There are a lot of slider plugins that are compatible with jQuery, however according to the requirements of your project or the way you work, you will want to implement a slider on your application that doesn't depend on any kind of framework but the library itself. So you won't rely on the animations of jQuery (that in most cases are only used when the browser doesn't support CSS3 animation) or other library like this.
To make the task easy for you, we have collected 5 of the best sliders that don't have any kind of dependency. Enjoy our top !
5. Tiny Slider

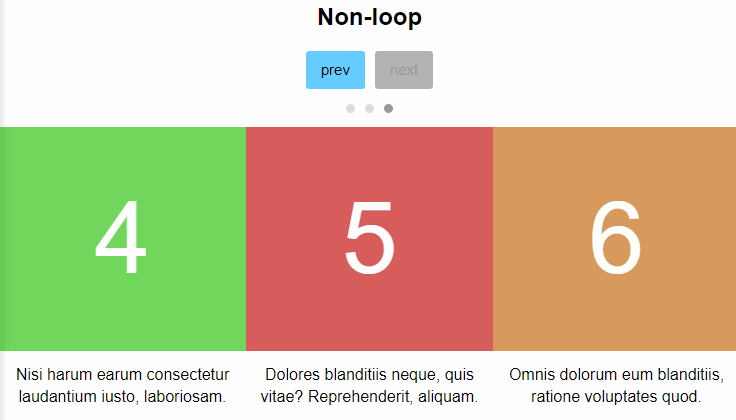
Tiny Slider is a vanilla javascript slider that can be used for all purposes. It inspired by Owl Carousel and works on Firefox 12+, Chrome 15+, Safari 4+, Opera 12.1+, IE8+. The main features of Tiny Slider are:
- carousel / gallery
- responsive
- fixed width
- vertical slider
- gutter
- edge padding (center)
- loop
- rewind
- slide by
- customize controls / nav
- lazyload.
- autoplay.
- auto height.
- touch support.
- mouse drag.
- arrow keys.
- accessibility for people using keyboard navigation or screen readers.
- response to visibility changing.
- custom events.
- nested slider.
4. Sly

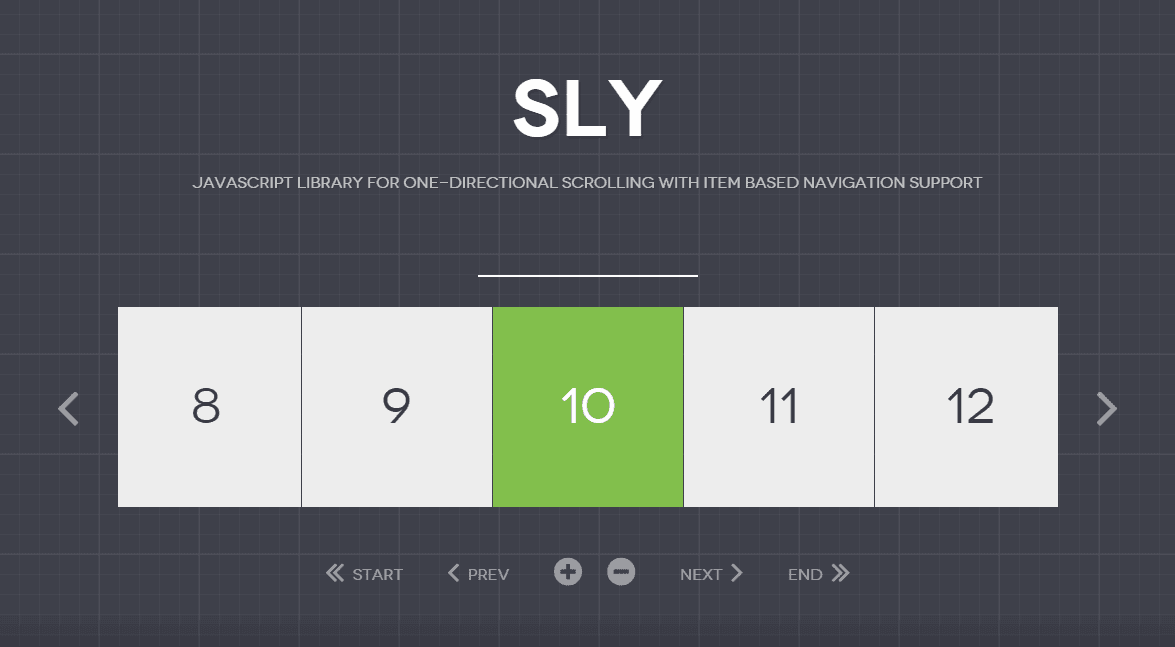
Sly is a JavaScript library for one-directional scrolling with item based navigation support. The main features of Sly are:
- mouse wheel scrolling.
- scrollbar (dragging the handle or clicking on scrollbar).
- pages bar.
- various navigation buttons.
- content dragging with mouse or touch.
- automated cycling by items or pages.
- lots of super useful methods.
That's all build around a custom highly optimized animation rendering with requestAnimationFrame, and GPU accelerated positioning with fallbacks for browsers that don't support it.
3. Slidr.js

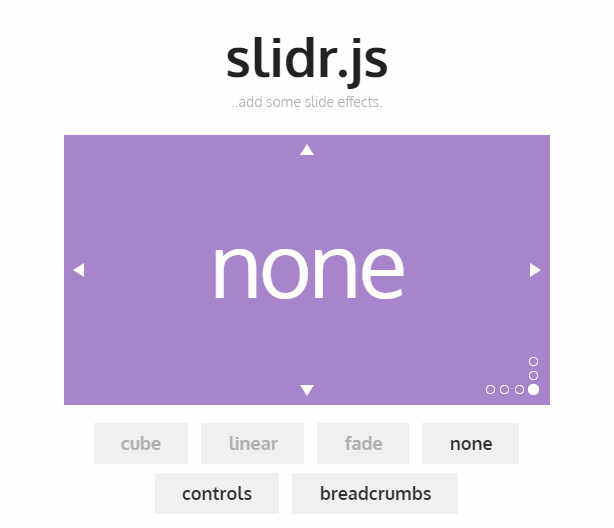
Slidr.js is a very simple, lightweight javascript library for adding slide transitions to your page. It is totally agnostic, that means that doesn't rely on another library to work. It offers support for Chrome 26.0, Firefox 20.0, Safari 5.1.7, IE 10, Opera 16.0 and limited support for IE8/9. Some of the most known features are:
- Add as many Slidr's as you want, even place them within each other.
- Dynamic resizing so it adapts to the size of its content, unless you don't want it to.
- Keyboard navigation, you can move your cursor on top of a Slidr, and hit the arrow keys.
- Touch navigation for mobile is supported as well. Change slides by swiping left, right, up or down.
2. Flickity

Flickity is an useful library that allows you to create touch, responsive, flickable carousels. If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use Flickity under the terms of the GPLv3. You can use Flickity with vanilla JS: new Flickity( elem ). The Flickity() constructor accepts two arguments: the carousel element and an options object.
1. Swiper

Swiper is one of the most modern modern Mobile Ready Touch Slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers.
Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity. So if you still need old browsers support, you may find it in Swiper2 Branch.
Honorable mentions
Wallop

Wallop is much more than just a slider, it is a minimal 4kb library for showing & hiding things (mostly images). The main features of this tiny library are:
- Mobile first
- Progressive enhancement
- Transitions/Animations are all in CSS
- Minimal JavaScript
- Flexible & Scalable
- Custom events and API available
- 4KB minified
- Dependency free
If you know another slider library without any dependency, please share it with the community in the comment box.