
- Bracket and tag matching
- Support for split views
- Linter integration
- Mixing font sizes and styles
- Various themes
- Able to resize to fit content
- Inline and block widgets
- Programmable gutters
- Making ranges of text styled, read-only, or atomic
- Bi-directional text support
1. ACE Editor

Ace is the high performance code editor for the web, it is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. Ace is maintained as the primary editor for Cloud9 IDE and is the successor of the Mozilla Skywriter (Bespin) project.
Features of Ace editor:
- Syntax highlighting for over 110 languages (TextMate/Sublime Text.tmlanguage files can be imported)
- Over 20 themes (TextMate/Sublime Text .tmtheme files can be imported)
- Automatic indent and outdent
- An optional command line
- Handles huge documents (four million lines seems to be the limit!)
- Fully customizable key bindings including vim and Emacs modes
- Search and replace with regular expressions
- Highlight matching parentheses
- Toggle between soft tabs and real tabs
- Displays hidden characters
- Drag and drop text using the mouse
- Line wrapping
- Code folding
- Multiple cursors and selections
- Live syntax checker (currently JavaScript/CoffeeScript/CSS/XQuery)
- Cut, copy, and paste functionality
Additional usage information, including events to listen to and extending syntax highlighters, can be found on the main Ace website.
Honorable mentions
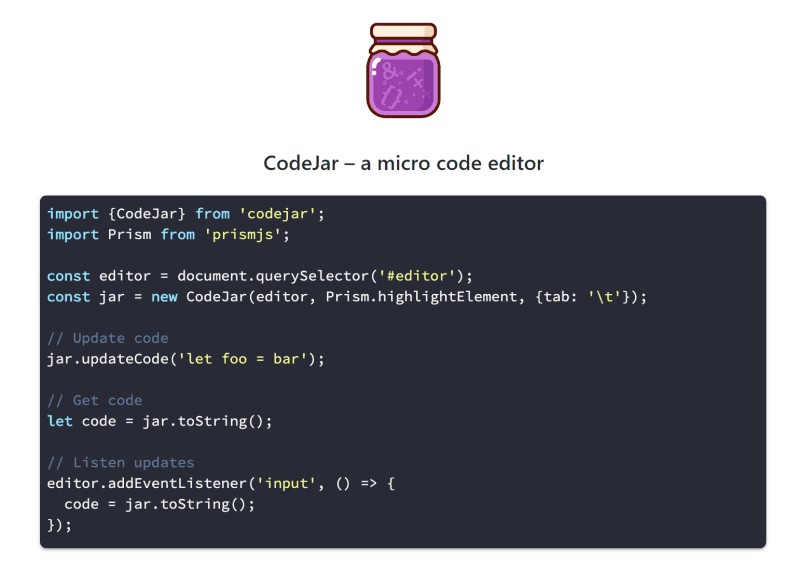
CodeJar – a micro code editor

Codejar is an embeddable code editor for the browser. This plugin features:
- Lightweight (2 kB only)
- Preserves indentation on a new line
- Adds closing brackets, quotes
- Indents line with the Tab key
- Supports undo/redo
If you think we've forgotten another awesome code editor plugin, please share it with the community in the comment box. Happy coding !