A Draw panel or sidebar menu is a navegation panel that, in most of the cases, will show navigation options for a visitor to a webpage. It is usually, but not necessarily, located on the left side (hidden) of the screen and it is shown when a user triggers a button. This component is quite common on any reliable web design program (Adobe Muse vs Dreamweaver).
In this top, we are going to share with you 10 of the most imponent sidebar menu plugins on the web.
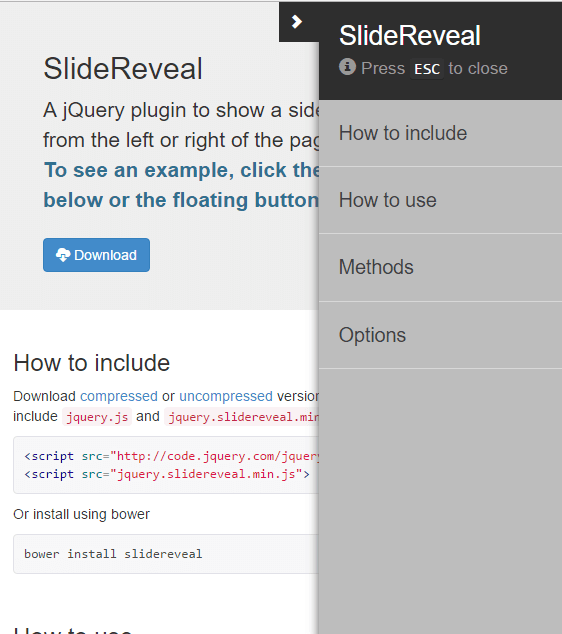
10. Slide Reveal

Slide Reveal is a jQuery plugin to show a side panel by sliding from the left or right of the page. The plugin does not add any fancy CSS to your side panel. So, you need to style it yourself to get a nice shadowing panel or a beautiful navigation.
9. Sidr

Sidr is a jQuery plugin for creating side responsive menus. It uses CSS3 transitions in modern browsers and fallbacks into jQuery.animate when they are not supported.
The usage of Sidr is very easy, just create a div called sidr and place your menu there. Then activate the plugin binding it to a link. By default, the menu wont’t be visible and it will be displayed or hidden by clicking on the link. You can create as many menus as you want in the same page, and you can place them at the right or left side. There are two themes (two stylesheets) included with the plugin, a dark one and a light one. You can use them, create a new one or override them with your own styles.
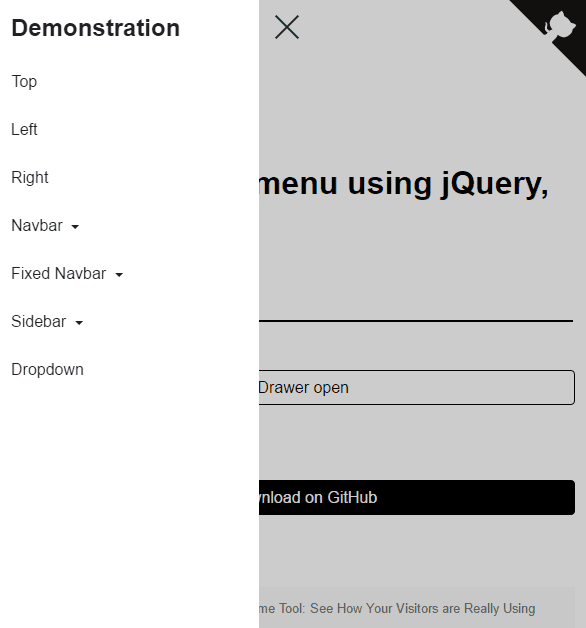
8. Drawer

Drawer is a Flexible drawer menu implementation using jQuery, iScroll and CSS.
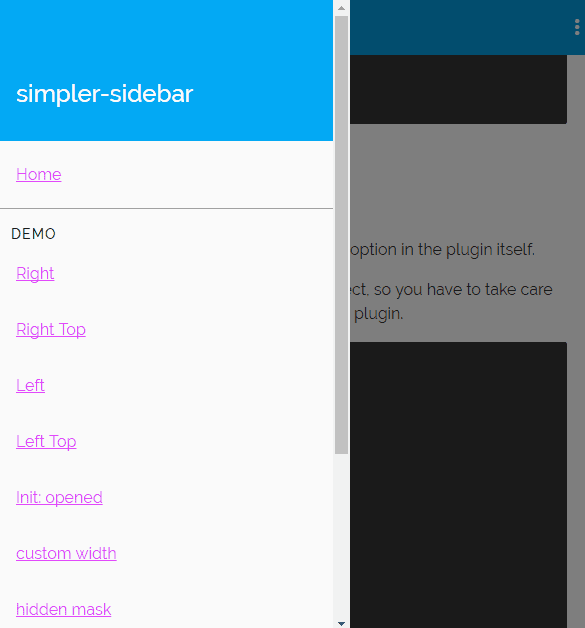
7. Simpler Sidebar

A jQuery plugin that allows to create a side nav as in modern mobile apps. It aims to simplicity so that everybody can use it no matter if expert programmers or not. You will need to prepare a specific HTML template in order to make it work properly. At the bottom of the web page, just before the </body> tag, include the jQuery library. If you are interested in better easing, include the jQuery-UI library too. Eventually include simpler-sidebar. To customize the plugin, add the desired option in the plugin itself. Check out all available options in the options list documentation page too.
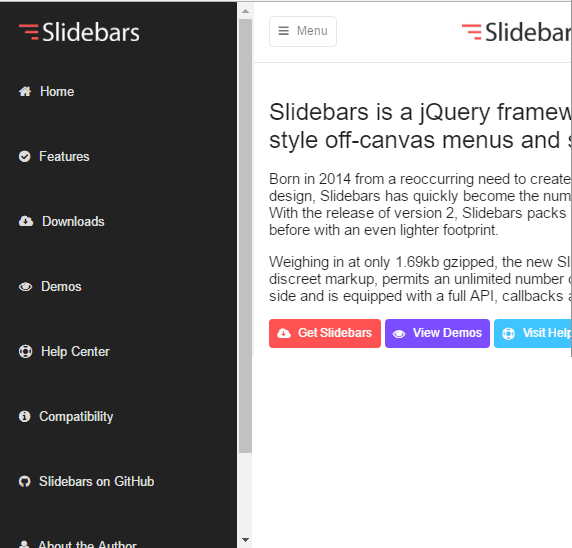
6. Slidebars

Slidebars is a jQuery plugin for quickly and easily implementing app-style revealing menus and sidebars into your website. Born in 2014 from a reoccurring need to create mobile menus in responsive design, Slidebars has quickly become the number one choice for developers. With the release of version 2, Slidebars packs more functionality than ever before with an even lighter footprint.
Weighing in at only 1.69kb gzipped, the new Slidebars features clean and discreet markup, permits an unlimited number of off-canvas instances on any side and is equipped with a full API, callbacks and events for ultimate control.
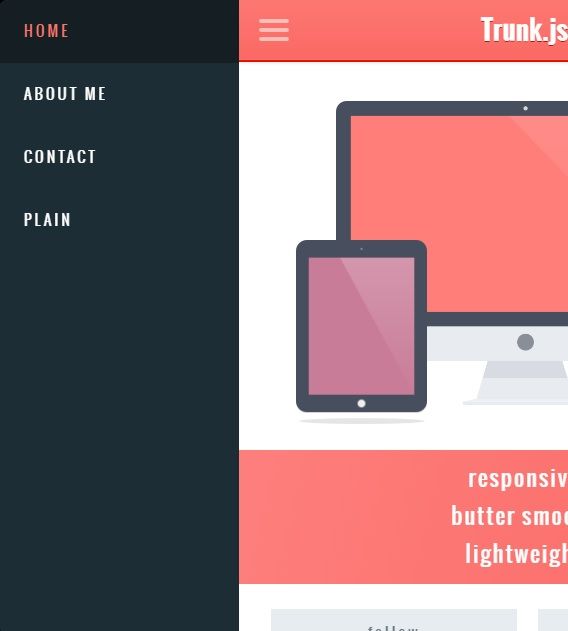
5. Trunk

If you are on a Laptop or Desktop Computer, resize your window's width to your hearts content. Responsive Websites are the way of the future! Why would you want to maintain multiple sites when you can build one and let your CSS do all the work? Trunk.js helps lighten the load and gets you started by giving you a butter smooth Nav Drawer. Trunk.js tucks your navigation into the "drawer" in portrait and displays it on top in landscape. Almost all drawers that I've come across are built with jQuery animations. The jittery or snapping results are due to this method. I've built Trunk.js to trigger the event with jQuery but it moves with CSS. This method makes the animation feel native and smooth.
Trunk.js says "No more clunky animations on your iPhone & Android device". For too long, sites have been using the Navigation Drawer lazily. It's great to free up such valuable screen real estate, but why must it ruin the UX? Can't we have both? Trunk.js responds with a resounding "YES". Open this on your mobile device & see what a Nav Drawer really feels like. Mini Tablets are pretty similar to their big brothers (or sisters). The iPad Mini actually has the same screen dimensions as the regular iPad to make it easier for developers to code for one device. The Kindle Fires and even some of the Galaxy smartphones are so big that they straddle the fence. Trunk.js is a valuable layout for all these mini monsters.
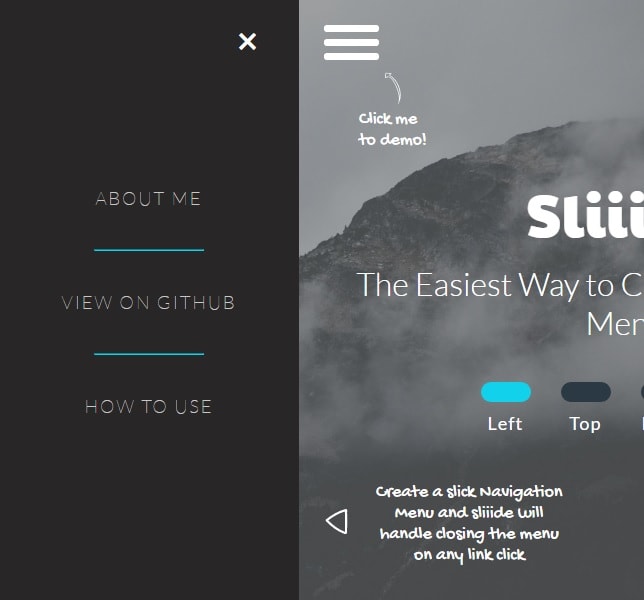
4. Sliiide

If you have a div (probably a nav menu or a side bar) that you want to animate with a sliding effect from outside the viewport to inside the viewport. You want to have complete control over the distance this div slides but you don’t want to worry about how to position it or how to stretch it to match the screen’s dimensions. You also don’t wanna bother with how the animation affects the rest of the page, how to deal with scrolling and the logic behind activating and deactivating the menu. Then, Sliiide is the right plugin for you.
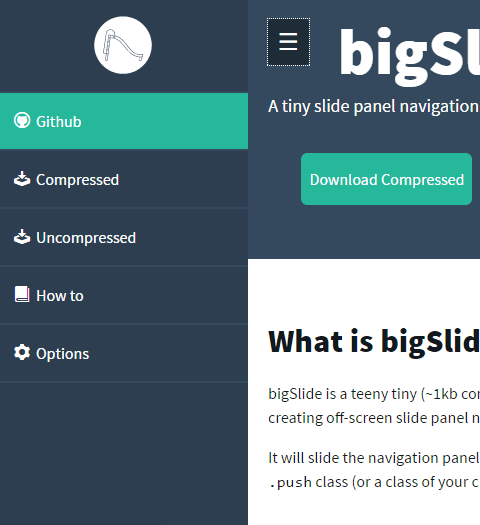
3. bigSlide.js

bigSlide is a teeny tiny (~1kb compressed) jQuery plugin for creating off-screen slide panel navigation. It will slide the navigation panel as well as any containers given the .push class (or a class of your choosing in the settings).
2. jQuery.mmenu

MMenu is a jQuery plugin for app look-alike on- and off-canvas menus with sliding submenus for your website and webapp. It is very customizable through a wide range of options, extensions and add-ons and it will always fit your needs. The jQuery.mmenu plugin is open source software, you are free to use the jQuery.mmenu plugin for your personal or non-profit websites. For commercial usage, please purchase a license. The HTML for your menu like you normally would, uses UL, LI and A elements, the plugin automatically binds a click event that opens the menu to every A element that links to the menu.
1. Slideout.js

Slideout.js is a touch slideout navigation menu for your mobile web apps. The features of this plugin are:
- Dependency-free.
- Simple markup.
- Native scrolling.
- Easy customization.
- CSS transforms & transitions.
- Just 2 Kb! (min & gzip)
If you know another awesome sidebar plugin for mobile devices, please share it with the community in the comment box.