A lot of people like to see the qualification or rating about products, articles or other kind of qualifiable things. If your application requires such component, you may want to think that its implementation can be complicated and tricky, however you may wanna know that there's already a lot of developers that open sourced such component and that you can embed them in your own project easily and quickly.
In this top, we'll share with you 7 of the best plugins that will help you to create such component in a couple of minutes, enjoy !
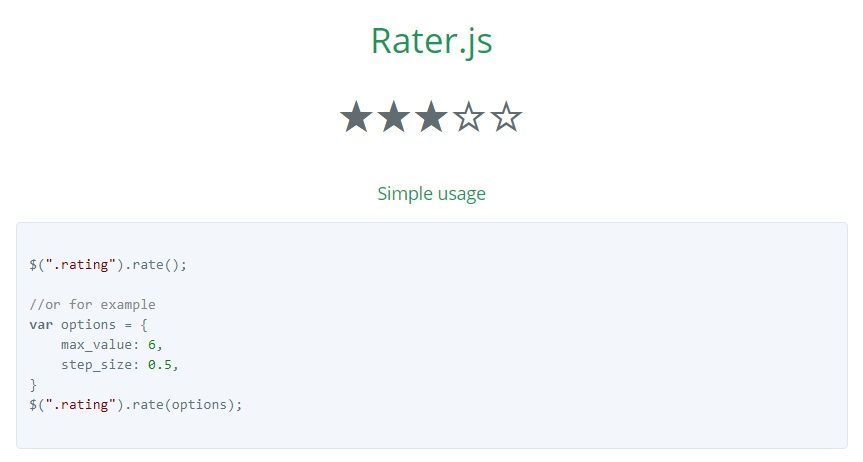
7. Rater.js

Rater.js is a highly customizable rating widget that supports images, utf8 glyphs and other html elements. Custom symbols can be added through the symbol object in the settings. UTF8, UTF32 and basically any image or HTML element should work.
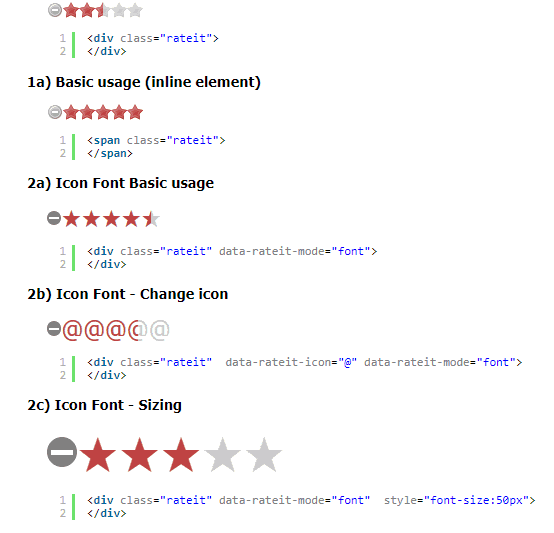
6. RateIt

Rating plugin for jQuery is a fast, progressive enhancement, touch support, icon-font support, highly customizable, unobtrusive JavaScript (using HTML5 data-* attributes), RTL support, supports as many stars as you'd like, and also any step size.
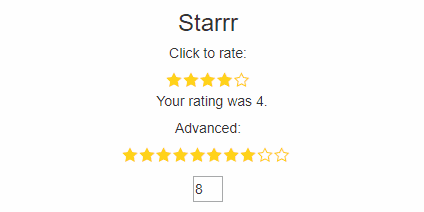
5. Starr

Starr is a very simple library to implement a rating component. There are other libraries out there, but none that approach the level clarity and conciseness that the devleloper wante. Starrr is less than 75 lines of code, so you can understand the entirety of its source code in about a minute. The plugin requires Bootstrap and font awesome to render the stars, but you're more than welcome to use something else.
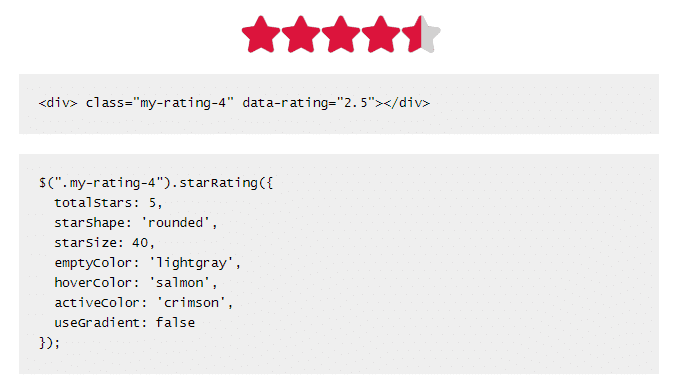
4. Star Rating SVG

Star Rating SVN allows you to implement such component that uses SVG for easier customization. It features:
- Doesn't use external images
- Customize size
- Customize colors
- Use half or full stars
- Choose the number of stars to be displayed
- Define gradient color of selected stars
- Specify a border/stroke thickness and color
- Specify initial rating via options or markup data attribute
- Execute callback after rating (ex. to notify a server)
- onHover and onLeave events
- Locked / Read-only mode
- Unload option
- Change star shape (rounded or straight)
- Resize stars
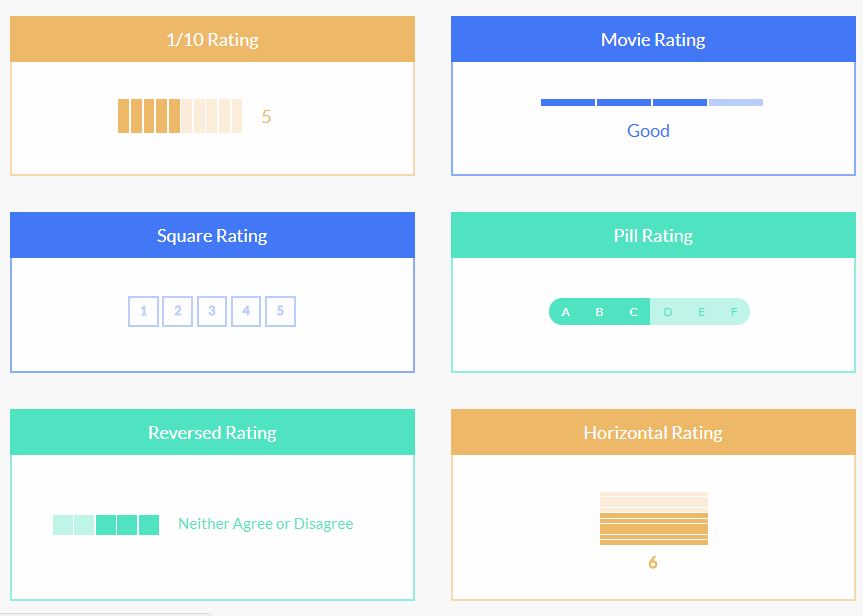
3. jQuery Bar

jQuery Bar Rating Plugin works by transforming a standard select field into a rating widget. The rating widget can be flexibly styled with CSS. The plugin comes with a few flavours of star ratings compatible with popular libraries and it can be used to display fractional star ratings.
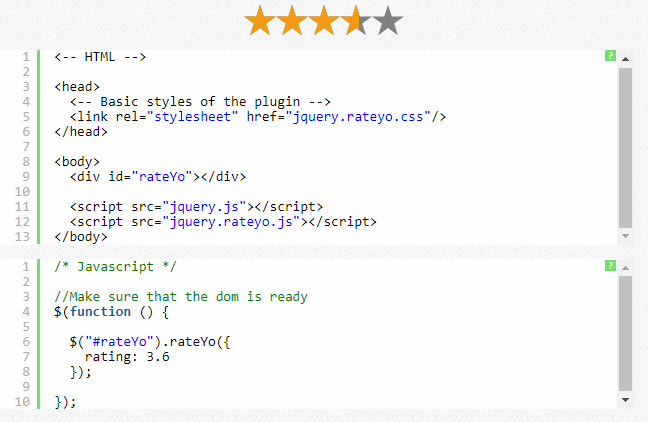
2. RateYo

RateYo! is a tiny and flexible jQuery star rating plugin, it uses SVG to render rating, so no images required. Just create a div element, add some styles, initialize and thats it! Now you have an awesome rating component ready to use in your application.
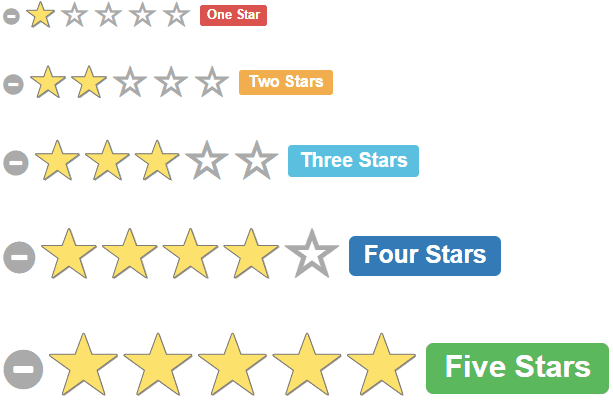
1. Bootstrap Star Rating

Bootstrap Star Rating is a simple yet powerful JQuery star rating plugin for Bootstrap which supports advanced features like fractional star fill and RTL input support. Developed with a focus on utlizing pure CSS-3 styling to render the control. The plugin uses Bootstrap markup and styling by default, but it can be overridden with any other CSS markup.
If you know another awesome jQuery plugin to implement a rating component, please share it with the community in the comment box.