Every single webpage, web application or any other thing that you can build using CSS, HTML and JavaScript, surely has to include a slider somewhere. The slider can be used either to display some simple images, styled divs (with your own styles of course) or whatever you can imagine. The only problem when implementing such a slider, is simply which to use. There are plenty of option on the internet that you can find, some of them are open source, paid or pitifully aren't maintained anymore. That's why we have collected 7 of the most imponent, easy to use and loved jQuery Slider plugins by the developers community, so you can take your decision easily.
7. FlexSlider

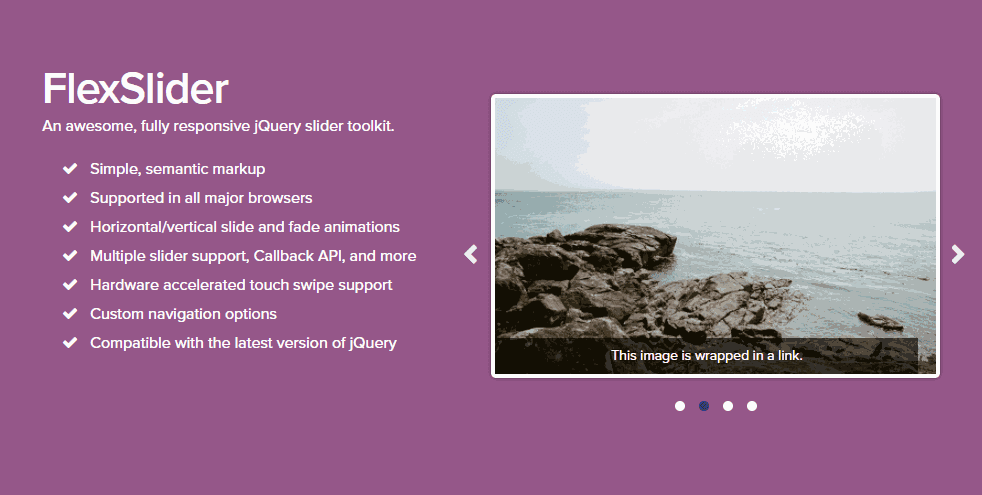
Flexslider is an awesome, fully responsive jQuery slider plugin. it was built to serve up the best responsive jQuery slider around and builds a few implementations of responsive sliders of different web projects. FlexSlider has been verified in Safari 4+, Chrome 4+, Firefox 3.6+, Opera 10+, and IE7+. iOS and Android devices are supported as well. jQuery versions 1.3+ are supported. FlexSlider uses the GPLv2 license and later. In an effort to move the plugin forward, support for jQuery 1.4.2 has been dropped. The plugin now requires jQuery 1.7.0+. If you don't have access to the later versions of jQuery, FlexSlider 1.8 should be a perfectly suitable substitute for your needs.
6. GlideJS

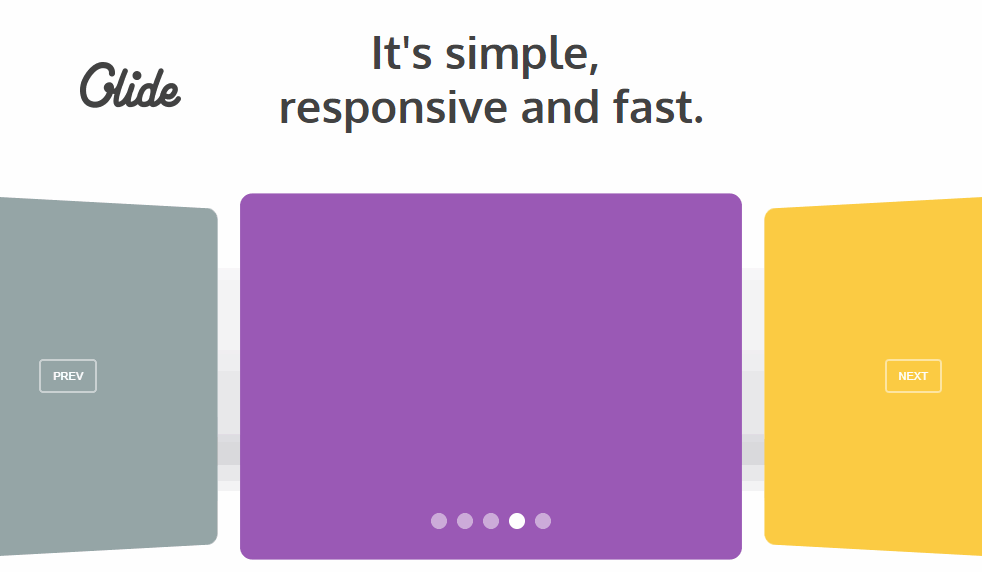
Glide is responsive and touch-friendly jQuery slider. Based on CSS3 transitions. It's simple, lightweight and fast. Designed to slide, no less, no more. It has been in IE10+, Chrome, Firefox, Opera, Safari. The Modular structure provides excellent compression, so in production version it weighs only ~14kB. It offers a very friendly API, functional HTML attributes and richness in options, that makes it easy to build customized sliders.
5. Sly

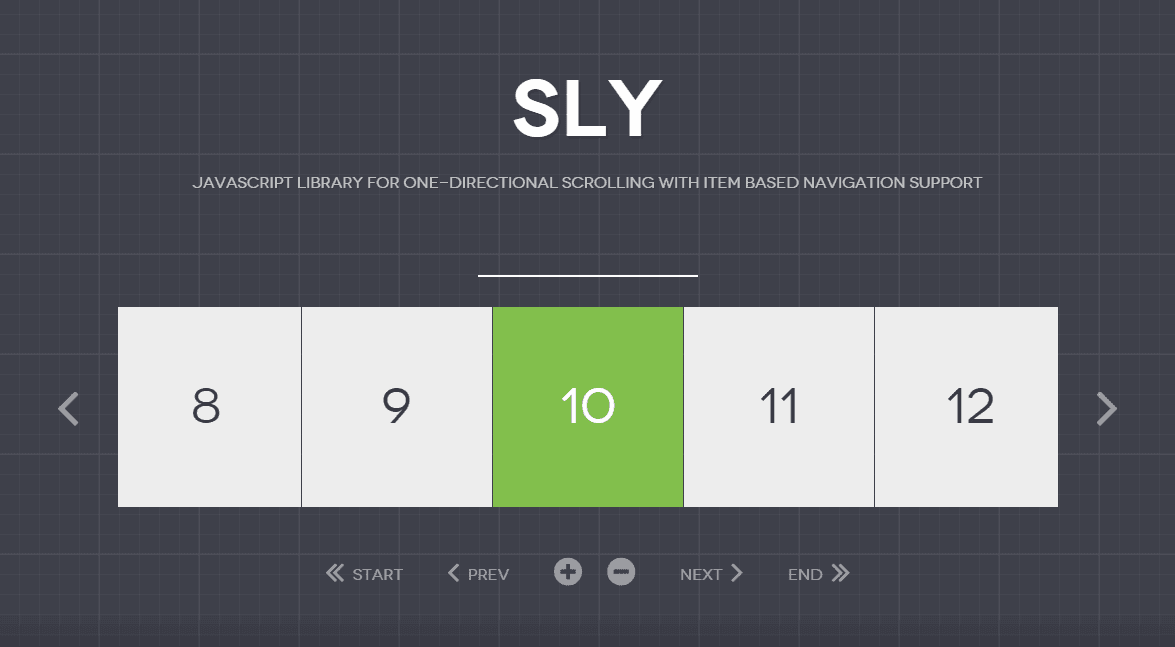
Sly is a JavaScript library for one-directional scrolling with item based navigation support. The main features of Sly are:
- mouse wheel scrolling.
- scrollbar (dragging the handle or clicking on scrollbar).
- pages bar.
- various navigation buttons.
- content dragging with mouse or touch.
- automated cycling by items or pages.
- lots of super useful methods.
That's all build around a custom highly optimized animation rendering with requestAnimationFrame, and GPU accelerated positioning with fallbacks for browsers that don't support it.
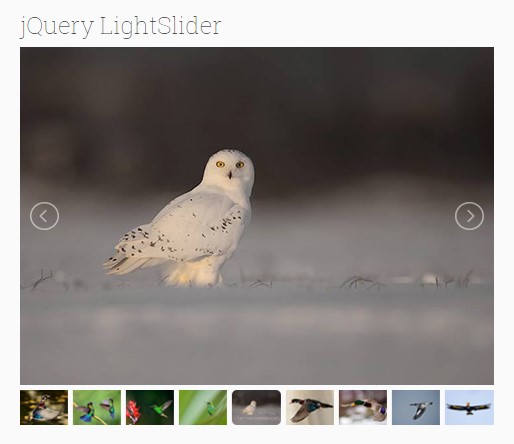
4. jQuery LightSlider

JQuery lightSlider is a lightweight responsive Content slider with carousel thumbnails navigation. The main features of this plugin are:
- Fully responsive - will adapt to any device.
- Separate settings per breakpoint.
- Gallery mode to create an image slideshow with thumbnails
- Supports swipe and mouseDrag
- Add or remove slides dynamically.
- Small file size, fully themed, simple to implement.
- CSS transitions with jQuery fallback.
- Full callback API and public methods.
- Auto play and infinite loop to create a content carousel.
- Keyboard, arrows and dots navigation.
- Chrome, Safari, Firefox, Opera, IE7+, IOS, Android, windows phone.
- Slide and Fade Effects.
- Auto width, Vertical Slide, Adaptiveheight, Rtl support...
- Multiple instances on one page.
- Slide anything (youtube, vimeo , google map ...)
3. BxSlider

BxSlider is a fully-loaded, responsive jQuery based content slider. The main features of this slider are:
- Fully responsive - will adapt to any device
- Horizontal, vertical, and fade modes
- Slides can contain images, video, or HTML content
- Advanced touch / swipe support built-in
- Uses CSS transitions for slide animation (native hardware acceleration!)
- Full callback API and public methods
- Small file size, fully themed, simple to implement
- Browser support: Firefox, Chrome, Safari, iOS, Android, IE7+
- Tons of configuration options
The bxSlider is released under the WTFPL license. This means that you can literally do whatever you want with this plugin. If you like it and use it, you can make a donation to the developer.
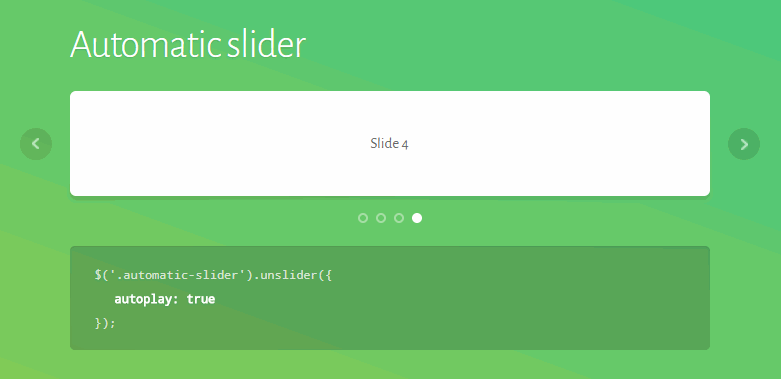
2. Unslider

Unslider is a very simple jQuery slider and the most easiest way to get a simple slider up and running in seconds. All you need is some valid markup, jQuery and some extra CSS, and Unslider can do the rest. Unslider uses a HTML element to wrap everything in, and puts all the slides inside that as an unordered list. You can put any HTML you'd like inside each slide.
1. Slick

Slick is a fully responsive slider plugins that scales with its container. You can define separate settings per breakpoint. Besides, it is of high performance as it uses CSS3 animations when available, however it works in the same when not. You can swipe if you prefer and supports at the same time desktop mouse dragging Infinite looping. Fully accessible with arrow key navigation Add, remove, filter & unfilter slides Autoplay, dots, arrows, callbacks, etc.
If you know another awesome open source slider for images or plain html content, please don't be shy and share it with the community in the comment box.