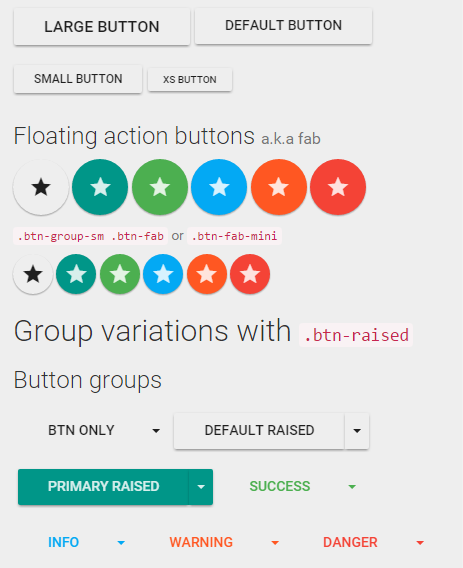
7.Bootstrap Material Design (fezvrasta)
Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.

As it uses bootstrap, and if you're new in the material design, this framework is perfect for you.
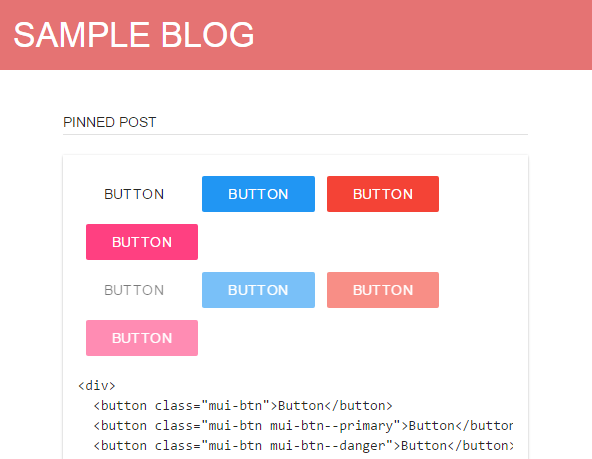
6. MUICSS
MUI is a lightweight CSS framework that follows Google's Material Design guidelines. It was designed from the ground up to be fast, small and developer friendly. The goal of the project is to provide a basic set of components and helper methods that developers can use to build sites that are fast and user-friendly. MUI distinguishes itself from other CSS/JS frameworks by focusing on the following features (in our opinion the most important):
- CSS-namespace to separate framework and app markup
- Small payload size
- No external dependencies

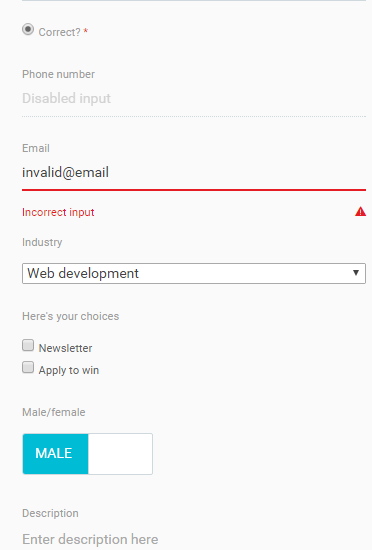
5.Leaf framework
A CSS framework based on Google's material design, although in the official website it says "on development", this framework have a very good implementation of almost all the available material components listed in the official specs. You can download all the webpages and see how leaf works by yourself.

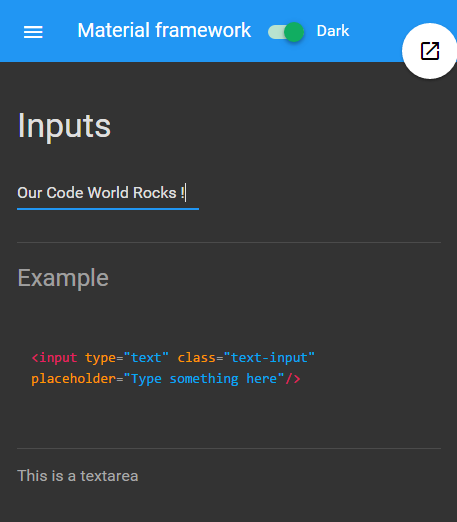
4. Material framework
Material Framework is a simple responsive CSS framework made by Tim Nguyen that allows you to integrate Material Design in any web page or web app.

Offers a lot of components that you can see in the official webpage, a dark ui is also available.
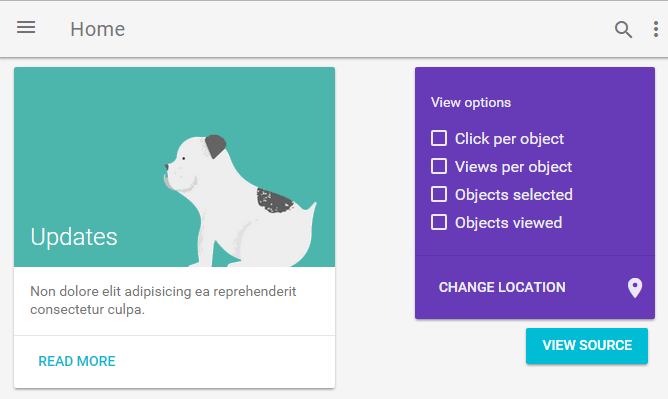
3. Material design lite
Material Design Lite lets you add a Material Design look and feel to your websites. It doesn’t rely on any JavaScript frameworks and aims to optimize for cross-device use, gracefully degrade in older browsers, and offer an experience that is immediately accessible due to its easy initialization.The MDL components are created with CSS, JavaScript, and HTML. You can use the components to construct web pages and web apps that are attractive, consistent, and functional.

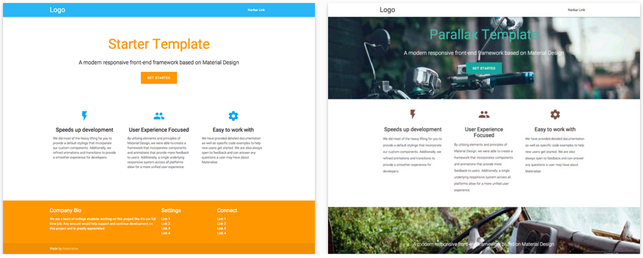
2. Materialize.css
Materializecss is a modern responsive front-end framework based on Material Design. This framework have refined animations and transitions to provide a smoother experience for users and developers.

Materialize comes in two different forms. You can select which version you want depending on your preference and expertise (read the documentation if you don't know what to do). To start using Materialize, all you have to do is download the compiled version or download the repository and build it manually.
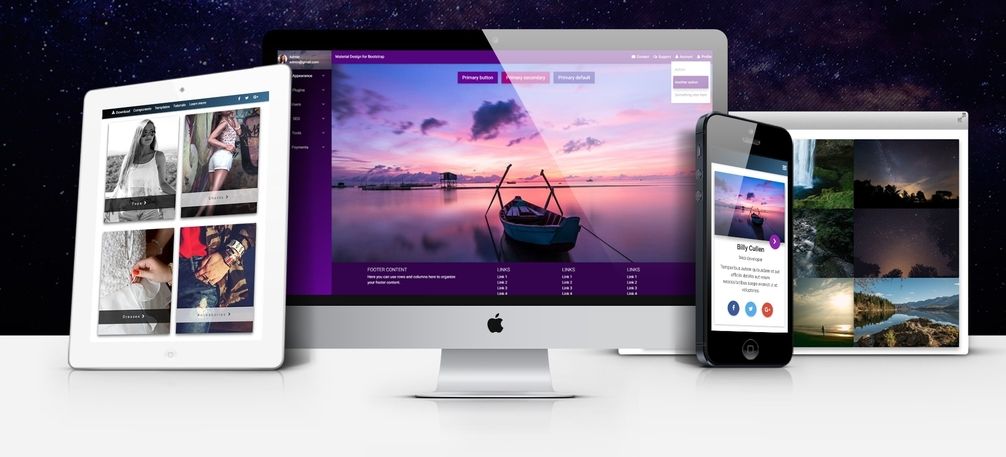
1. Material Design For Bootstrap
Material for bootstrap offers 300+ material UI elements, 1000+ material icons, 74 CSS animations, helpers, templates, SASS files and many more. All fully responsive and compatible with different browsers, this framework contains the best features of the bootstrap framework and Material Design for Bootstrap. The only disadvantage, is that you need to register in the official website to get a free copy of the framework, otherwise you'll have to pay for it. (you can see the source code of the examples and retrieve simply the css and js files of the free version, you're welcome !).

There are many useful widgets, really easy to use and easy to implement.
If you have another awesome material design css framework, please share it with us in the comment box.