Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).
There are a lot of advantages if you work with Markdown. It is very flexible, you can output your documents to a wide array of formats. It can be used for posting on the web (once converted in HTML), rich text for sending emails or importing into a layout program. Besides, Markdown it's very fast and not only from the technical view, because the simple formatting saves a significant amount of time over hand-crafted HTML tags, and is often faster than using a word processor or WYSIWYG editor. Besides, a markdown file (or only content) tends to be lighter than a HTML file (which comes in handy for storage of the database in your project if we talk on a large scale).
In this article you will learn how to convert Markdown to HTML in your symfony 3 project using any of the 2 most famous Markdown parsers libraries for PHP, Parsedown or PHP Markdown.
A. Using Parsedown
The Parsedown library claims to be a better Markdown Parser in PHP (at least better than the other available parsers for markdown written in PHP). This library is known because it's Github Flavored. That means that it can process the Github special markdown (like tables, code highlighting etc).
Why Parsedown?
It tries to read Markdown like a human. First, it looks at the lines. It’s interested in how the lines start. This helps it recognise blocks. It knows, for example, that if a line starts with a - (hyphen) then perhaps it belongs to a list. Once it recognises the blocks, it continues to the content. As it reads, it watches out for special characters. This helps it recognise inline elements (or inlines).
The author call this approach "line based". He believes that Parsedown is the first Markdown parser to use it. Since the release of Parsedown, other developers have used the same approach to develop other Markdown parsers in PHP and in other languages. It passes most of the CommonMark tests. Most of the tests that don't pass deal with cases that are quite uncommon. Still, as CommonMark matures, compliance should improve.
Installation
Install the package executing the following command in your terminal (while you're located in the directory of your project):
composer require erusev/parsedownIf you need more information about the package, please visit the official Github repository here.
Usage
To use Parsedown in your project, import the Parsedown class using an use statement in the top of your controller:
use Parsedown;Then create a new instance of the class in a variable and use the text method to convert your markdown into HTML:
$Parsedown = new Parsedown();
$html = $Parsedown->text("# Hello World");Example
The following controller returns the HTML generated by some example markdown as response:
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
/**
* Import Parsedown in the controller
*/
use Parsedown;
class DefaultController extends Controller
{
/**
* @Route("/", name="homepage")
*/
public function indexAction(Request $request)
{
// Create a new instance of parsedown
$Parsedown = new Parsedown();
// Some markup to parse (it can be the content of a file or a plain string)
$markdownToParse = <<<EOF
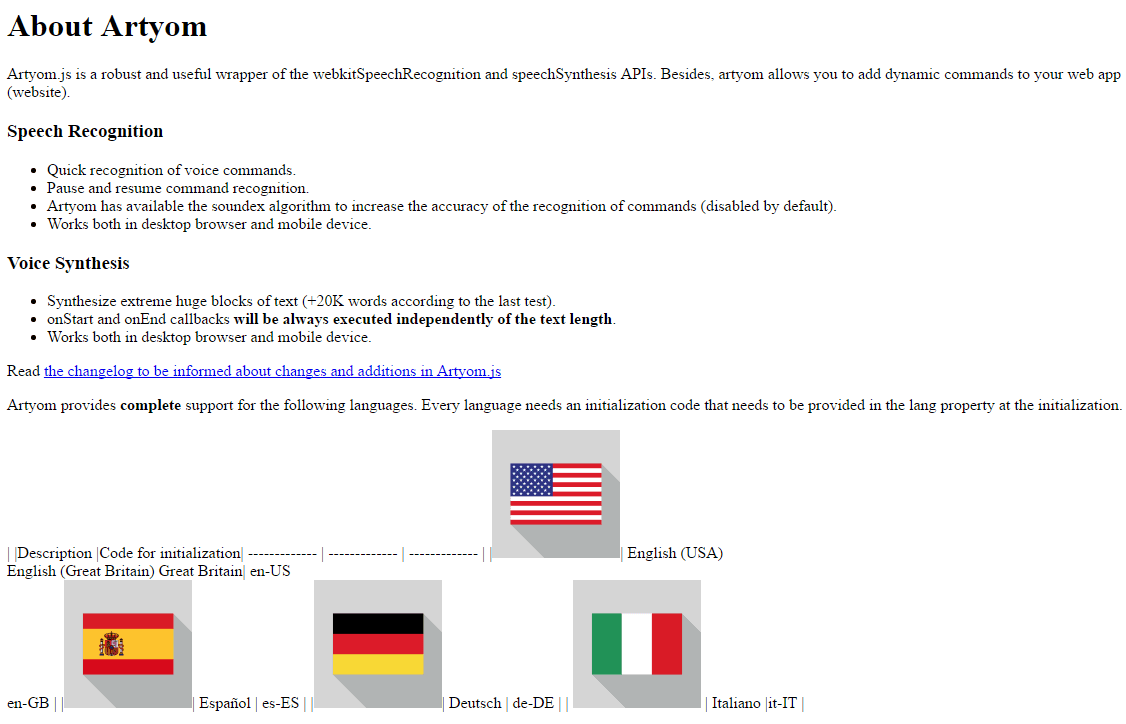
# About Artyom
Artyom.js is a robust and useful wrapper of the webkitSpeechRecognition and speechSynthesis APIs. Besides, artyom allows you to add dynamic commands to your web app (website).
### Speech Recognition
- Quick recognition of voice commands.
- Pause and resume command recognition.
- Artyom has available the soundex algorithm to increase the accuracy of the recognition of commands (disabled by default).
- Works both in desktop browser and mobile device.
### Voice Synthesis
- Synthesize extreme huge blocks of text (+20K words according to the last test).
- onStart and onEnd callbacks **will be always executed independently of the text length**.
- Works both in desktop browser and mobile device.
Read [the changelog to be informed about changes and additions in Artyom.js](http://docs.ourcodeworld.com/projects/artyom-js/documentation/getting-started/official-changelog)
Artyom provides **complete** support for the following languages. Every language needs an initialization code that needs to be provided in the lang property at the initialization.
| |Description |Code for initialization|
------------- | ------------- | ------------- |
|<img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-usa.png" alt="Supported language"/>| English (USA)<br/>English (Great Britain) Great Britain| en-US<br/>en-GB |
|<img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-spanish.png" alt="Supported language"/>| Español | es-ES |
|<img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-german.png" alt="Supported language"/>| Deutsch | de-DE |
| <img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-italy.png" alt="Supported language"/> | Italiano |it-IT |
EOF;
return new Response($Parsedown->text($markdownToParse));
}
}
The response of the previous controller will look like:

B. Using PHP Markdown
The public API of PHP Markdown consist of the two parser classes Markdown and MarkdownExtra, their constructors, the transform and defaultTransform functions and their configuration variables. The PHP Markdown Library was written by Michel Fortin and it's Based on the official Markdown project written by John Gruber.
Why PHP Markdown
"Markdown" is actually two things: a plain text markup syntax, and a software tool, originally written in Perl, that converts the plain text markup to HTML. PHP Markdown is a port to PHP of the original Markdown program by John Gruber.
This library package requires PHP 5.3 or later.
Installation
Install the package executing the following command in your terminal (while you're located in the directory of your project):
composer require michelf/php-markdownIf you need more information about the package, please visit the official Github repository here.
Usage
To use PHP Markdown in your project, import the main class using an use statement in the top of your controller:
use Michelf\Markdown;With PHP Markdown you don't need to create a new instance of the class in a variable as you can use static methods. To convert markdown to html use the static method ::defaultTransform:
$html = Markdown::defaultTransform("# Hello World");Example
The following controller returns the HTML generated by some example markdown as response:
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
/**
* Import the markdown class
*/
use Michelf\Markdown;
class DefaultController extends Controller
{
/**
* @Route("/", name="homepage")
*/
public function indexAction(Request $request)
{
$markdownToParse = <<<EOF
# About Artyom
Artyom.js is a robust and useful wrapper of the webkitSpeechRecognition and speechSynthesis APIs. Besides, artyom allows you to add dynamic commands to your web app (website).
### Speech Recognition
- Quick recognition of voice commands.
- Pause and resume command recognition.
- Artyom has available the soundex algorithm to increase the accuracy of the recognition of commands (disabled by default).
- Works both in desktop browser and mobile device.
### Voice Synthesis
- Synthesize extreme huge blocks of text (+20K words according to the last test).
- onStart and onEnd callbacks **will be always executed independently of the text length**.
- Works both in desktop browser and mobile device.
Read [the changelog to be informed about changes and additions in Artyom.js](http://docs.ourcodeworld.com/projects/artyom-js/documentation/getting-started/official-changelog)
Artyom provides **complete** support for the following languages. Every language needs an initialization code that needs to be provided in the lang property at the initialization.
| |Description |Code for initialization|
------------- | ------------- | ------------- |
|<img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-usa.png" alt="Supported language"/>| English (USA)<br/>English (Great Britain) Great Britain| en-US<br/>en-GB |
|<img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-spanish.png" alt="Supported language"/>| Español | es-ES |
|<img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-german.png" alt="Supported language"/>| Deutsch | de-DE |
| <img src="https://raw.githubusercontent.com/sdkcarlos/sdkcarlos.github.io/master/sites/artyom-resources/images/flag-italy.png" alt="Supported language"/> | Italiano |it-IT |
EOF;
return new Response(Markdown::defaultTransform($markdownToParse));
}
}
The response of the following controller will look like:

As you can see, the typical markdown tables that you use in Github aren't correctly rendered. That's simply because the official Markdown documentation states, Markdown does not provide any special syntax for tables. Instead it uses HTML <table> syntax. But there exist Markdown syntax extensions which provide additional syntax for creating simple tables.
Happy coding !









