The task of extract the color from an image with Javascript, is surely not an everyday task (usually). However, Some developers have taken the time to write useful plugins that make the implementation of this feature really easy and straightforward as every plugin for Javascript. You can use such a feature to implement for example a color adapting UI according to the profile picture of the user or other crazy things.
Enjoy our top of 5 from the best color extraction plugins written in Javascript.
5. imgcolr
imgcolr is a jQuery plugin for grabbing the dominant color of a given image's borders. You can programmably adapt the elements' color on the webpage for the image after getting the color. Based on the idea, you can make the web more beautiful and interesting. Note that imgcolr can not handle images with colorful borders properly. Its usage is very simple:
var imgs = $('img');
imgs.imgcolr(function (img, color) {
// `img` refers to the current img element
console.log(img);
// `color` is the grabbed color, a string like "#ededed"
console.log(color);
});Imgcolor is unique in the sense that it supports HTML5 and Flash, as with third party images you will get the CORS Exception in HTML5 by browser vendors. So imgcolr based on HTML5 just supports latest modern browsers like Google Chrome and Firefox. Anyway, it's really faster than the Flash version. You only need to make sure that jQuery and imgcolr.html5.min.js are included in your web page.
4. Rgbaster.js
RGBaster is a very simple javascript library for extracting the dominant color(s) from an image. The colors method expects either a DOM element of an image or a URL to the image:
var img = document.getElementById('image');
// or an URL (of your own server)
var img = 'http://example.com/path-to-image.jpg'
RGBaster.colors(img, {
success: function (payload) {
console.log('Dominant color:', payload.dominant);
console.log('Secondary color:', payload.secondary);
console.log('Palette:', payload.palette);
}
});It is highly customizable and depends on the following browser functionalities:
- Canvas
- CORS
- Array.prototype.map (can i use, compatibility table)
3. Colorify.js
Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colorify.js will spice up your designs. In summary, with Colorify.js, you can :
- Extract the dominant color from an image
- Generate gradients based on the images colors
- Isolate colors and manipulates them everywhere in the page
- Create a Lazy-revealer system for your images
- Load image dynamically
- Create any
colorify({});instances you want
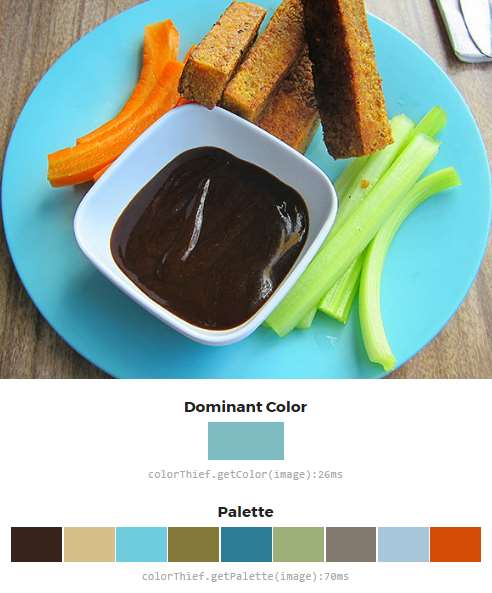
2. Color Thief

Color Thief is a very useful and easy to use script for grabbing the color palette from an image. It the canvas tag to make it happen. If you use an image that's already loaded in the DOM, you can retrieve synchronously the palette of colors:
var colorThief = new ColorThief();
var sourceImage = document.getElementById("image");
// Display main color
// e.g [125, 189, 193]
console.log(
colorThief.getColor(sourceImage)
);
// Display palette of colors
// e.g [[55,37,29],[213,193,136],[110,204,223]]
console.log(
colorThief.getPalette(sourceImage)
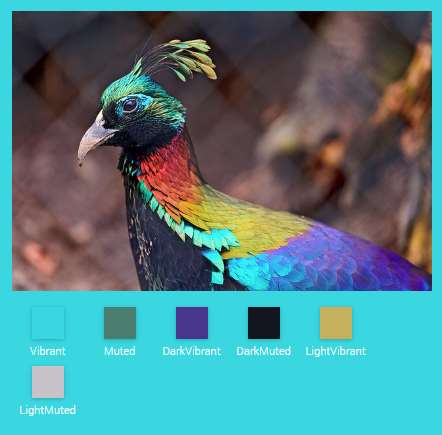
);1. Vibrant.js

Vibrant.js is an utility that extracts prominent colors from an image. Vibrant.js is a javascript port of the awesome Palette class in the Android support library.
var img = document.createElement('img');
img.setAttribute('src', 'examples/octocat.png')
img.addEventListener('load', function () {
var vibrant = new Vibrant(img);
var swatches = vibrant.swatches();
for (var swatch in swatches){
if (swatches.hasOwnProperty(swatch) && swatches[swatch]){
console.log(swatch, swatches[swatch].getHex())
}
}
/*
* Results into:
* Vibrant #7a4426
* Muted #7b9eae
* DarkVibrant #348945
* DarkMuted #141414
* LightVibrant #f3ccb4
*/
});If you know another useful JavaScript plugin to extract the colors of an image, don't be shy and share it with the community in the comment box.