Windows and .NET framework surely have a big place reserved forever in the heart of a lot of developers including me. Although recently Microsoft officially unveiled its Fluent Design System at its Build developers conference, the metro style or flat still present on Window vista up to Windows 10, so if you're planing on creating a web application or native app that uses CSS and HTML for the UI, you can follow the metro guidelines by using an open source CSS framework for it.
In this top, we want to share with you the most known and useful CSS frameworks that will help you to create a windows style web application. Enjoy our top !
5. Metro Boostrap

MetroBootstrap is a simple bootstrap theme with Metro style.
4. Bootswatch Cosmo Theme

Bootswatch is a collection of open source themes for Bootstrap. In this case for a Metro UI style interface, you can use the Cosmo theme, a purely ode to metro. A theme consists of two LESS files. variables.less, which is included by default in Bootstrap, allows you to customize these settings. bootswatch.less introduces more extensive structural changes. These files are also available in SASS.
3. Winstrap

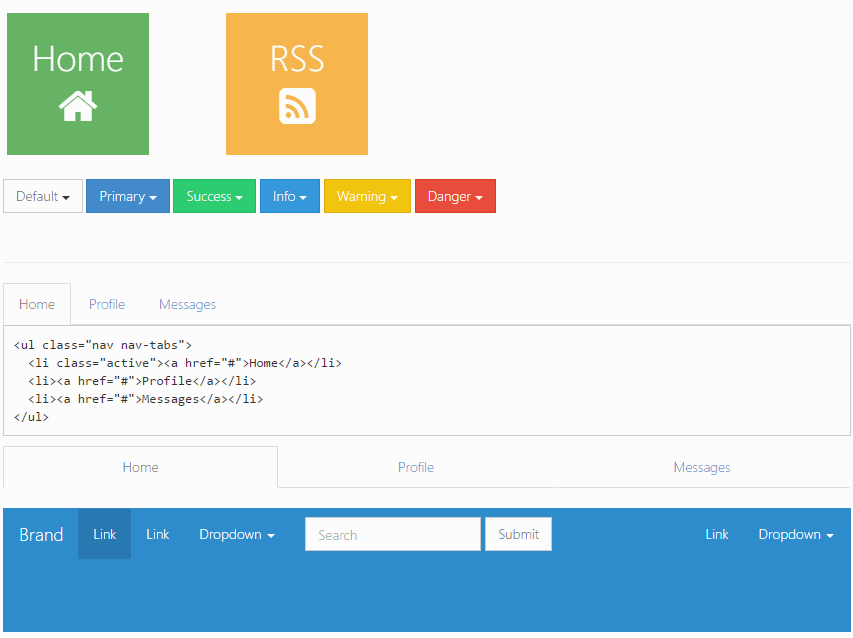
Winstrap aims to be the best Bootstrap theme for the Microsoft design language. It's available with SASS files and its lightweight.
2. BootMetro

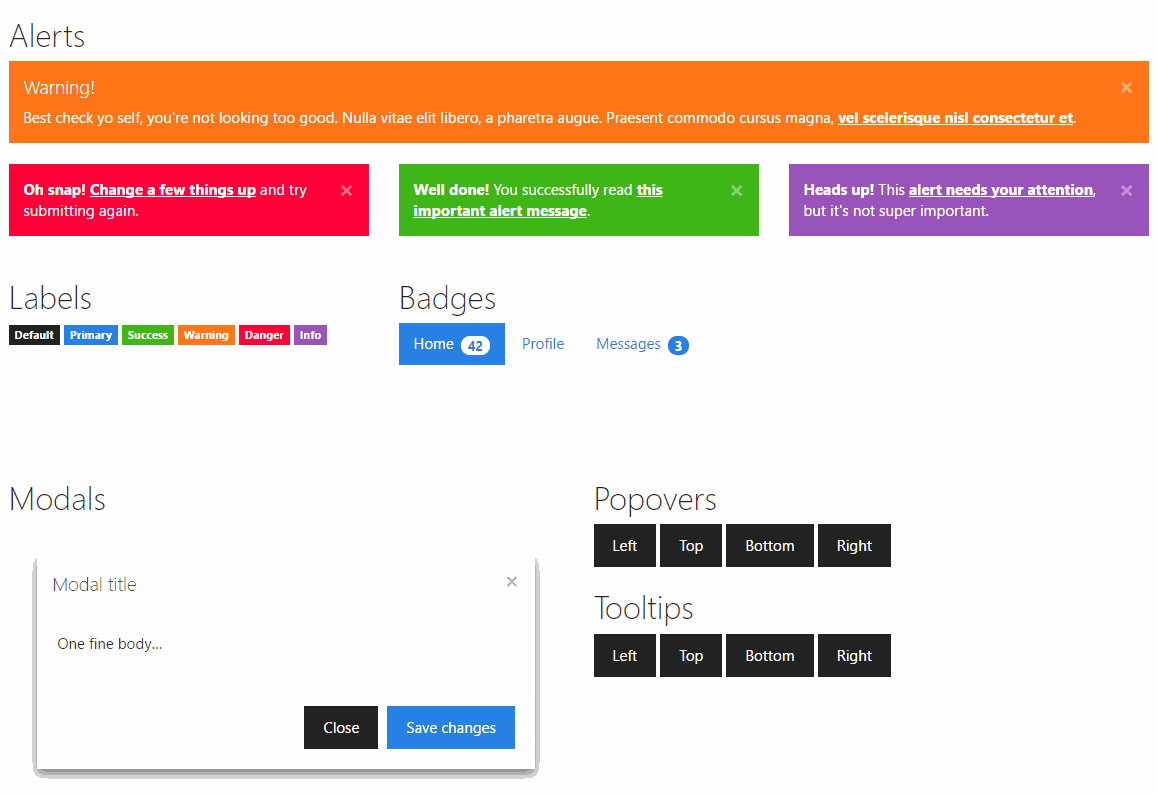
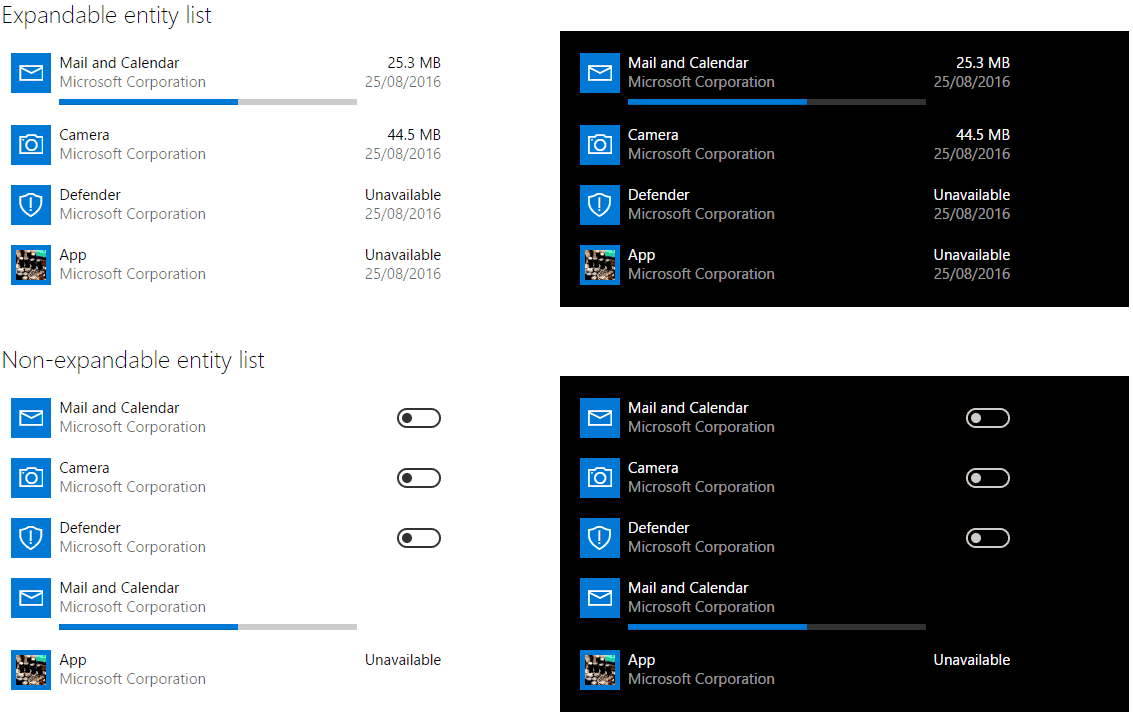
BootMetro provides simple and flexible HTML, CSS, and Javascript for web apps that wants to use the "Windows 8 MetroUI" style, without the need to run on Windows 8. It is built on top of Twitter Bootstrap and HTML5 Boilerplate. Maybe not ideal for internet web sites, the MetroUI style can be adopted for modern intranet web sites.
1. Metro UI

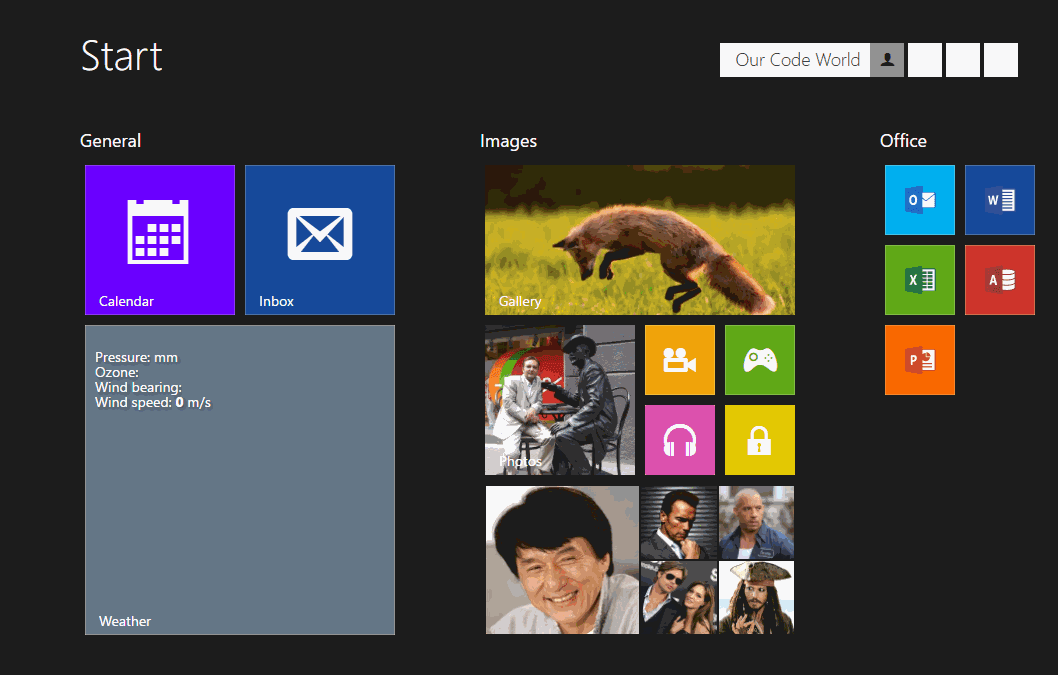
Metro UI is the most awesome front-end framework for developing projects on the web using the Windows Metro Style. Metro UI CSS was developed with the advice of Microsoft to build the user interface and include: general styles, grid, layouts, typography, 20+ components, 300+ built-in icons. Metro UI CSS is built with LESS and is open source with the MIT licensing model.
If you know another awesome open source CSS framework that follows the metro design, please share it with the community in the comment box.









