If you are working in project management or have a position that involves scheduling tasks and resources, then the therm Gantt chart won't probably sound unknown for you. With a Gantt chart you will have, at your disposal, a very clear view of all the activities scheduled, how long each activity is scheduled to last, where activities overlap with other activities and where each resources is placed. These charts will help you to make clear how various tasks are interrelated and besides rely on the completion of another to meet specific objectives. If you're a web developer and you're looking for an awesome embeddable Gantt Chart component with JavaScript, don't search anymore, i'm sure you will find what you need in this top.
Enjoy our collection from 5 of the best free Dynamic Gantt components for your web applications.
5. jsGanttImproved

A fully featured gantt chart component built entirely in Javascript, CSS and AJAX. It is lightweight and there is no need of external libraries or additional images. The main features that this project include are:
- Tasks & Collapsible Task Groups.
- Dependencies.
- Task Completion.
- Task Styling.
- Milestones.
- Resources.
- Dynamic Loading of Tasks.
- Dynamic change of format: Hour, Day, Week, Month, Quarter.
- Load Gantt from XML
- From external files (including experimental support for MS Project XML files).
- From JavaScript Strings.
- Support for Internationalization (all hard coded strings can be overridden)
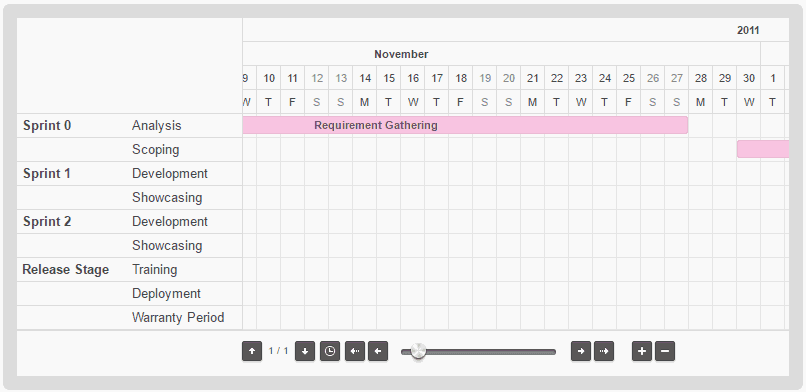
4. jQuery Gantt

jQuery Gantt Chart is a simple chart that implements gantt functionality as a jQuery component. It's able to:
- Read json data
- Paging results
- Display different colours for each task
- Display short description as hints
- Mark holidays
Plugin was tested and should work on:
- Firefox 4+
- Chrome 13+
- Safari 5+
- Opera 9+
- IE 8+
This plugin is distributed under the MIT license.
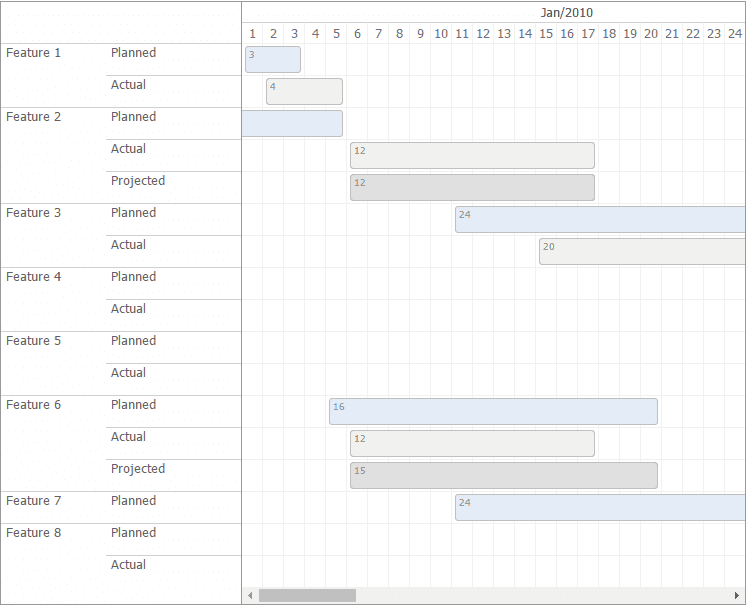
3. jQuery GanttView

The jQuery.ganttView plugin is a very lightweight plugin for creating a Gantt chart in plain HTML, no vector graphics or images required. The plugin supports dragging and resizing the Gantt blocks and callbacks to trap the updated data.
The plugin depends on the following libraries:
- jQuery 1.4 or higher (obviously)
- jQuery-UI 1.8 or higher
- date.js
Currently the plugin has been tested, and is working in: FF 3.5+, Chrome 5+, Safari 4+, IE8+. There are minor issues in IE7 and I haven't even attempted to use it in IE6. If you encounter any issues with any version of Internet Explorer and would like to contribute CSS fixes please visit the repository and create pull requests, several people have asked for IE6 support.
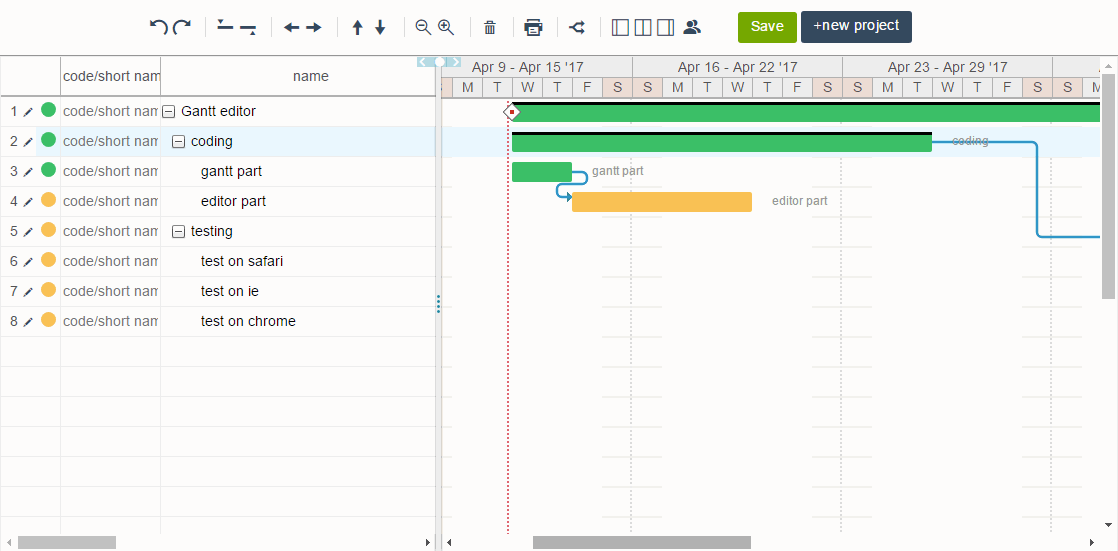
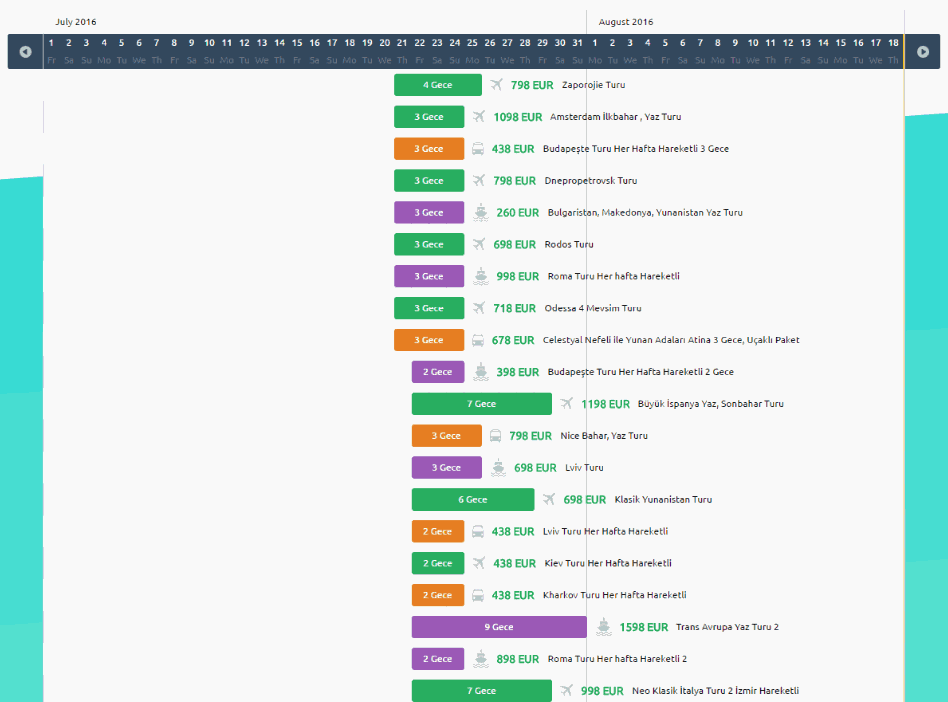
2. TW Gantt

Originally, Twproject Gantt editor is a free online tool for creating and sharing Gantts, however they provide its Gantt component written in JavaScript and built on jQuery for creating Gantts, task trees, dependencies which exports the resulting data in JSON format.
- in-place editing.
- drag & drop.
- zooming.
- do/undo.
- multiple dependencies.
- critical path.
- full editing.
- dates.
- shortcuts.
- css skin.
- milestones.
- multiple browser.
- resources editing.
- multiple assignments.
- export data in JSON format resize & scroll SVG smooth drawing print friendly.
While a Gantt viewer (hence read-only) can be easily packed as a single component, a Gantt editor is a way more complicated object, therefore the authors prefer to think of it as an embedded jQuery application and not just as a plugin.
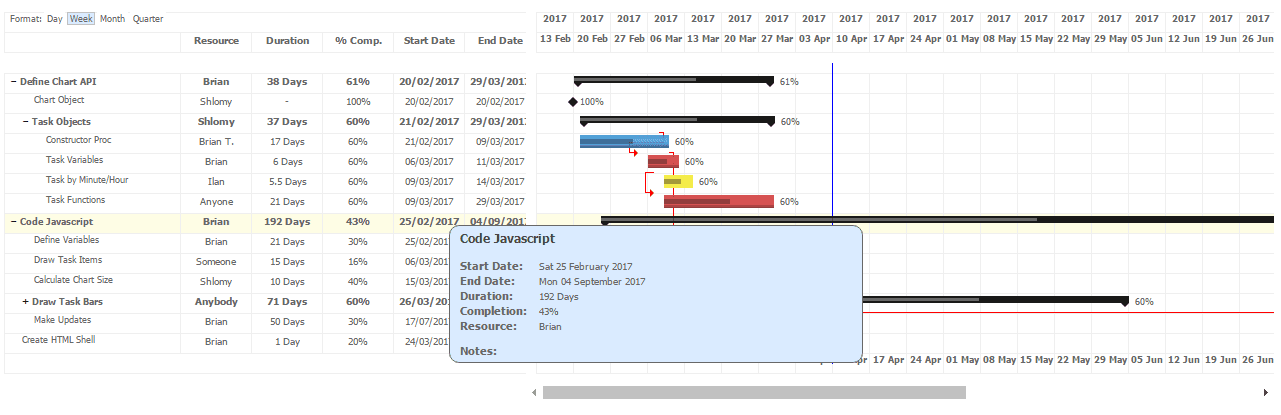
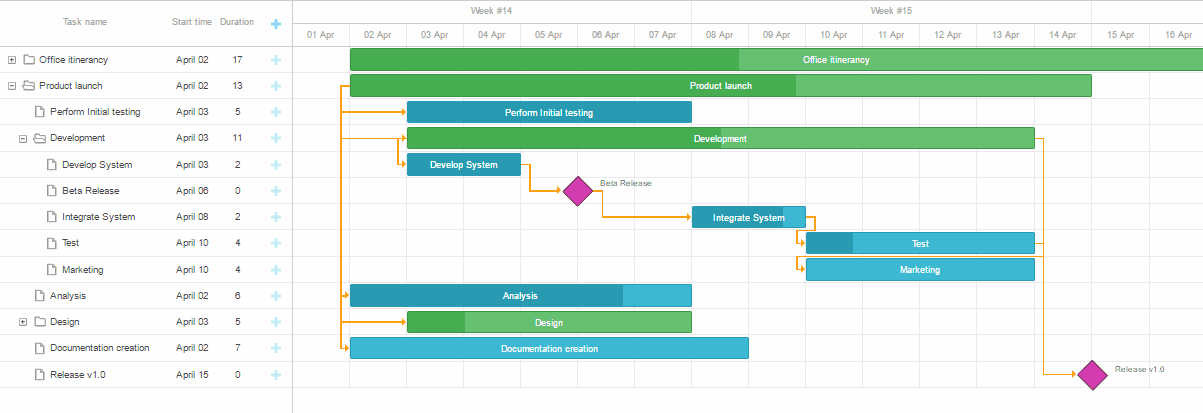
1. DHTMLX Gantt Chart

dhtmlxGantt provides a rich and flexible JavaScript API that allows you to configure each element of your Gantt chart: customize time scale, define the grid structure, change coloring of the task bars, add text or any custom HTML to the task bars, define dependencies (relationships) between tasks, and more. The task edit form (lightbox) can also be customized to includes the new custom fields. The main features of this library are:
- Editable or readonly Gantt chart
- Full control with JavaScript API
- Cross-browser: IE, FF, Chrome, Safari, Opera
- Keyboard navigation
- Support for touch devices: iOS, Android
- jQuery integration
- Fullscreen Mode
- Loading from XML, JSON
- Rich drag-and-drop behavior to manage tasks
- Ability to mark specific times in the timeline area
- Tooltips
- Critical path calculation (PRO Only)
- Backward planning
- Optional tree view
- Customizable task edit form (lightbox)
- Tasks Grouping (PRO Only)
- Support of baselines, deadlines and other custom elements (PRO Only)
- Three task types: project (PRO Only), task, milestone (PRO Only)
- Progress percent coloring for tasks
- Auto Scheduling (PRO Only)
- Support of unscheduled tasks
- Dependency arrows
- Simple api for managing editability / readonly modes of individual task
- Export/import from MS Project
- Smart rendering
- Undo/redo functionality
- Accessibility
Gantt Chart can be easily used with jQuery, NodeJS, Angular, Angular 2 frameworks. Being a fully client-side solution, you may use it with any server-side technology including PHP (Laravel, Slim and other php frameworks), ASP.NET, Ruby on Rails and others. DHTMLX Gantt chart component supports all major browsers - Google Chrome, Firefox, Internet Explorer (8+), Microsoft Edge, Safari in particular. This component is free under the GPL license.
Honorable mentions
jQuery Gantt

jQuery Gantt is an useful jQuery plugin for creating a gantt chart. The main features of this plugin are:
- Localizationable
- Easy configuration
- Lightweight (5KB gzipped)
- Works in all major browsers including IE11+
If you know another awesome free DHTMLX Gantt Chart component written in JavaScript for web applications, please share it with the community in the comment box.









