Creating your own gallery with photo tiles that stick for your project can become really tricky and problematic, specially if you're not a skilled designer. There are many gallery plugins outside on the web and choose one is neither easy, to prevent you many headaches we offer your a top of the most cool gallery plugins which can be used in your website or project. These plugins are free and are easy to implement.
10. YoxViewer
YoxView is a free Lightbox-type media and image viewer jQuery plugin. It's really easy to use and feature-rich.

It's design is very simplistic and will fit to your quick and basic needs.
9. Smoothbox
Smoothbox is a lightweight and simple jQuery lightbox script. Very simplistic and perfect for begginer projects.

8. Vanillabox
The simplicity is something important too in a good project. If you want something really simple and easy to implement, vanilla box will help you with a clean and simple image viewer.

7. Material Gallery
Material Photo Gallery is a javascript photo gallery plugin inspired by Google Photos. Everyone loves material design, there are three main processess that take place in this plugin. The first is detecting when the images are loaded, the second is the layout of the images, and the third is the animation of the images.

6. Slippry
Slippry is a pretty customisable slider,it has combinations of options and many settings in js and CSS. It's resize events are handled with css, its responsive and have a good performance.

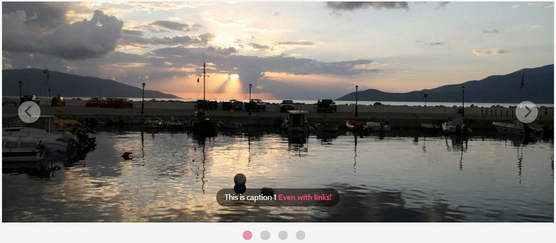
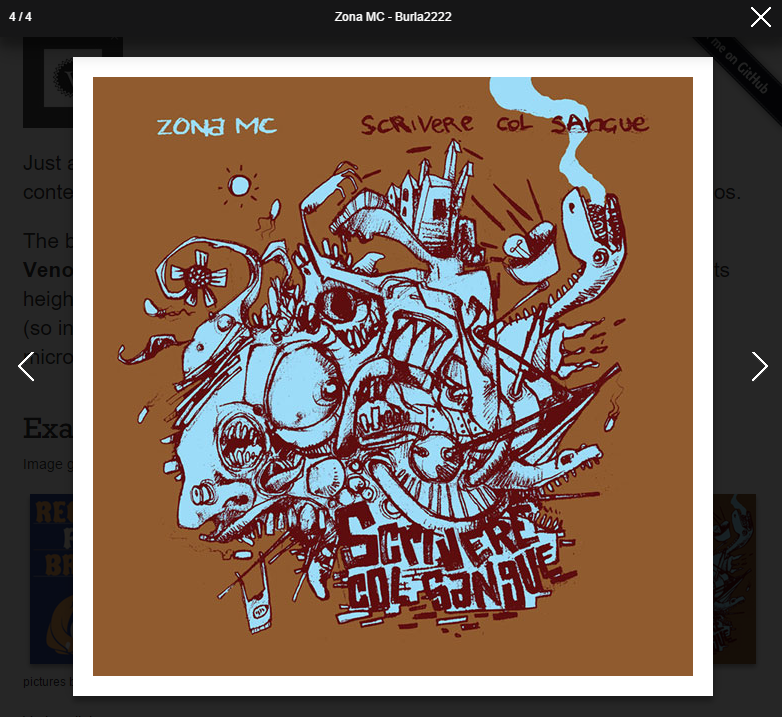
5. Venobox
Venobox is a responsive jQuery modal window plugin supports lightbox plugin, suitable for images, inline contents, iFrames, Google Maps, Vimeo and YouTube videos. Is very smooth and is customizable.

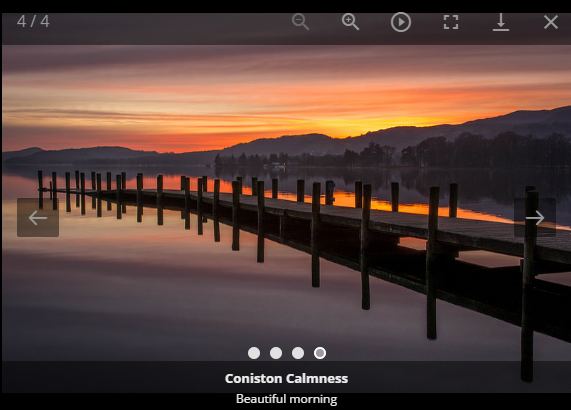
4. Light Gallery
jQuery lightgallery is a customizable, modular, responsive, lightbox gallery plugin for jQuery.It has a very clean and modern design, very intuitive and easy to integrate with your project.

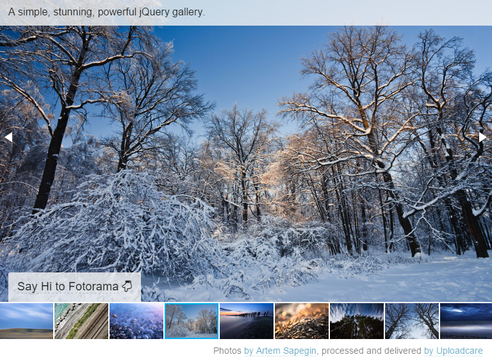
3. Fotorama
Fotorama is a beautiful gallery solution for your website.It is simple,stunning, powerful and requires jQuery. It's highly customizable and have a good documentation.

2. OWL Carousel
Owl Carousel is one of the most complete image viewer and stable free plugins on the internet.It has been available for the developers for a very long time and its really flexible, customizable, good optimized and support touch events.It allows you to create beautiful responsive carousel inside a div on your document.

You can use html instead only img tags to show.
1. Viewerjs
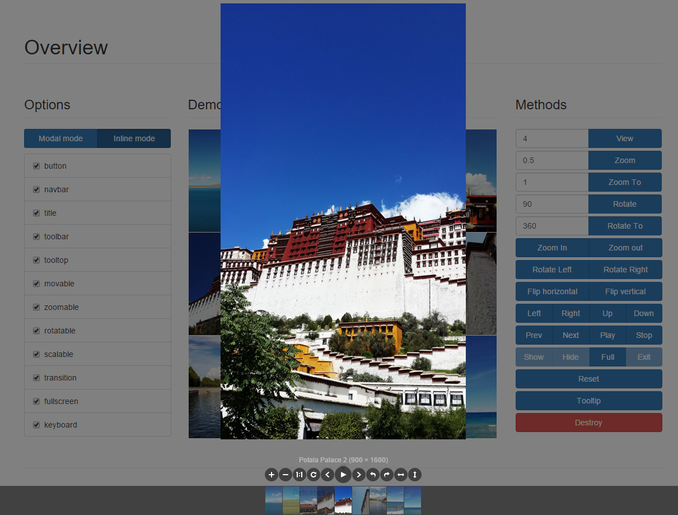
Viewersjs is a very complete image viewer plugin for javascript, has no jQuery dependence and is very flexible (a jquery official version is also available if you want here). Has more than 30 options in its settings, cross-browser support, touch events, an elegant default design which is obviously customizable. The zoom and flip events are a very special features of this plugin as the hard job for you will find the images to show with this awesome plugin.

It has an intuitive feeling , very easy to install and easy to use.
We would like to hear your opinion, if you have developed a gallery plugin or simply want to share someone else plugins , go ahed , the comment box is open for you.









