Have you ever visited a website or a web application, where you don't have the most remote idea of how to start to using it because it's your first time there and you just feel like Jhon Travolta?

If you're a web developer, you may want to avoid this experience from your user creating some type of guide video, or a well explained documentation. However, some users won't read the documentation or see a video because there is no time for that, they just want to use your app! For this kind of users (that's the 90% of the people) you can use a dynamic in web tour while they learn to use your app. You can implement this feature by using a Guided Tour plugin in your app.
In this top, we are going to share with you 10 of the best guided tour plugins made in VanillaJS and jQuery.
10. Anno

Anno is a step-by-step guides plugin for powerful web apps. Anno.js is built to be extensible, the source is about 500 lines of literate coffeescript; you can read the annotated source in just a few minutes.
9. jQuery guide

jQuery Guide is a jQuery plugin made to create a "How to use guide" for your web app. It uses jQuery animations to provide a smooth and nice experience for the user while they learn how to use your app.
8. aSimpleTour

aSimpleTour is a jQuery plugin that will help you to make website tours easily.
7. Pageguide

Pageguide is a plugin to create interactive guide for web page elements using jQuery and CSS3. Instead of cluttering your interface with static help message, or explanatory text, add a pageguide and let your users learn about new features and functions. Pageguide comes with an example implementation (the files are in /example) which you can run locally with Grunt.
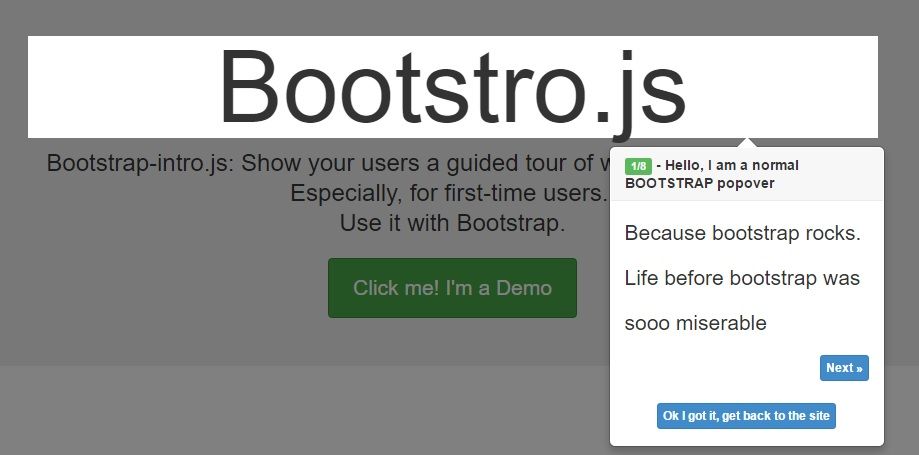
6. Bootstro.js

Bootstro show your users a guided tour of what is what on a page. Especially, for first-time users. Bootstro requires bootstrap & bootstrap popover, just add the class .bootstro to any element that you'd like to be highlighted, then include bootstro.js & bootstro.css and start using Javascript bootstro.start().
Any element anywhere on the page can be intro'ed: popovers are automatically scrolled to so they always get focused. This plugins is easily customizable, Bootstro provides various public methods so you can control as you like bootstro.start(), bootstro.next(), bootstro.prev().
5. Hopscotch

Hopscotch is a framework to make it easy for developers to add product tours to their pages. Hopscotch accepts a tour JSON object as input and provides an API for the developer to control rendering the tour display and managing the tour progress. Hopscotch supports internationalization via i18n object in tour config. The default language is English. If you need a tour in a language other than English, pass in translated text in your tour config. Text used for previous, next, skip, done and close buttons, as well as, tour step numbers can be translated.
A Hopscotch tour consists of a tour id, an array of tour steps defined as JSON objects, and a number of tour-specific options. The tour id is simply a unique identifier string. The simplest tour consists of just an id string and an array of one or more steps. This plugin has been created by the guys at LinkedIn.
4. Enjoyhint

A free web-tool that is created to guide users through a site or app in the simplest way. It gives an excellent way to create interactive tutorials with hints and tips, and embed them into your web apps, thus, enhancing their usability and value/effectiveness. EnjoyHint adds simple hints that prompt users to navigate a website or an app intuitively and easily. It comes along with instant auto-focus highlighting, as the user moves into a new field.
We demonstrated the use of the EnjoyHint web-tool in an issue tracker demo, created with Webix JavaScript UI library. The tool itself is based on Javascript, HTML5 and CSS. The tool works on the client-side and can be used with any server-side platform. The key features of EnjoyHint:
- Fast web-tool setup
- Simple initialization and configuration
- Interactive hints - instant tips that provide a description to the user about the field they are in
- Scenario of coherent actions - allows adding a sequence of hints for all necessary steps
- Auto-focus highlighting - involves automatic focus on the area related to the hint and its instant hightlighting when the hint loads
- Defining shape - defining the shape and margin of the highlighted area
- Timeout settings - allows setting the delay before the moment, when the element is highlighted
- Hint resume that restarts the display of hints from the step where it was stopped
- Auto scrolling to the highlighted element at different animation speed.
- Cross-browser support (Chrome, FireFox, IE10+, Safari)
- Support for Android, iOS and Windows touch sceens (laptops and tablets)
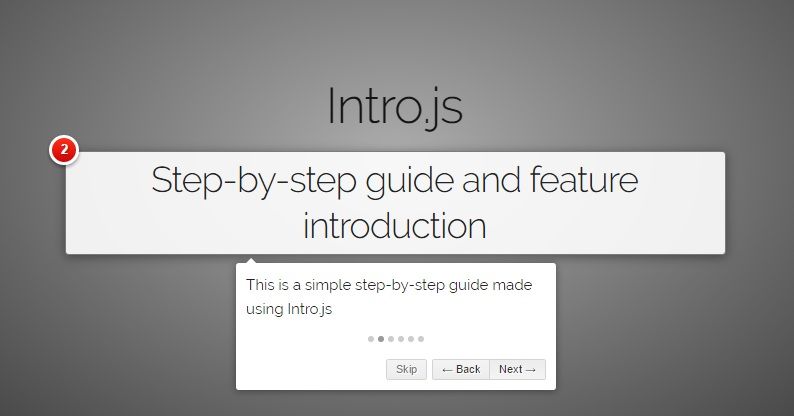
3. Intro.js

Intro.js is a Step-by-step guide and feature introduction plugin for your website. When new users visit your website or product you should demonstrate your product features using a step-by-step guide. Even when you develop and add a new feature to your product, you should be able to represent them to your users using a user-friendly solution. Intro.js is developed to enable web and mobile developers to create a step-by-step introduction easily.
Intro.js has no dependencies, fast and small 10KB JavaScript and 2.5KB CSS, that's all (minified, gzipped), besides it works on Google Chrome, Mozilla Firefox, Opera, Safari and even Internet Explorer.
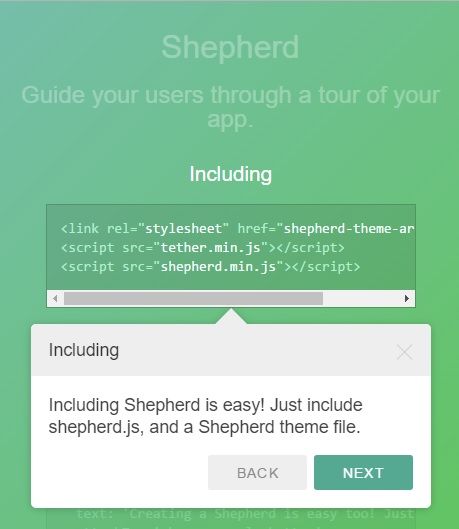
2. Shepherd

Shepherd is a javascript library for guiding users through your app. It uses Tether, another open source library, to position all of its steps. Tether makes sure your steps never end up off screen or cropped by an overflow. Try resizing your browser to see what we mean.
Shepherd works in IE9+ and all modern browsers.
1. Bootstrap Tour

Bootstrap Tour is a plugin to make an animated, dynamic guided tour through your website using the famous Bootstrap Framework, however, if you don't use Boostrap you can use the standalone version without problem. This plugins is the easiest way to show people how to use your website with Bootstrap Popovers.
Honorable mentions
Driver.js

Driver.js is a light-weight, no-dependency, vanilla JavaScript engine to drive the user's focus across the page. Driver is compatible with all the major browsers and can be used for any of your overlay needs. Feature introductions, focus shifters, call-to-action are just a few examples.
If you know another awesome Tour plugin to show a website to your user or you're developing your own tour plugin, don't be shy and share it with the community in the comment box.