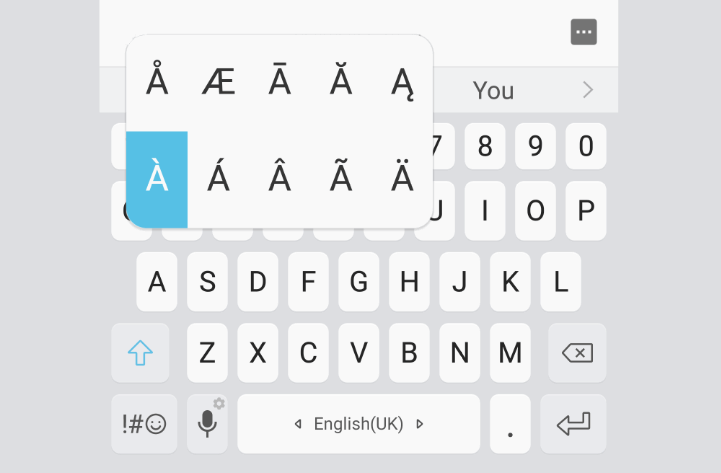
With our Smartphones, we are able to type easily numbers and special characters with the default installed Keyboard. However with a real keyboard in your computer, you will need to rely on the printed symbols on the keys and type complicated combinations to display them. This is not a problem if you are a geek, but if your user is not so friendly with the technology, then he may use a feature like the mobile keyboard on the browser:

In this article, you will learn how to implement a special character selector on the text inputs using the jQuery plugin Long Press by @quentint.
1. Download Long Press
Long Press is a jQuery plugin to ease the writing of accented or rare characters. The first you need to do to implement this feature on your website/webapp is to include the 3 required scripts:
- jQuery: You will obviously have jQuery loaded in your document.
- jquery.longpress.js: the plugin script.
- plugins.js: Helper methods required to make the plugin work.
- jquery.mousewheel.js (optional but recommended): Provides support to scroll with the mousewheel from special key to another key.
Then proceed to load the scripts on your document using a script tag:
<script src="jquery.js"></script>
<script src="jquery.longpress.js"></script>
<script src="jquery.mousewheel.js"></script>
<script src="plugins.js"></script>For more information about this library, please visit the official repository at Github here and check the online demo here.
2. Add Styles (CSS)
This plugin is not so invasive as others as it will require you to include only 3 CSS classes. They can be included in a css file or with a style tag on the document:
Note
You may see the original style.css to see any change in the original repository.
.long-press-popup {
position: fixed;
bottom: 0;
left: 0;
right: 0;
text-align: center;
background: rgba(0, 0, 0, .8);
padding-top: 20px;
margin:0;
font-size: 60px;
}
.long-press-popup li {
display:inline-block;
list-style: none;
padding: 10px 34px;
margin-right: 20px;
margin-bottom: 20px;
background: #000000;
cursor:pointer;
color: white;
border: solid 4px black;
border-radius: 12px;
}
.long-press-popup .selected {
border-color: white;
-webkit-box-shadow: 0 0 18px rgba(255, 255, 255, 0.75);
-moz-box-shadow: 0 0 18px rgba(255, 255, 255, 0.75);
box-shadow: 0 0 18px rgba(255, 255, 255, 0.75);
}3. Initialize Long Press
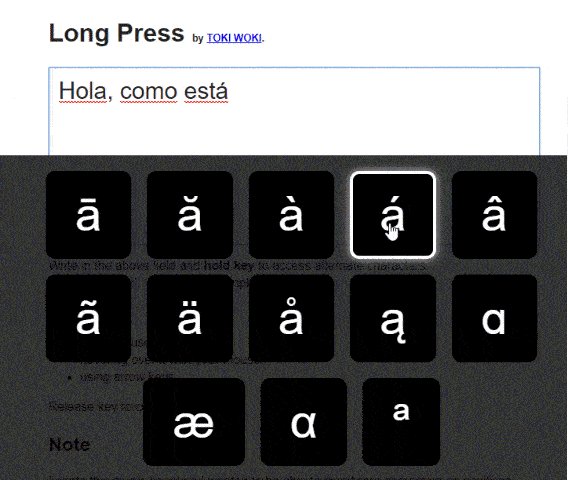
As final step, you only need to call the longPress method on the input or textarea where you want to initialize the plugin. On this way, the user will be able to hold a key on the keyboard and if the key has special characters available, they'll show up on the screen as shown in the images (or the official demo):
$(function(){
// Select the element and initialize with the longPress method.
$('#input_or_textarea').longPress();
});Happy coding !