The key to a high quality user interface lays in the design that helps you to achieve the best possible graphical user interface. There are developers like me that are terrible designing from scratch UI components for my application. Fortunately for people like us, that usually work on the backend and for some reason has to play with the front-end, there are a lot of awesome frameworks that help to create astonishing user interfaces. If you are using React to handle the client side code, although there are not so plenty frameworks suitable to work with Components in React, there still exist a couple that have the best of every known CSS framework.
Enjoy our collection of 10 from the best UI Frameworks available for the awesome React.js framework.
10. Blueprint

Blueprint is a collection of React UI components that cover the majority of the common interface elements, patterns, and interactions on the web. Using Blueprint ensures that you’ll end up with an elegant and easy-to-use UI, freeing you to focus on building your product—not the atomic pieces that comprise it. Increment your productivity with a set of high quality generic components that you can use out of the box and an universal design concepts and modifiers are applicable across components. Blueprint was designed from the ground up for desktop applications so it has not been tested thoroughly on mobile web browsers (iPad works ok).
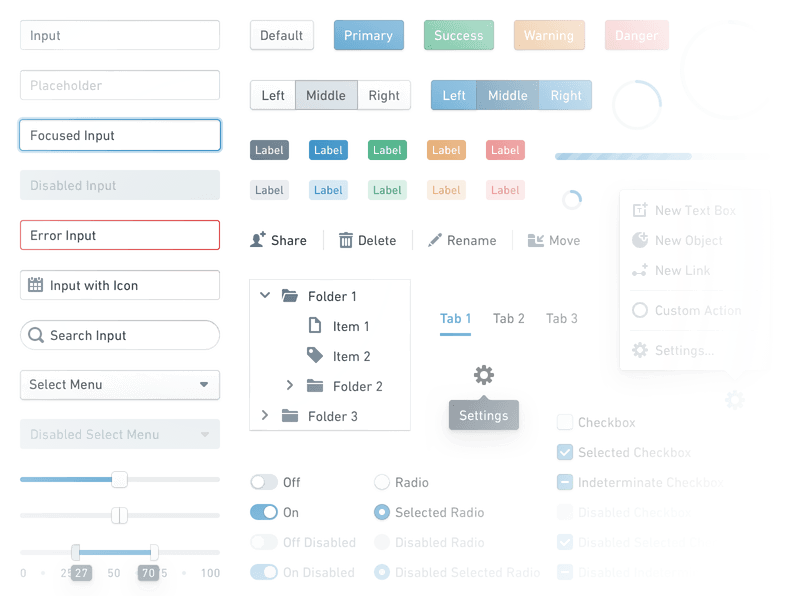
9. Belle

Belle provides you with a set of React components like Toggle, ComboBox, Rating, TextInput, Button, Card, Select and soon many more. All of the components are optimized to work both on mobile & desktop devices. The styles are highly customizable on two levels. You can configure the base styles of all the components as well as modify each one of them individually.
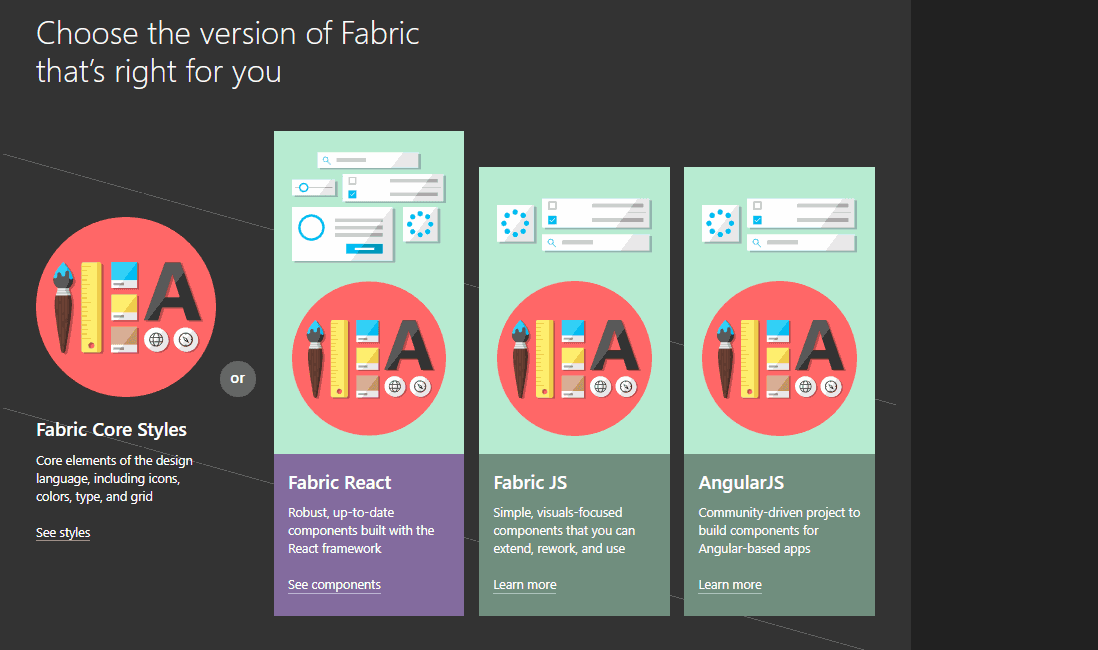
8. Office UI Fabric

Fabric is the official front-end framework for building experiences that fit seamlessly into Office and Office 365. Fabric is the official UX design framework for Office Add-ins. With Fabric, add-ins blend seamlessly with Word, Excel, PowerPoint, and Outlook. Fabric’s robust, up-to-date components are built with the React framework. Look through the component list to see the building blocks that are available using Fabric React. Fabric’s components help you get buttons, navigation, and more that look like Office quickly and easily. They also contain extra functionality that helps your app act like Office too.
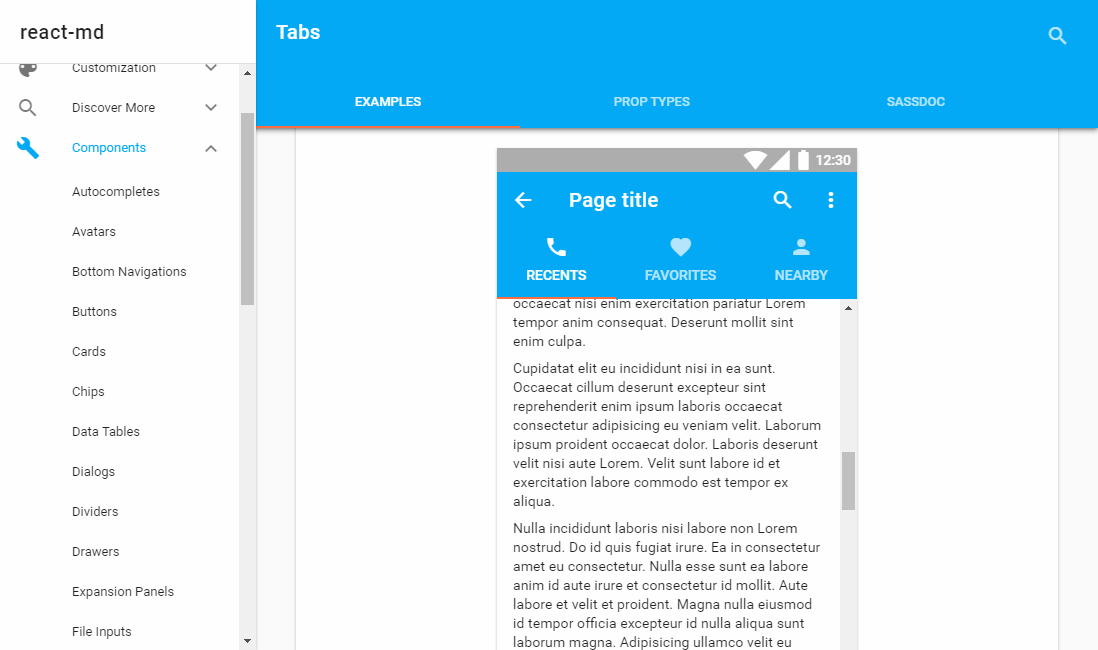
7. React MD

React MD goals is to be able to create a fully accessible material design styled website using React Components and Sass. With the separation of styles in Sass instead of inline styles, it should be easy to create custom components with the existing styles. The Documentation Website can be used for viewing live examples, code samples, and general prop documentation.
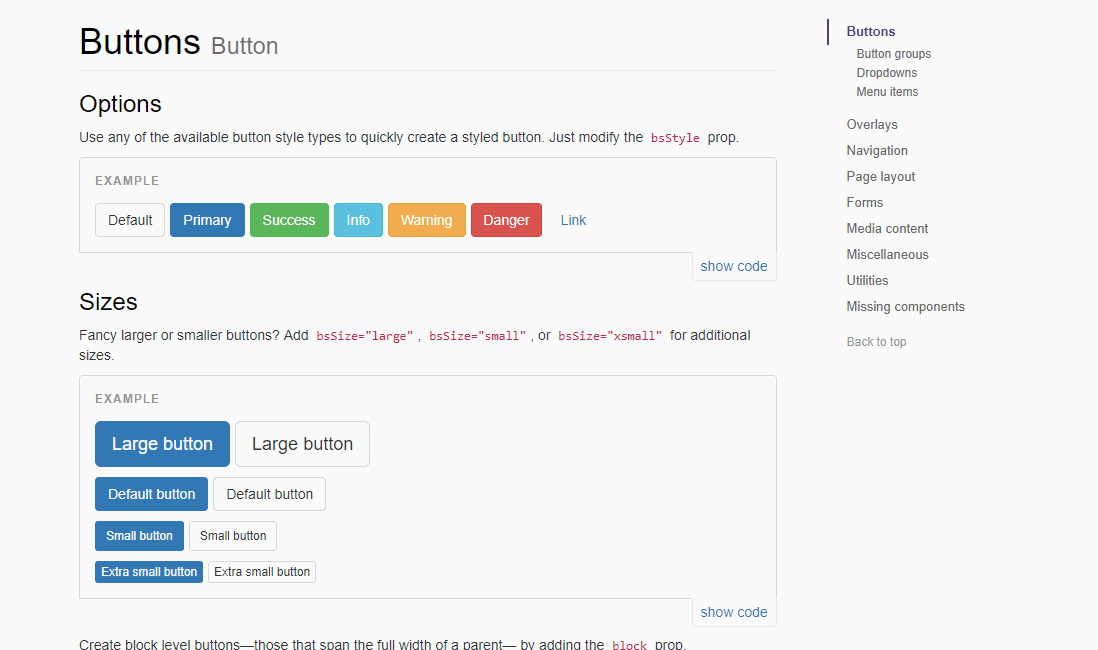
6. React Boostrap

React Bootstrap is the rebuilt for React of the most popular front-end framework. React-Bootstrap is a library of reusable front-end components. You'll get the look-and-feel of Twitter Bootstrap, but with much cleaner code, via Facebook's React.js framework. The React-Bootstrap component library tries to follow the React.js philosophy that a single piece of functionality should be defined in a single place. View the current React-Bootstrap library on the components page.
5. Elemental UI

Elemental UI is a UI Toolkit for React.js Websites and Apps. Elemental UI has been born to solve real-world requirements in projects we work on, and for use in the node.js content management platform KeystoneJS. The goal of Elemental UI is to create a set of functional and unopinionated components that are useful on their own or together, with an unobtrusive default style and flexible theme capabilities. Elemental is designed to be installed from npm and built into your project with browserify or webpack. You can customise it by including our LESS too.
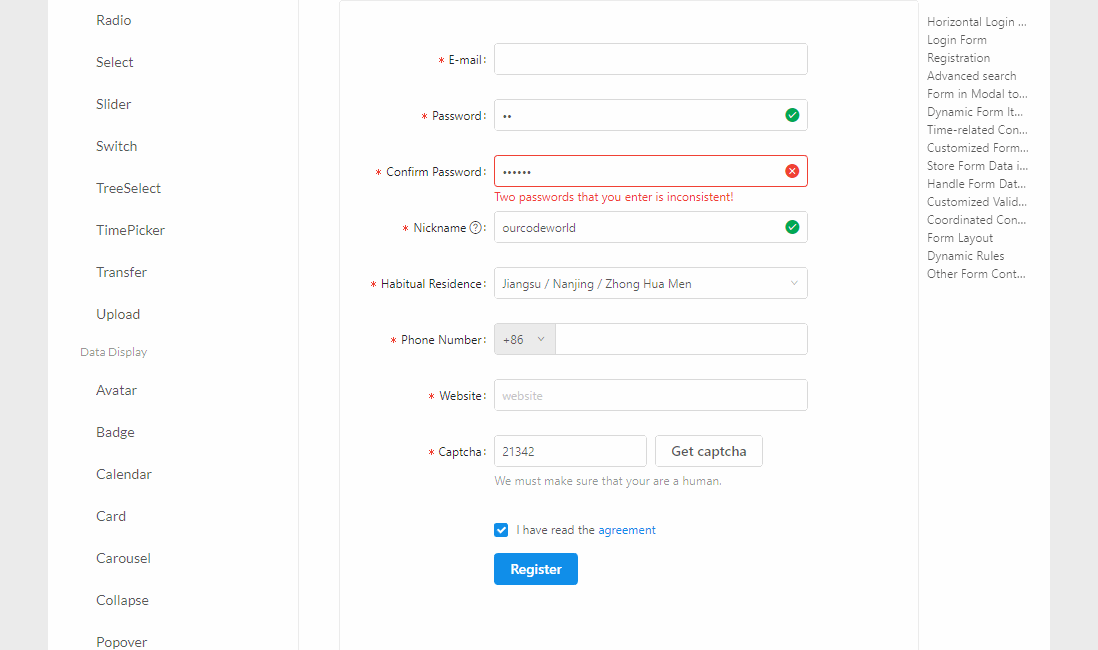
4. Ant Design

Ant Design offers an enterprise-class UI design language for web applications with a set of high-quality React components out of the box. It is Written in TypeScript with complete defined types. It works on Modern browsers and Internet Explorer 9+ (using polyfills) and supports server-side Rendering. During development, you may need to compile and debug JSX and ES2015 code, and even proxy some of the request to mocked data or some external services. And all of these to be done with a quick feedback provided through hot reloading of changes.
3. React Toolbox

React Toolbox is a set of React components that implements Google Material Design specification. It's built on top of some the trendiest proposals like CSS Modules (written in SASS), Webpack and ES6. The library harmoniously integrates with your Webpack workflow and it's easily customizable and very flexible.
React Toolbox uses CSS Modules by default to import stylesheets written in SASS. In case you want to import the components already bundled with CSS, your module bundler should be able to require these SASS modules.
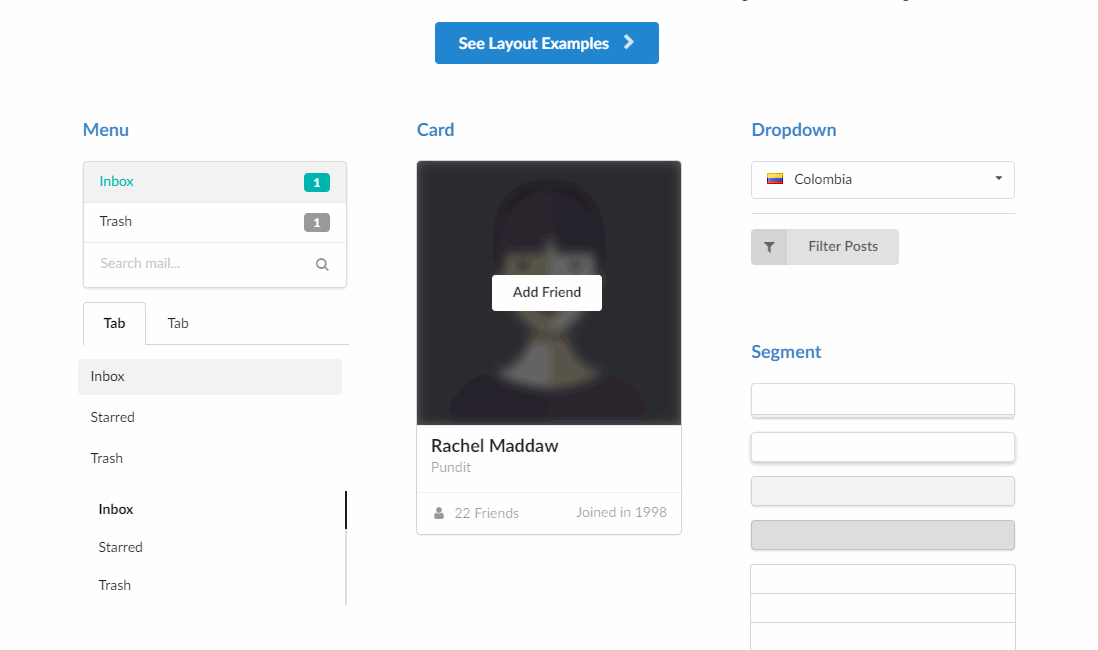
2. React Semantic UI

Semantic UI React is the official React integration for Semantic UI. Semantic UI treats words and classes as exchangeable concepts. Classes use syntax from natural languages like noun/modifier relationships, word order, and plurality to link concepts intuitively. Semantic uses simple phrases called behaviors that trigger functionality. Any arbitrary decision in a component is included as a setting that developers can modify. It comes equipped with an intuitive inheritance system and high level theming variables that let you have complete design freedom. It is totally jQuery free and uses an easy to follow declarative API.
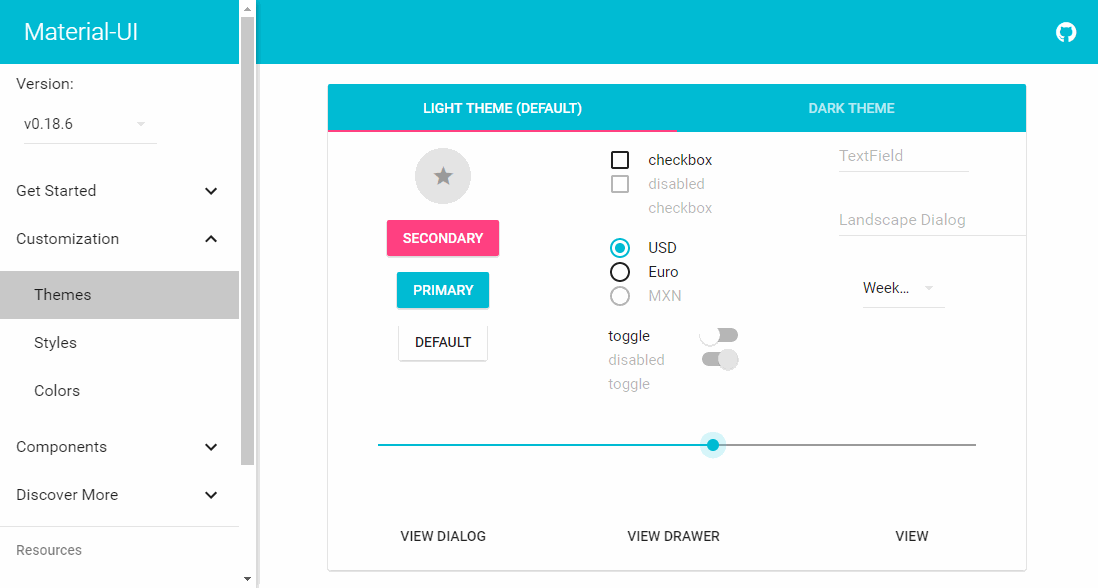
1. MaterialUI

MaterialUI is a set of React Components that Implement the Google's Material Design Guidelines. There are 2 projects that you can look at to get started. They can be found in the examples folder. These projects are basic examples that show how to consume material-ui components in your own project. The first project uses browserify for module bundling and gulp for JS task automation, while the second project uses webpack for module bundling and building. You can include Material-UI in your project by simply running npm install material-ui from your project’s directory, and then using the components of Material-UI that you need.
Honorable mentions
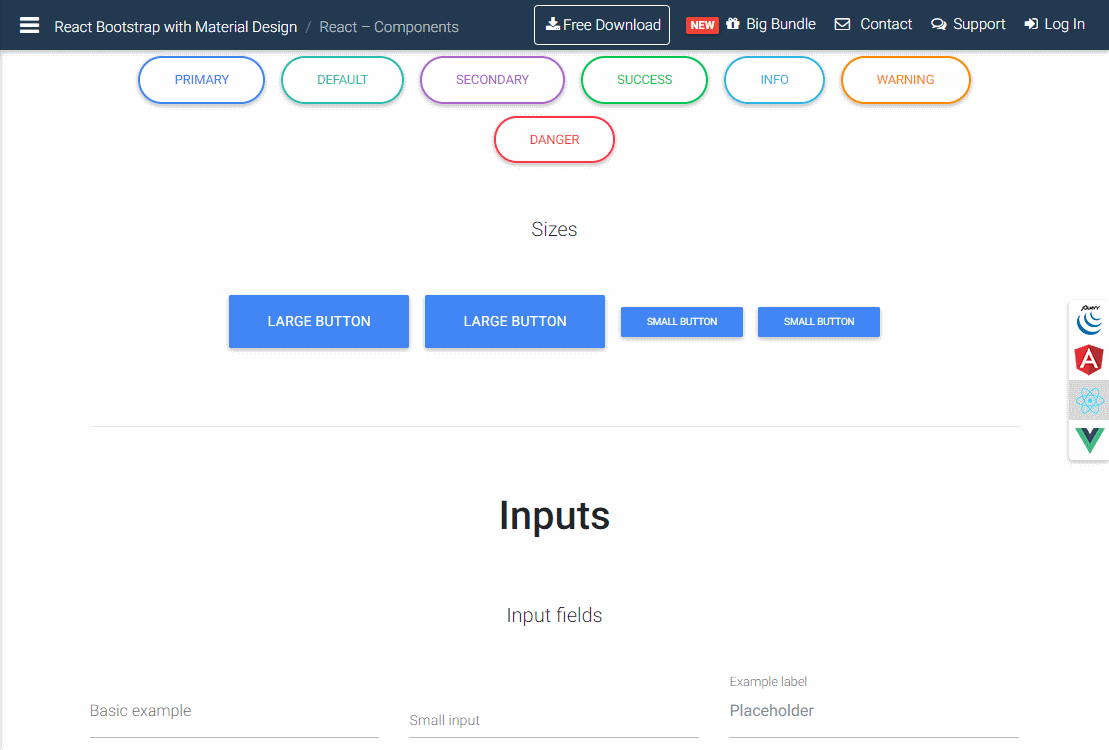
React Material Bootstrap

Material Design for Bootstrap (MDB) is a free, powerful Material Design UI KIT for Bootstrap 4. It is one of the most comprehensive material design frameworks that was created to date. It is available for different frameworks or libraries like ReactJS, Vue.js, jQuery and Angular. The React Version of Material Bootstrap is based on the latest Bootstrap 4 and React 15.6.1, which means absolutely no jQuery. With more than 400+ material UI elements, 600+ material icons, 74 CSS animations, SASS files and many more components, the React version of the widely known Material Bootstrap will be sure in the list of options of UI to implement in your new projects.
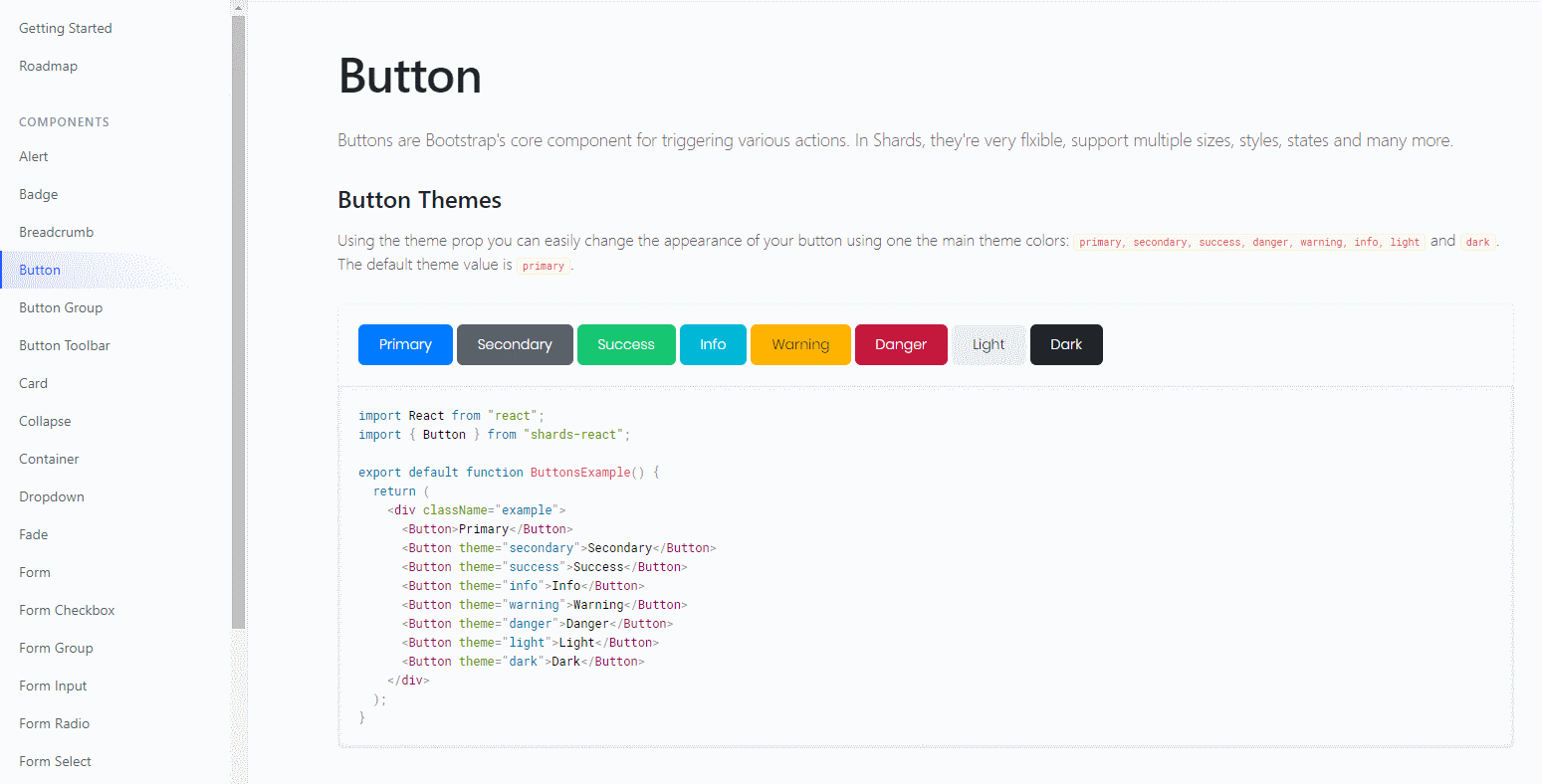
Shards React

If you worked with plain jQuery and Bootstrap from the beginning as a web developer, you surely know Shards, the beautiful & modern Bootstrap 4 UI kit packed with extra templates and components. The React version of Shards is featuring the same modern design system that makes Shards special so you can impress your users with smooth micro-interactions and a beautiful overall user experience. Shards React provides support for the Material and Fontawesome icon packs. It also comes packed with all the custom components available in Shards, including datepickers, range sliders, toggle inputs and more.
Shards React is open source on GitHub and available as an NPM package. However, you can also download it here and access the original core files so you can get your hands dirty and extend the kit to fit your own needs.
If you know another awesome open source UI Framework for ReactJS, please share it with the community in the comment box.