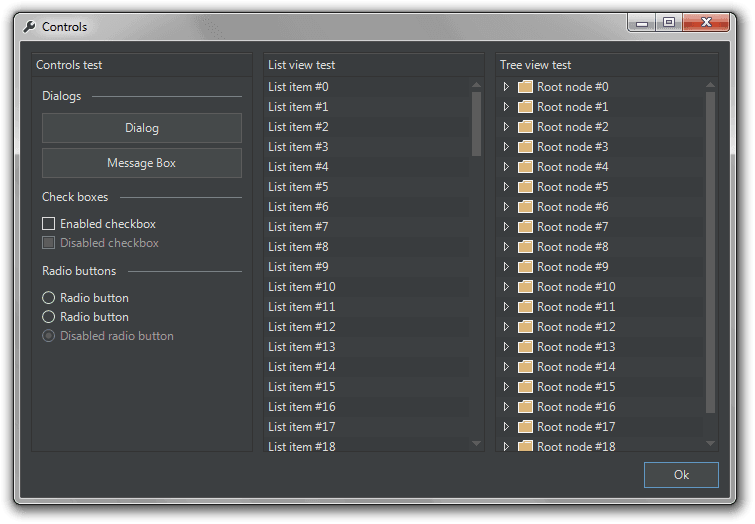
DarkUI is an attempt to create a simple, extensible control library which emulates the look and feel of popular tabbed document interfaces such as Visual Studio, Photoshop, WebStorm, and XCode. Originally just a collection of bug fixes and enhancements built on top of WinForms, it has now evolved in to a fully working docking and control library. Is important to notice that the library won't automatically make an existent project with a darker interface, instead this library creates new Controls that you can add on your project.
In this article, we'll explain you how to build the DarkUI dll to use it in your own projects and so implementing a dark UI.
1. Clone DarkUI project and build DLL
In order to include the DarkUI toolkit in your library, you will need specifically to reference a DLL that can be only obtained after building the main solution of the DarkUI project in Visual Studio. You can either download a zip file with the content of the repository from Github or clone it via git:
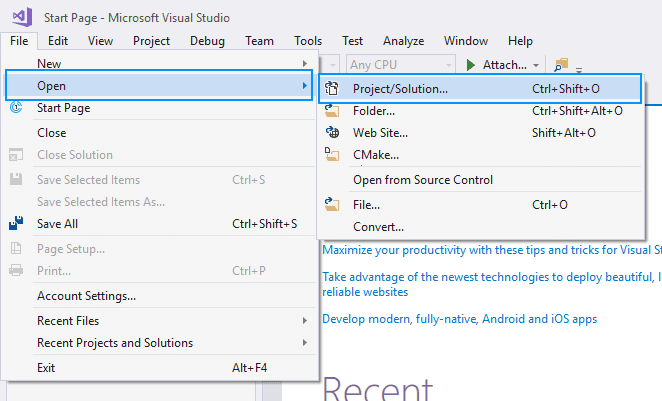
git clone https://github.com/RobinPerris/DarkUI.gitThis will contain 2 directories of the project and a solution file, this will allow you to open the DarkUI project from Visual Studio:

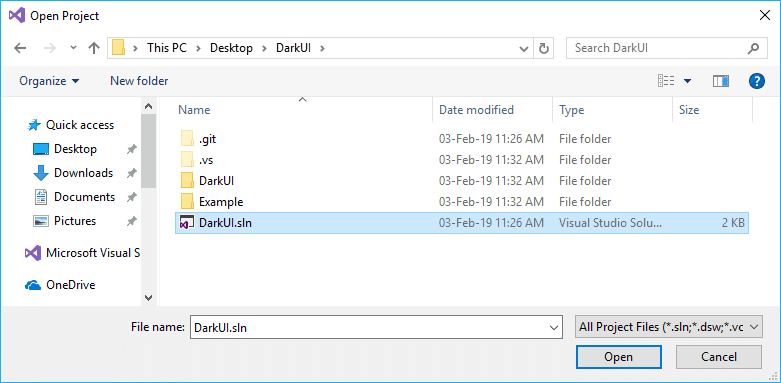
Then, when the file browser shows up, select the solution on the root directory of the DarkUI downloaded project:

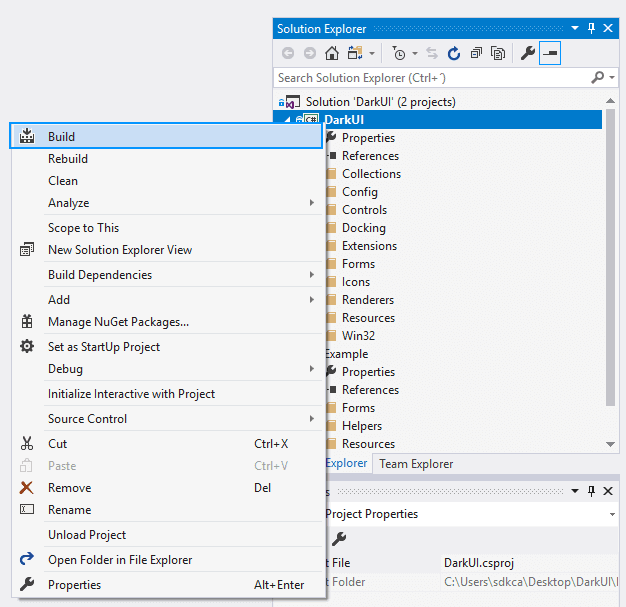
This will open the DarkUI project in Visual Studio as any other project that you work with. Once it has been opened, navigate to the Solution Explorer and select the DarkUI project from the solution, do right click on it and click on Build:

After starting the build, which shouldn't take a lot of time, you will find in the project of DarkUI in the path DarkUI\DarkUI\bin\Debug a DLL file namely DarkUI.dll. You will need to reference this DLL from the project that you want to use this library. For more information about this project, please visit the official repository at Github here.
2. Reference DarkUI.dll
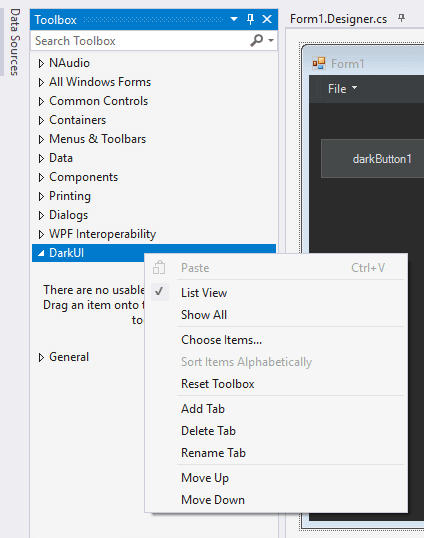
As next step, we'll now jump into the project where you want to implement the custom controls. Proceed creating a new tab of controls in the Toolbox with the DarkUI name with right click and Add Tab. Then do right click on the custom tab that you've created (DarkUI) and select Choose Items from the menu:

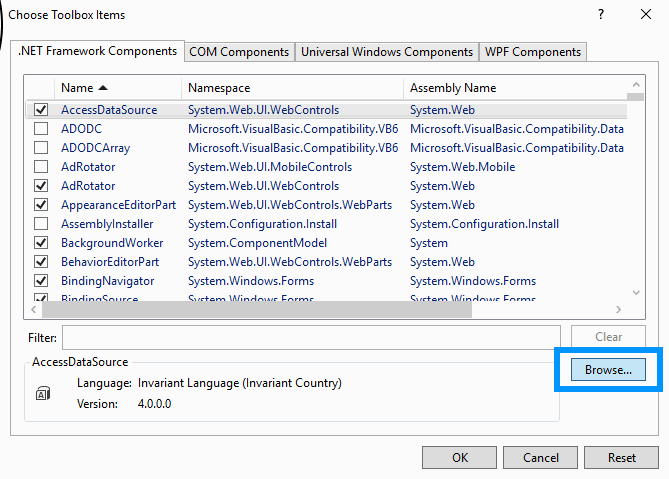
In the new window, go to the .NET Framework Components tab and click on Browse:

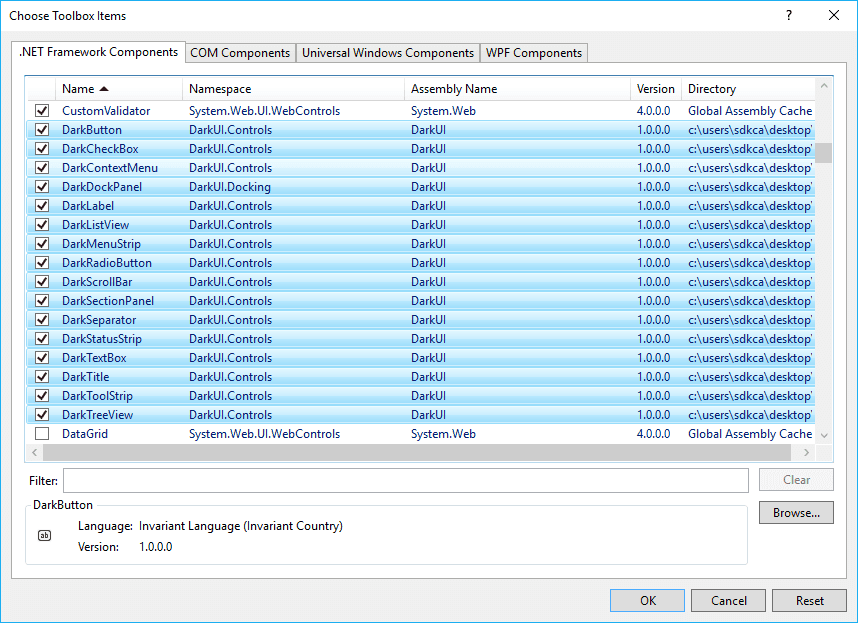
Once the filebrowser appears, you will need to navigate to the path DarkUI\DarkUI\bin\Debug of the original DarkUI project and select the DarkUI.dll file generated in the first step, once selected, the controls of this library will appear on the list:

Click on Ok and that's it, now you will be able to drag the components from the toolbox in your project.
3. Using DarkUI
As last step, you will need to change the class that extends your forms, instead of extending the Form class, it should extend the DarkForm class:
using DarkUI.Forms;
public partial class Form1 : DarkForm
{
public Form1()
{
InitializeComponent();
}
}Note
As a nice design tip, if you don't change the extend class of the Form, you can set the background color of any form to rgb(60, 63, 65), so the background will be always darker than any of the controls offered by the library.
That was basically everything you needed to use a dark interface on your WinForms application. You can check out the Example project included with the source code. It'll show you how to use the majority of the forms, controls, and docking components. You can also read the GitHub project wiki. This contains all the information you need to get started as well as more detailed information and guides.
Happy coding !