React was initially released by Facebook in 2013 and gained considerable popularity since then. Developers survey made by Stack Overflow confirms that React became one of the most loved, wanted and the most trending technology in 2016. The trend is fairly stable and can’t be ignored. The more aces in the sleeve you have, the more chances for you to stay afloat. This rule works for React developers as well. That’s why we decided to take a look at five React components that you can use for creating online Gantt chart applications. They have a different level of functionality, so can be used for different types of projects.
5. Ext Gantt

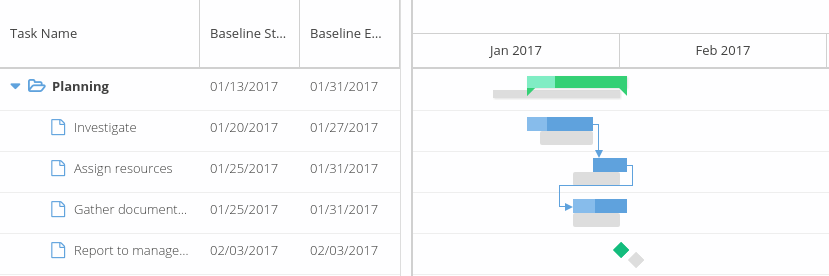
The Bryntum company is well known for its high-quality plugins for the Ext JS framework. Ext Gantt, an advanced Gantt chart developed by this company, can be used as a React component. Let’s check what it has to offer to decide if it worth your attention. Drag-and-drop support can significantly simplify the work with the application based on this component. You can filter the available tasks on any condition and change the scale. Like in most other components, you can use the critical path calculation feature. Leads and lags can bring some flexibility to the project management process. Ext Gantt supports different types of dependencies between the tasks (FF/FS/SF/SS). It can be integrated with popular server-side technologies such as PHP, Java, ASP.NET, etc. You can create custom context menu and localize your app with ease in the case of need. Ext Gantt is a pretty advanced tool with dozens of handy features. But it has its weak sides as well. The documentation provided by Bryntum is not very detailed. It’s intended for the advanced developers who have a general understanding of how everything works.
4. React Gantt Chart with D3.js

D3.js is a well-known JavaScript library that you can use for visualizing almost any type of data. So, why not use it for the creation of a Gantt chart? In case you are interested in the same question, you can check this short article written by Yani Iliev. It describes the principles of utilizing the D3.js library for creating a reusable React component for developing Gantt chart apps.
3. ReactGantt

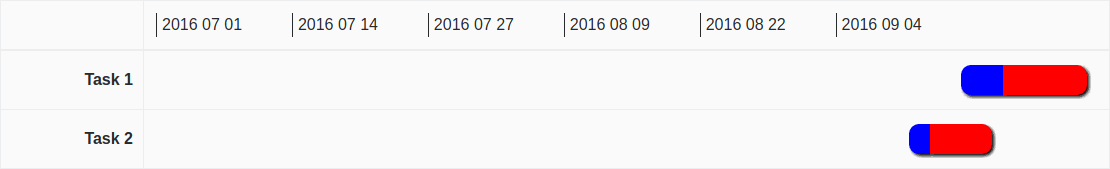
In the case, if you’re not interested in tons of feature and plan to create a minimalist app for visualizing the working process in the form of a Gantt chart, you can take a look at ReactGantt. It’s an open-source component which is distributed under the MIT or GPL Version 3 licenses. It can be easily installed using the npm package manager. You can specify the dates for the left and right bounds of the table. It’s also possible to enable or disable the borders, change the color of the bars, display the percentage of task completion and show a tooltip with task info when a user hovers the bar. The tasks displayed on the chart grid can be grouped. As you can see, ReactGantt doesn’t provide you with advanced functionality such as critical path calculation, for example. Its purpose is to display some horizontal bars of the calendar grid and mark the percentage of completion for each of them. If you’re planning to create an app for working with big and sophisticated projects that consist of hundreds of tasks, ReactGantt won’t be the best choice. But if you’re in search for a tool that can be installed and used as fast as possible for visualizing the progress of a small project of dozen of tasks, it can be just what you want.
2. dhtmlxGantt

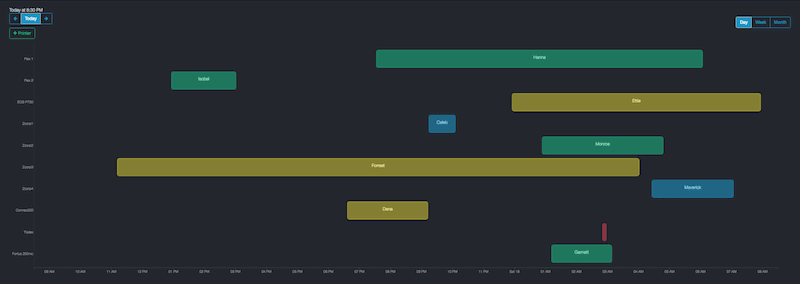
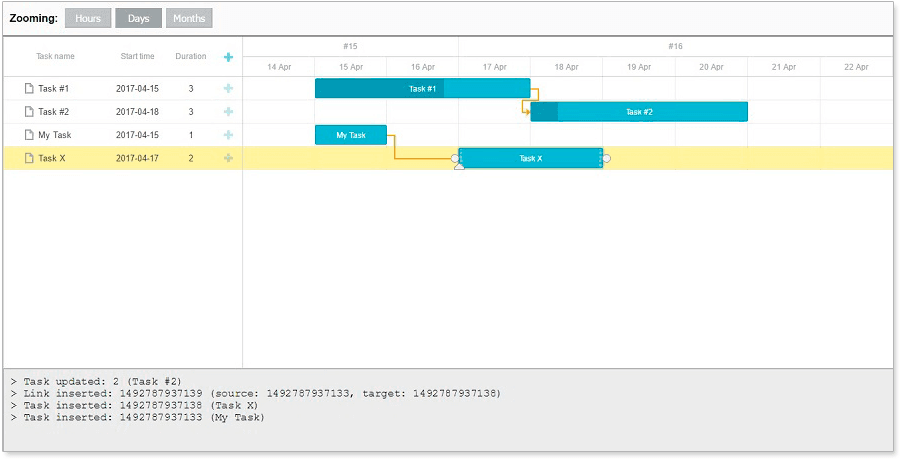
dhtmlxGantt provides you with extended functionality in comparison with the previous example. This JavaScript component allows creating full-featured Gantt chart apps for cross-browser web applications with a drag-and-drop oriented user interface. The wrapper provided by developers allows using this Gantt chart in your React app. You can visit this GitHub page to get the demo and check the documentation page that describes how everything works. You can add dhtmlxGantt to your project via npm and then configure it according to your needs. There’s the possibility to change the percentage of task’s completeness and create different types of links between the tasks with ease using the mouse cursor. Besides these features that can be described as pretty trivial for such kind of software, dhtmlxGantt has something more to offer. Critical path calculation will be helpful in case you want to be completely sure that you’re able to finish the project in time. You can use different types of custom elements such as baselines or deadlines. Autoscheduling can help to avoid the necessity to do the routine work manually. Backward planning, touch devices support, export/import from MS Project, sorting, filtering, dynamic loading, accessibility support – it’s hard to describe all the available features in a single paragraph. dhtmlxGantt provides you with all functionality required for creating full-features online project management applications.
1. React-google-charts

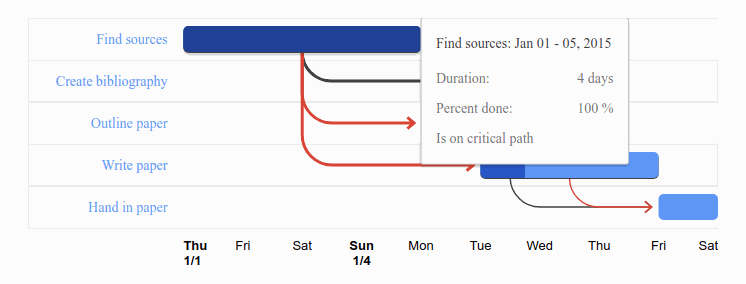
React-google-charts is a wrapper that allows you to use Google Gantt Chart in your project. This chart is rendered using SVG and allows displaying the start and end date of a task along with its duration. When you hover over the data, the tooltip with additional info appears on the screen. You can show which dependencies each task has using the arrows with adjustable style or use the mode with no dependencies displayed. Similar tasks can be grouped together. The critical path feature allows defining the tasks that affect the overall time of the project the most. You can style the chart and configure its appearance. Google Gantt chart provides you with pretty everything that you may need for creating a lightweight, neat and good-looking chart. The documentation is pretty detailed. There’s no need to spend a lot of time to learn how everything works before you’ll be able to create you own Gantt chart app.
Conclusions
It’s obvious that React is here to stay. It gains more and more popularity each day. As a result, big and famous software companies, as well as independent developers, provide developers with the possibility to use their Gantt components as a part of React applications to stay trendy. The result exceeds all expectations. There’s no need to put up with shortcomings of a single available solution. The range of the available components is so wide, so you can always choose one that suits you better. Want to create a simple and minimalist Gantt chart app? ReactGantt is here for you. Looking for something with advanced features? Check dhtmlxGantt or Ext Gantt.