Everybody knows the WYSIWYG (what you see is what you get) formatting to design web pages, for example. Well, now Markdown is like a simplified WYSIWYG and simplified in the best way. Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).
As well as there are many open source Javascript WYSIWYG editors, there are also a lot of open source editors plugins for Markdown written in Javascript. Enjoy our collection of 7 of the best open source Markdown Editors.
7. JS-Markdown-Editor

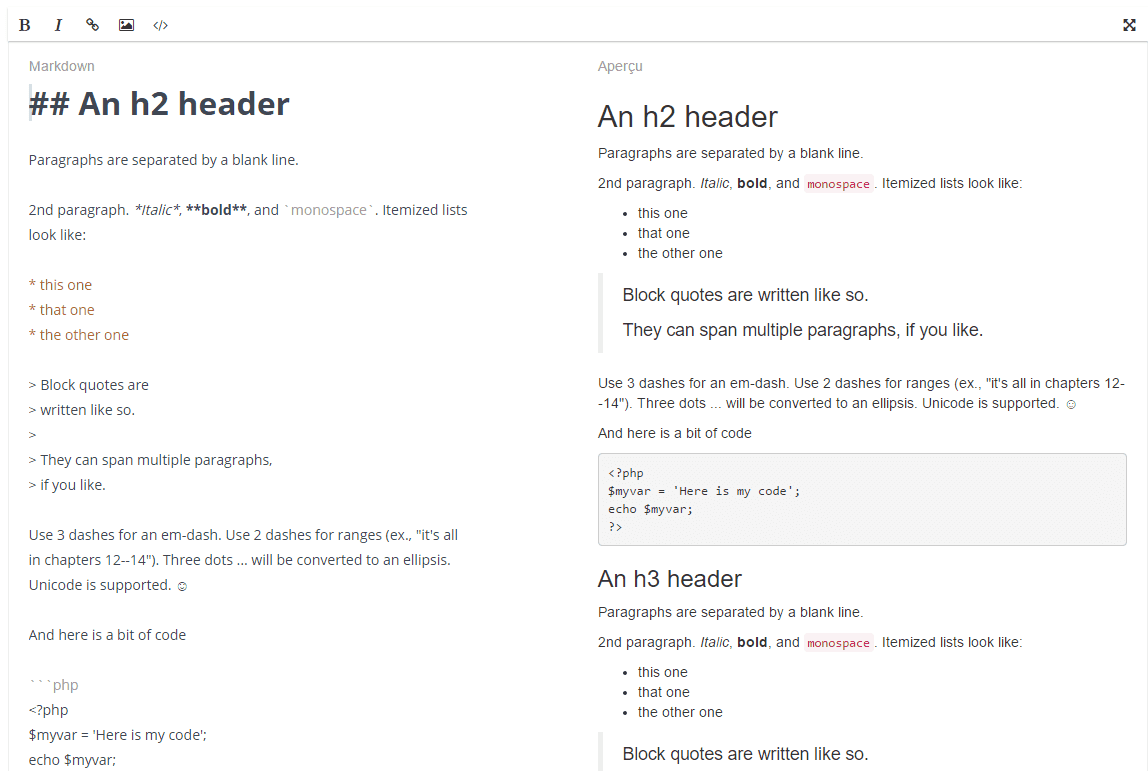
JS Markdown editor is a Javascript plugin written by @Grafikart, it is an easy to use markdown editor with live preview and Image uploading. The initialization of this plugin transforms a textarea into an markdown editor using a new instance of the MdEditor class.
To initialize this plugin, provide as first parameter of the class the id of the textarea that you want to convert into a markdown editor:
var md = new MdEditor('#mdeditor', {
preview: true
});The editor provides even an integrated image uploader (using drag'n drop). You can enable it by providing the uploader option with a string containing the REST api endpoint where the images should be uploaded. The configuration object (second parameter of the MdEditor class) has a couple of options that you may want to check in the official repository.
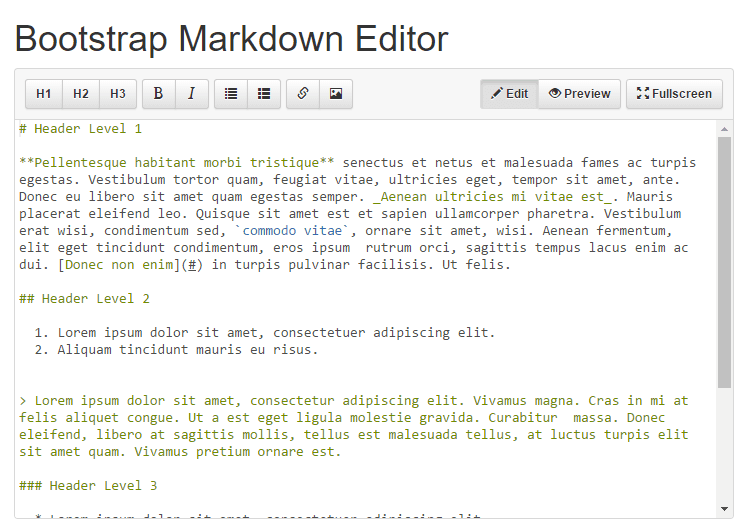
6. Bootstrap Markdown Editor

This plugin is a Markdown editor for Bootstrap with preview, image upload support, shortcuts and other features. This plugin has 3 dependencies
- Bootstrap
- jQuery
- Ace editor
To use it, add the dependencies with script tags in your document:
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="bower_components/ace-builds/src-min/ace.js"></script>
<script src="bower_components/bootstrap-markdown-editor/dist/js/bootstrap-markdown-editor.js"></script>Select with jQuery the textarea in which you want to initialize the plugin and then use the markdownEditor method:
$('#myEditor').markdownEditor();The options object can be passed as an object at the initialization of the plugin, check the documentation for more information.
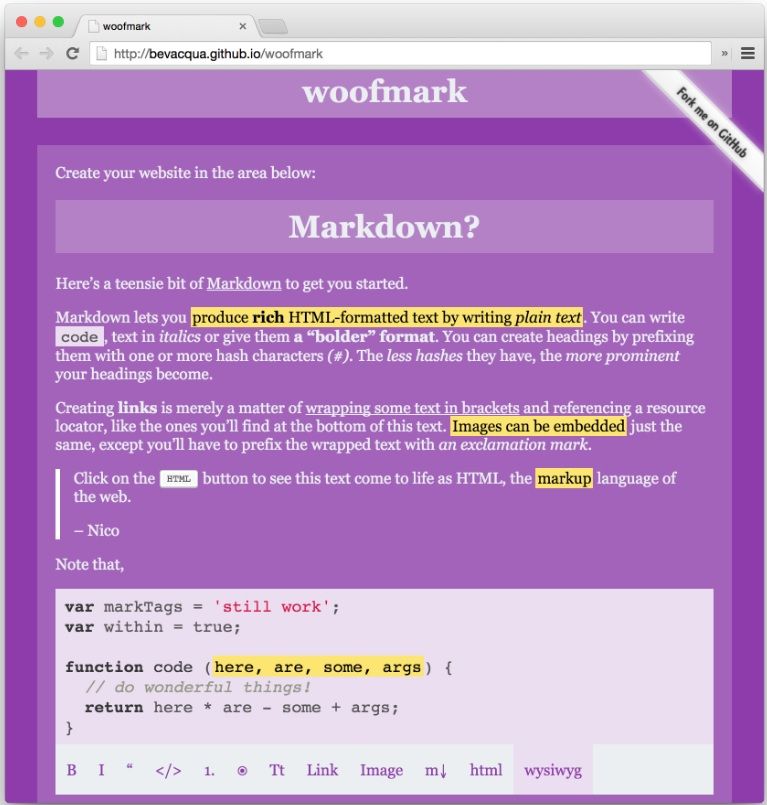
5. Woofmark

Woofmark is a modular, progressive, and beautiful Markdown and HTML editor. This plugins support includes every sane browser and IE9+. The main features of this editor are:
- Small and focused
- Progressive, enhance a raw
<textarea> - Markdown, HTML, and WYSIWYG input modes
- Text selection persists even across input modes!
- Built in Undo and Redo
- Entirely customizable styles
- Bring your own parsers
4. Editor

Editor is not a WYSIWYG editor, it is a plain text markdown editor. CodeMirror is a dependency,
You can start with Editor by adding the 3 required files (CSS and JS):
<link rel="stylesheet" href="http://lab.lepture.com/editor/editor.css" />
<script type="text/javascript" src="http://lab.lepture.com/editor/editor.js"></script>
<script type="text/javascript" src="http://lab.lepture.com/editor/marked.js"></script>And then initialize it with the Editor class and render it using the render method:
var editor = new Editor({
element: document.getElementById("myTextArea")
});
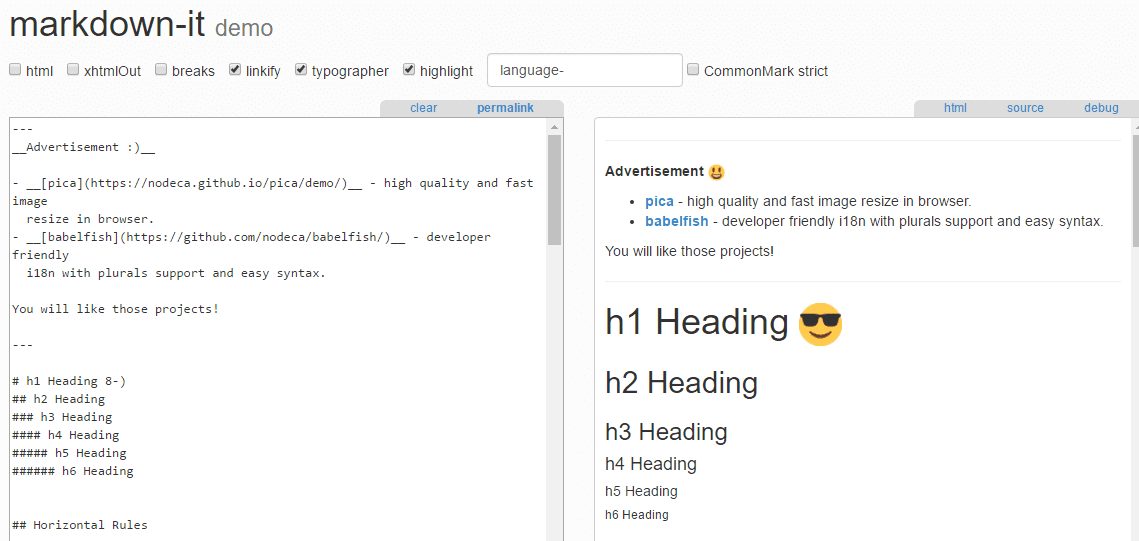
editor.render();3. Markdown-it

Markdown-it is a markdown parser that has 100% CommonMark support. It provides extensions, syntax plugins and high performance. The main features of Markdown-it are:
- Follows the CommonMark spec + adds syntax extensions & sugar (URL autolinking, typographer).
- Configurable syntax! You can add new rules and even replace existing ones.
- High speed.
- Safe by default.
- Community-written plugins and other packages on npm.
markdown-it is the result of the decision of the authors who contributed to 99% of the Remarkable code to move to a project with the same authorship but new leadership (Vitaly and Alex). It's not a fork.
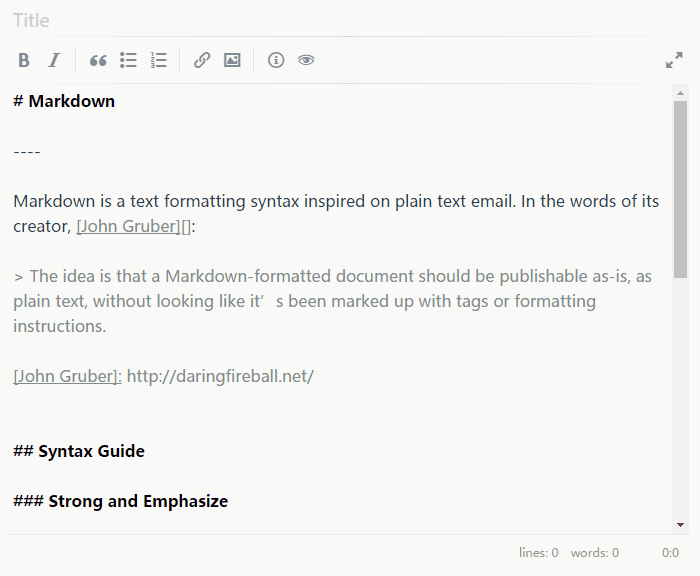
2. simplemd-markdown-editor

SimpleMD is a drop-in JavaScript textarea replacement for writing beautiful and understandable Markdown. The WYSIWYG-esque editor allows users who may be less experienced with Markdown to use familiar toolbar buttons and shortcuts. In addition, the syntax is rendered while editing to clearly show the expected result. Headings are larger, emphasized words are italicized, links are underlined, etc. SimpleMDE is one of the first editors to feature both built-in autosaving and spell checking.
WYSIWYG editors that produce HTML are often complex and buggy. Markdown solves this problem in many ways, plus Markdown can be rendered natively on more platforms than HTML. However, Markdown is not a syntax that an average user will be familiar with, nor is it visually clear while editing. In otherwords, for an unfamiliar user, the syntax they write will make little sense until they click the preview button. SimpleMDE has been designed to bridge this gap for non-technical users who are less familiar with or just learning Markdown syntax. SimpleMDE began as an improvement of lepture's Editor project, but has now taken on an identity of its own. It is bundled with CodeMirror and depends on Font Awesome. CodeMirror is the backbone of the project and parses much of the Markdown syntax as it's being written.
The initialization of SimpleMDE is pretty simple:
<!-- Include the required files -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<!-- Start simple MDE -->
<script>
var simplemde = new SimpleMDE({
element: document.getElementById("MyID")
});
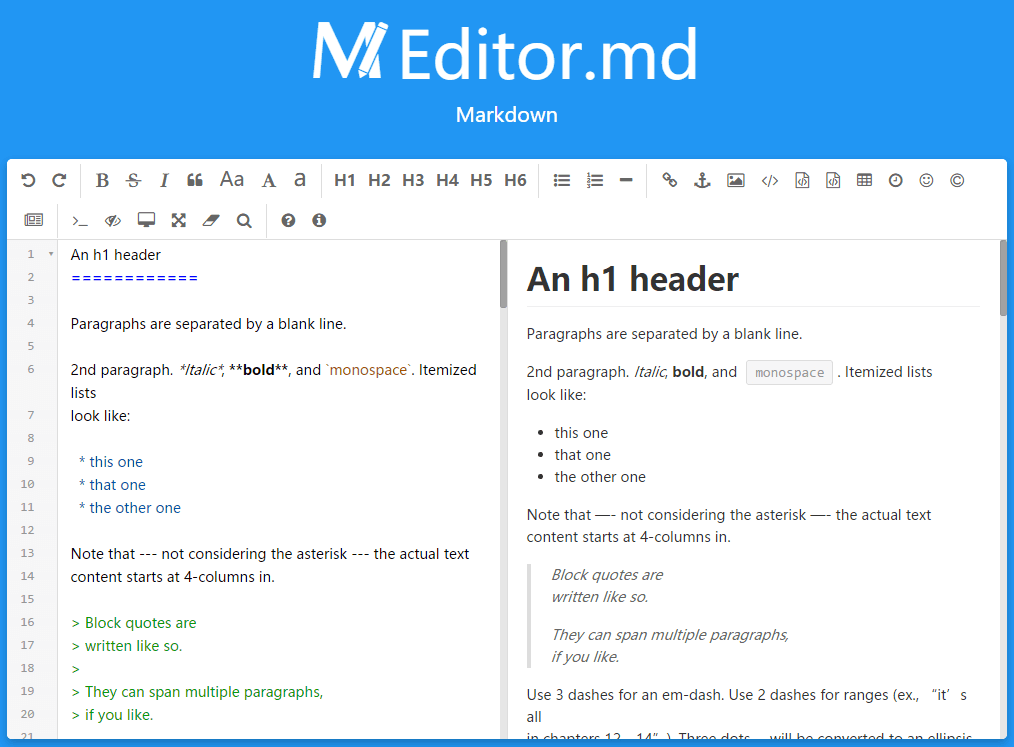
</script>1. Editor.md

Editor.md is an open source embeddable online markdown editor written in Javascript and based on CodeMirror, jQuery and Marked. The main features of Editor.md are:
- Support Standard Markdown / CommonMark and GFM (GitHub Flavored Markdown);
- Full-featured: Real-time Preview, Image (cross-domain) upload, Preformatted text/Code blocks/Tables insert, Code fold, Search replace, Read only, Themes, Multi-languages, L18n, HTML entities, Code syntax highlighting...;
- Markdown Extras : Support ToC (Table of Contents), Emoji, Task lists, @Links...;
- Compatible with all major browsers (IE8+), compatible Zepto.js and iPad;
- Support decode & fliter of the HTML tags & attributes;
- Support TeX (LaTeX expressions, Based on KaTeX), Flowchart and Sequence Diagram of Markdown extended syntax;
- Support AMD/CMD (Require.js & Sea.js) Module Loader, and Custom/define editor plugins;
The most basic example of initialization is:
<link rel="stylesheet" href="editormd.min.css" />
<div id="editormd">
<textarea style="display:none;">### Hello Editor.md !</textarea>
</div>
<script src="jquery.min.js"></script>
<script src="editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("editormd", {
path : "../lib/" // Autoload modules mode, codemirror, marked... dependents libs path
});
/*
// or
var editor = editormd({
id : "editormd",
path : "../lib/"
});
*/
});
</script>If you know another open source Markdown Editor that's worth to mention, please share it with the community in the comment box.